アフィンガーには、fontawesomeというwebフォントが適用されていますので、好きな場所にアイコンを表示させることができます。
500種類を越えるアイコンを自由に使えますので、ぜひ使い方をおぼえてください!
fontawesomeからアイコンを選ぶ
fontawesomeのページから使いたいアイコンを選びましょう
アイコンを表示させるコードを書く
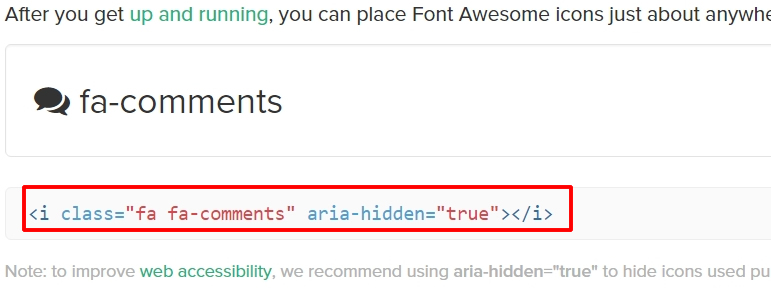
使いたいアイコンを選んだら、赤枠内のコードをコピペします

↑こんな感じで表示されます。
見出しの中に表示させることも可能です
見出しの中に表示させることもこのように可能です。
これだけのアイコンを用意するとなると大変ですが、コードを書くだけで簡単に実装できます。
webフォントなので、大きさや色も自由にcssで設定できます!
大体どこでも使用できますので、色々な場所にアイコンを表示させてみてください!

