AFFINGER(アフィンガー)でサイドバーの設定を行う方法をご紹介します。
また、アフィンガーの独自ウィジェットについても解説します。
新着情報の表示、非表示はAFFINGER管理で行う
デフォルトでは自動で表示されている新着投稿の「NEW ENTRY」は、AFFINGER管理で非表示に出来ます。
↑これが、サイドバーに表示されている新着記事
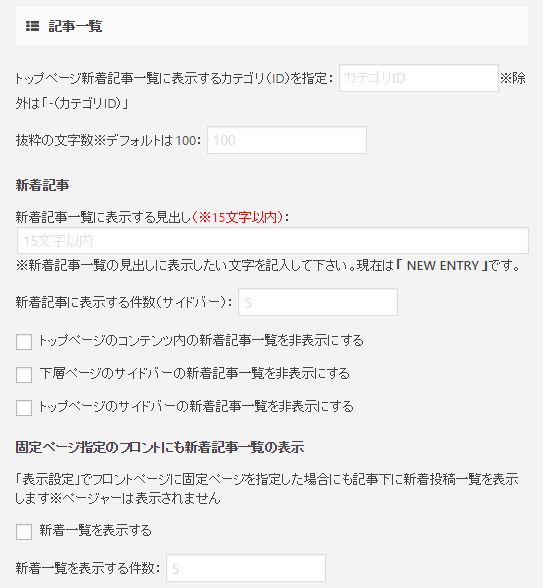
WP管理画面⇒AFFINGER管理⇒トップページの設定⇒記事一覧⇒新着記事 と進みます。
新着記事一覧に表示する見出し(※15文字以内):
見出しに表示する文字を入力します。
新着記事に表示する件数(サイドバー):
新着記事の件数を指定します。
トップページのコンテンツ内の新着記事一覧を非表示にする
チェックすると、トップページに新着記事を表示しないようにします。
下層ページのサイドバーの新着記事一覧を非表示にする
チェックすると、下層ページのサイドバーの新着記事一覧を非表示にする
トップページのサイドバーの新着記事一覧を非表示にする
チェックすると、トップページのサイドバーの新着記事一覧を非表示にする
固定ページ指定のフロントにも新着記事一覧の表示
新着一覧を表示する
トップページに固定ページを表示していた場合、新着記事を表示します。
新着一覧を表示する件数:
新着記事の件数を指定します。
サイドバーは「サイドバーウイジェット」に設定する
サイドバーに色々と設置したい場合は
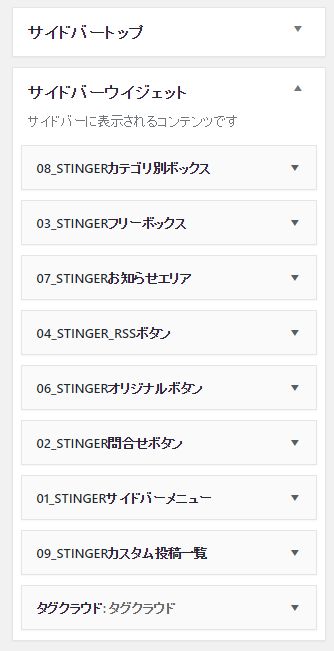
WP管理画面⇒外観⇒ウィジェット と進みます。
デフォルトでは「サイドバートップ」にウィジェットが置かれていますが、サイドバートップにウィジェットを設置すると、ウィジェットタイトルが表示されなくなりますので、「サイドバーウィジェット」に設置しましょう。
AFFINGERのサイドバーウィジェットの種類
AFFINGERオリジナルのウィジェットについて使い方を解説します。
01_STINGERサイドバーメニュー
サイドバーに、外観⇒メニュー で作成したメニューを設置できます。
サイドバーメニュー表示例
02_STINGER問い合わせボタン
問い合わせボタンを設置します。
問い合わせボタン表示例
03_STINGERフリーボックス
自由に入力可能なエリアを設置します。
フリーボックス表示例
04_STINGER_RSSボタン
RSSボタンを設置します。
RSSボタン表示例
05_STINGER最新の投稿一覧
最新の投稿一覧を表示します。
投稿件数、タイトルなどはAFFINGER管理から行います。
最新の投稿一覧表示例
06_STINGERオリジナルボタン
オリジナルボタンを設置します。
アイコン(Webフォント)、タイトルテキスト、URLを指定します。
オリジナルボタン表示例
07_STINGERお知らせエリア
お知らせエリアを設置します。
お知らせタイトルなどはAFFINGER管理から行います。
お知らせ表示例
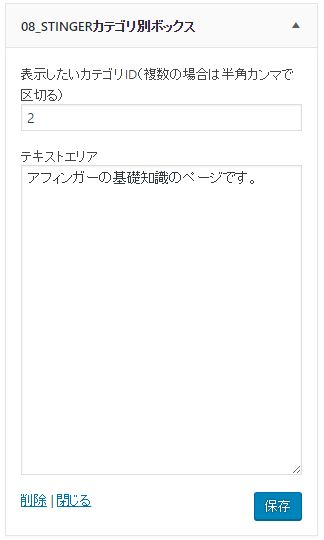
08_STINGERカテゴリ別ボックス
カテゴリをID指定して、そのカテゴリーに属する投稿ページサイドバーにだけ表示できるコンテンツを設定できます。
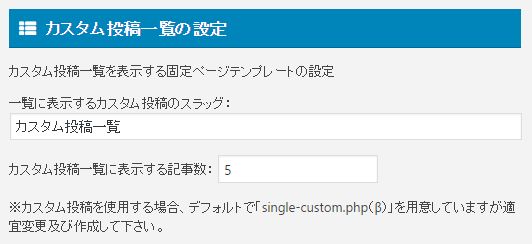
09_STINGERカスタム投稿一覧
AFFINGER管理⇒カスタム投稿一覧の設定 で設定した投稿一覧を表示します。