AFFINGERは、簡単に商品ランキングを作る事が出来ます。
アフィンガーでの商品ランキングの作り方をご紹介します。
商品ランキングを作る
WP管理画面⇒ランキング管理 と進みます。
ランキング基本設定
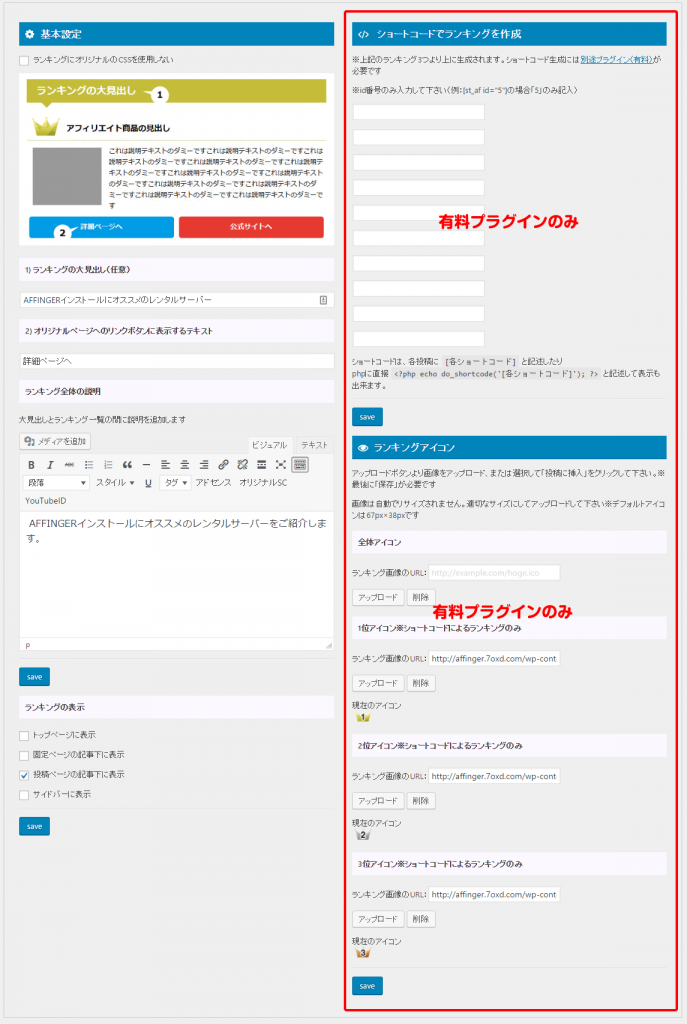
ランキングの基本設定を行います。
左のエリアがランキングの基本設定、右のエリアは有料プラグインを購入した場合に使える機能です。
1) ランキングの大見出し(任意)
ランキング全体の見出しを記入します
2) オリジナルページへのリンクボタンに表示するテキスト
商品の詳細ページなどサイト内に作ってある場合は、そのページに飛ばすボタンのテキストを記載します
ランキング全体の説明
大見出しの下に表示される全体の説明です
ランキングの表示
ランキングを表示する場所にチェックを付けます
商品ランキングの設定
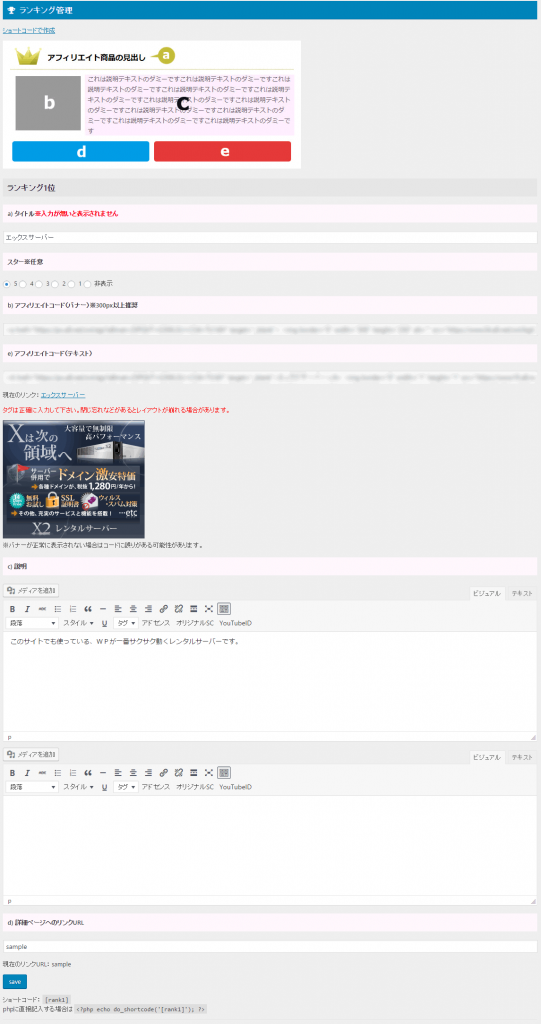
商品ランキングの詳細設定です。
a) タイトル※入力が無いと表示されません
商品名を記載します。
スター※任意
星で評価する場合は、選択します。
b) アフィリエイトコード(バナー)※300px以上推奨
バナーのアフィリエイトコードをそのまま入れてOKです。
e) アフィリエイトコード(テキスト)
テキストのアフィリエイトコードをそのまま入れます。
c) 説明
商品のおすすめポイントなど説明を入れます。
d) 詳細ページへのリンクURL
商品の詳細ページを独自に作っている場合は、そのページURLを入れます。
無い場合は未記入でOK。
同じように3位まで記入します。
商品ランキングを任意の場所で呼び出したい場合は、各saveボタン下のショートコードで呼び出すことが出来ます。
商品ランキングのCSS編集
商品ランキングのボタン色など変更したい場合は、CSS編集を行います。
WP管理画面⇒ランクCSS管理 に進みます。
上記画面でランキングのCSS編集を行う事が出来ます。