アフィンガー専用プラグイン、「ABテストプラグイン」の使い方をご紹介します。
ABテストプラグインで何ができるかは以下のページをご覧ください。
今回は、エックスサーバーの紹介ページで一番下のリンクをボタンとテキストリンクでABテストするページを作ってみます。
ABテストプラグインを使用するための前提条件
- 使用にはWordPressテーマ「AFFINGER4(ver20170327以上)」とプラグイン「
」が別途必要です。
- PHP5.6以上(7.0まで確認)、WordPress4.6以上(4.7.2まで確認)が必須環境です。
ABテストプラグインを有効化
affinger_abtest.zipを解凍します。
その中にある「st-ab-test.zip」をアップロードします。
WP管理画面⇒プラグイン⇒新規追加⇒プラグインのアップロード
ここで「st-ab-test.zip」をアップロードし、有効化してください。
ABテストのタグを「タグ管理マネージャー」にセット
ABテストをするためのタグを「タグ管理マネージャー」にセットします。
WP管理画面⇒AFFINGERタグ⇒新規追加 と進みます。
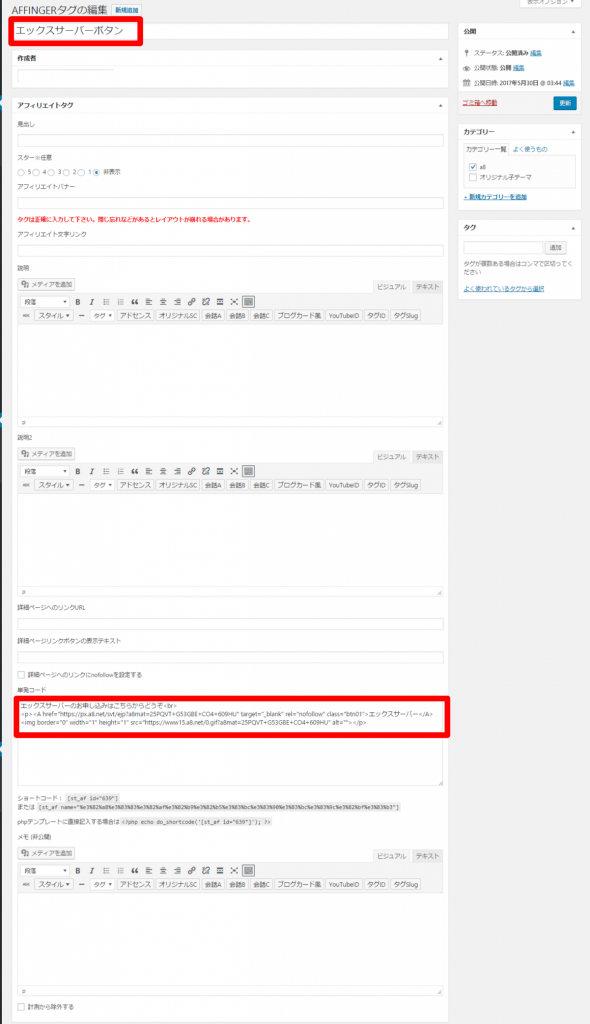
まずは、ボタンリンクのタグを登録しましょう。
タイトルと単発コードを入力してください。
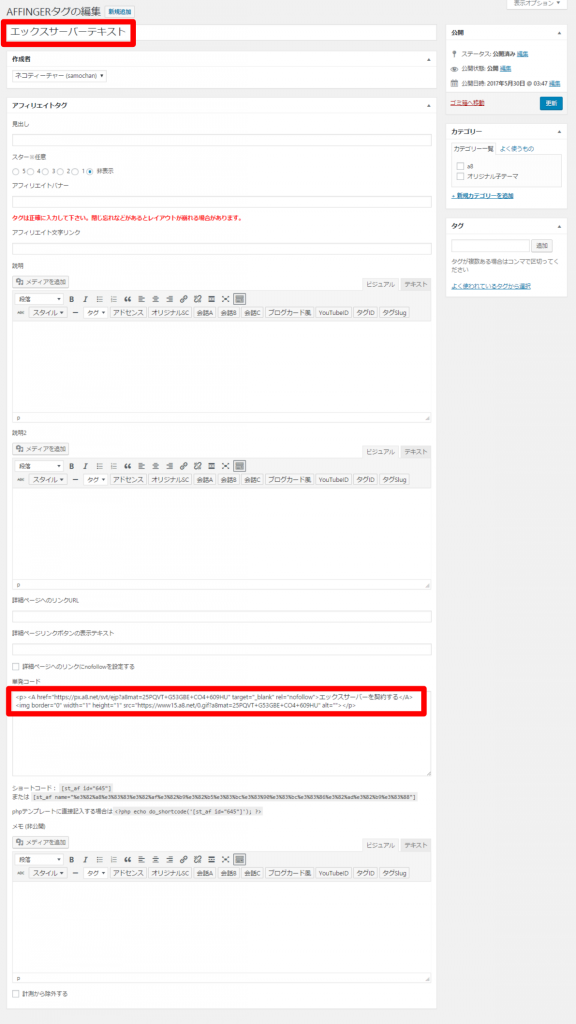
次にテキストリンクのタグを登録しましょう。
同じくタイトルと単発コードを入力してください。
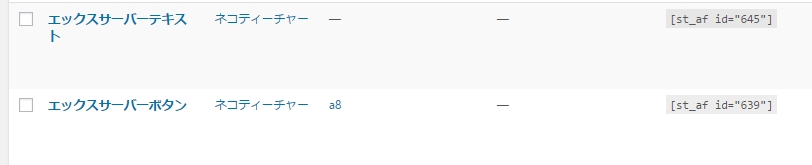
AFFINGERタグ⇒AFFINGERタグ一覧 で表示されるショートコードのIDをメモしておきましょう。
ABテストを登録
次にABテストを登録します。
WP管理画面⇒ABテスト⇒新規追加 と進みます。
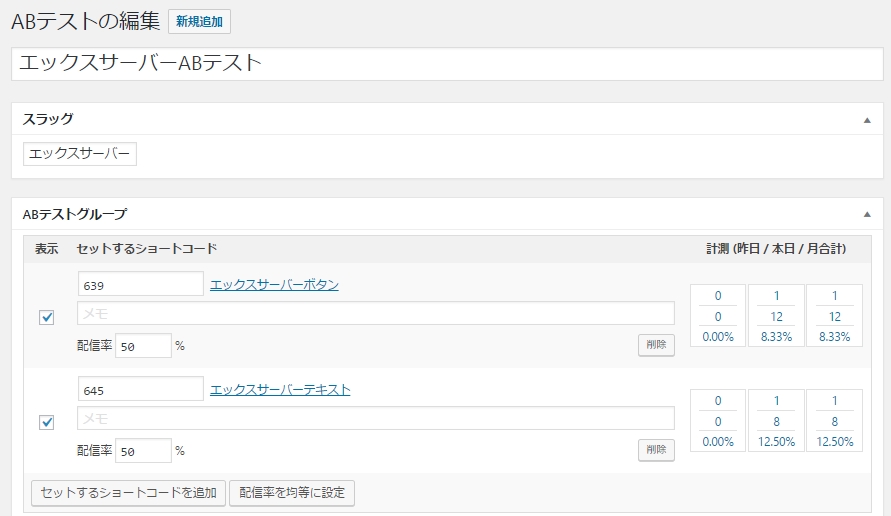
ABテスト名を入力します。
「セットするショートコードを追加」ボタンを押して、先ほどメモしたIDを入力します。
「配信率を均等に設定」ボタンを押すと、同じ確率でボタンとテキストリンクが出るように数字が自動入力されます。
「公開」ボタンを押しましょう。
WP管理画面⇒ABテスト⇒ABテスト一覧 と進みます。
右の方にショートコードが表示されているのでメモしておきましょう。
ABテストをページに表示させる
固定ページや投稿ページのABテストを表示させたい部分に、ABテストのショートコードを入力します。
すると、このページのようにABテストが表示されます。
ABテストのクリック率を見る
ABテストの結果、クリック率を見ましょう。
WP管理画面⇒ABテスト⇒ABテスト一覧 と進み、該当のABテストタイトルをクリックしましょう。
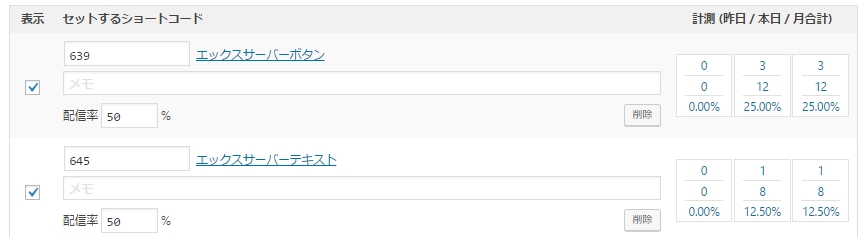
すると右の方にクリック数、表示数、CTR(クリック率)が表示されました。
計測の部分はこのように表示されています。
この結果ボタンリンクの方が効果があるという事が分かりましたので、ボタンリンクのみに変更しても良いですね。