AFFIGER(アフィンガー)でスライダーを表示させる方法をご紹介します。
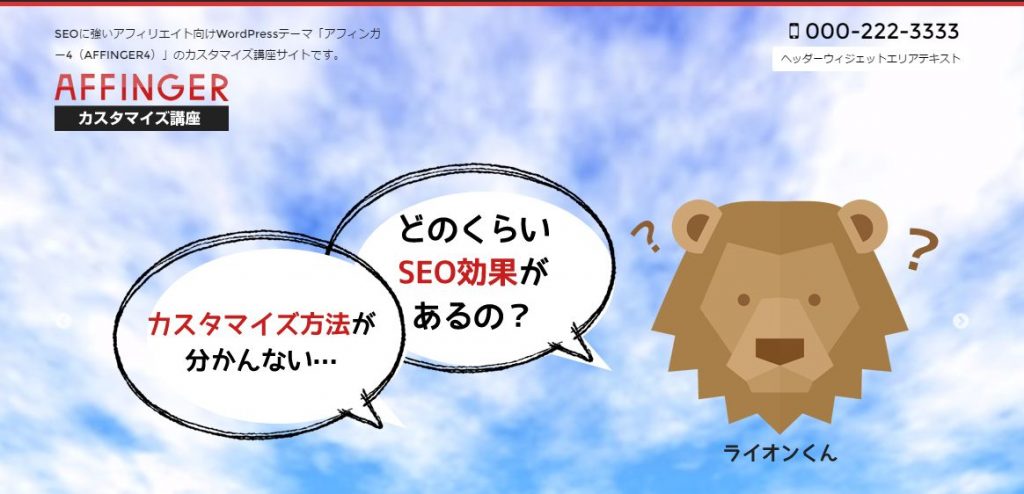
スライダーとは、このページのトップに表示されている、一定時間で変更される画像の事です。
↑これがスライダー
設定しなくても、良い部分ですが、商品サイトや店舗サイト等、有るとイメージが伝わりやすいです。
予め、3枚程度の画像を作成しておいてください。
横幅1060pxで作成しています。
AFFINGER管理⇒スライドショー設定を編集
WP管理画面へ行って、AFFINGER管理⇒ヘッダー画像(スライドショー)⇒スライドショー設定 と進みます。
ヘッダー画像をスライドショーで表示する
チェックを入れると、ヘッダー画像がスライドショー表示になります。
スライドショーの表方法:
スライドショーのエフェクトを選択できます。
フェードイン・アウト
画像がフェードインアウトで表示されます
右から左
画像が右から左に動いて表示されます
左から右
画像が左から右に動いて表示されます
スライドショーの表示速度:
スライドショーの切り替わるスピードを変更できます
外観⇒カスタマイズで、スライダー画像をアップロード
WP管理画面⇒外観⇒カスタマイズ⇒ヘッダー画像 と進み、スライダー画像をアップします。
「新規画像を追加」で画像をアップロードします。
最後に表示したい画像からアップロードしましょう。
(最初に表示したい画像を最後にアップロードする)
スライダー画像が3つ切り替わるよう、設定されました。
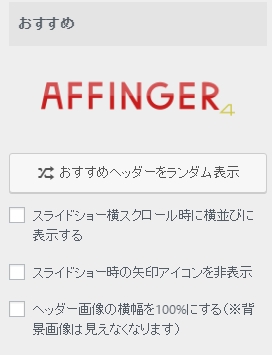
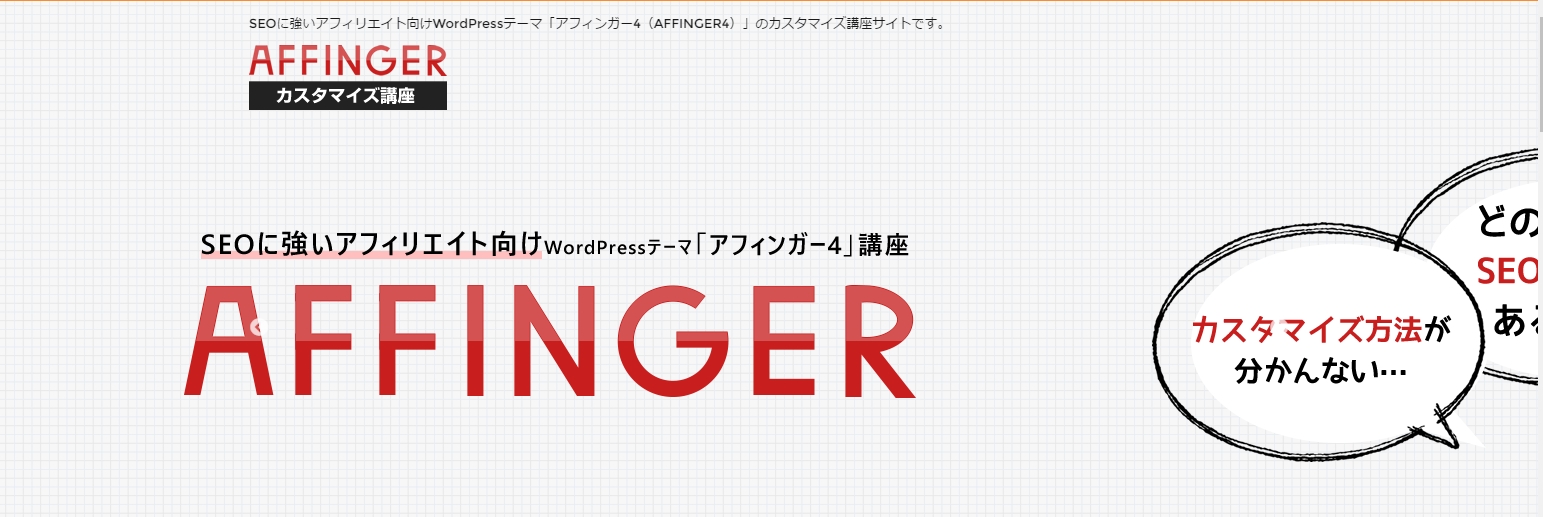
スライダーを横幅いっぱいに表示させる、矢印を非表示にする
スライダーをオリジナル子テーマのように横幅いっぱいに表示させることもできます。
WP管理画面⇒外観⇒カスタマイズ⇒ヘッダー画像 と進み、「 ヘッダー画像の横幅を100%にする(※背景画像は見えなくなります)」にチェックを入れると横幅いっぱいのスライドショーになります。
スライドショー横スクロール時に横並びに表示する:
スライドショーを、AFFINGER管理⇒スライドショー設定を編集 で横スクロールにした時に、左右の画像がチラッと見える横並びにします。
こんな感じで…
スライドショー時の矢印アイコンを非表示:
スライドショーの左右矢印を非表示にします。
以上でスライダー画像の設定方法は完了です。