WING(アフィンガー5)で使用できるタグの一覧をご紹介します。
ビジュアルエディタのAFFINGERオリジナルスタイル
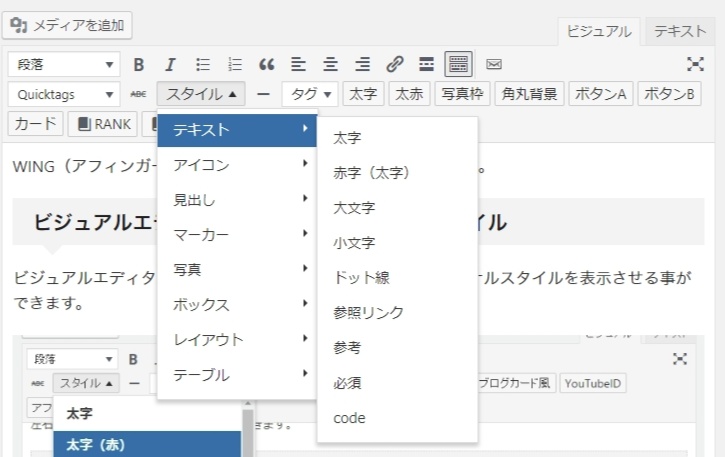
ビジュアルエディタのスタイルプルダウンからAFFINGERオリジナルスタイルを表示させる事ができます。
スタイル
ビジュアルリッチエディターの「スタイル」ドロップダウンから色々なスタイルを選べます。
テキスト
テキスト関連のスタイル
太字
テキストを太字にします。
赤字(太字)
テキストを太字(赤)にします。
大文字
テキストを大文字にします。
小文字
テキストを小文字にします。
ドット線
テキストにドット線を引きます。
参照リンク
参照リンクを貼れます
https://affinger.7oxd.com/
参考
参考文献などの表示に使えます。
参考:アフィンガーカスタマイズ講座
必須
必須の項目などに使えます。
必須
code
HTMLコードなどをそのまま表示できます。
<p>テキストテキスト</p>
アイコン
アイコンを表示させることができます。
色の変更は外観カスタマイズで行えます。
はてな
はてなアイコン
注意
注意アイコン
人物
人物アイコン
チェック
チェックアイコン
メモ
メモアイコン
王冠
王冠アイコン
初心者マーク
初心者アイコン
見出し
見出し風の見た目にしたいけど、Hタグを使いたくない時などに、見た目だけ見出し風にできるタグです。
色やスタイルの変更は外観カスタマイズで行えます。
記事タイトル
記事タイトル風
h2風
h2風の見た目にできます
h3風
h3風の見た目にできます
h4風
h4風の見た目にできます
h5風
h5風の見た目にできます
まとめ
記事のまとめに使えます
マーカー
アフィリエイト記事やLPなどで、使うと便利なマーカーです
黄マーカー
黄色のマーカーをテキストにひけます
赤マーカー
赤色のマーカーをテキストにひけます
写真
写真や画像の見た目の設定です
枠線
画像に下のような枠線を付けられます
ポラロイド風
下のようなポラロイド風の枠線を付けられます。
ボックス
便利なボックスのタグです
黄色
黄色のボックスを設置できます
薄赤
薄赤のボックスを設置できます
グレー
グレーのボックスを設置できます
引用風
引用風のボックスを設置できます
チェック(ulタグ)
数字リストをオリジナルデザインにします。
数字リストの色は外観⇒カスタマイズで設定できます。
- 数字リスト
- 数字リスト
- 数字リスト
- 数字リスト
ナンバリング(olタグ)
リストをチェックボックスにします。
チェックボックスリストの色は外観⇒カスタマイズで設定できます。
- チェックボックスリスト
- チェックボックスリスト
- チェックボックスリスト
- チェックボックスリスト
レイアウト
レイアウト系のタグです
回り込み解除
回り込みを解除するタグです。
センター寄せ
真ん中に寄せます
下に余白
下に余白を追加
カードスタイル
カードスタイル
カードスタイルB
カードスタイル
ランキングボックス
ランキングボックス
width100%リセット
横幅いっぱいの表示をリセットします
imgインラインボックス
imgインラインボックス
テーブル
テーブル関連のスタイルです
横スクロール
スマホで横スクロールするtableを表示します。
下のテーブルをスマホで見てみてください。
| 見出し | 見出し | 見出し | 見出し | 見出し |
|---|---|---|---|---|
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
中央配置
テーブル内の要素を全て中央に寄せます
| 見出し | 見出し | 見出し | 見出し | 見出し |
|---|---|---|---|---|
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
装飾なし
装飾無しのテーブルを表示します。
| 見出し | 見出し | 見出し | 見出し | 見出し |
|---|---|---|---|---|
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
タグ
タグのドロップダウンでアフィンガー5のオリジナルタグを使用できます。
デザイン
色々なオリジナルデザインを使うことができます。
クリップメモ
クリッポメモのようなかわいいデザインのメモを表示できます
基本
クリップメモ
おしらせ
クリップメモ
はてな
クリップメモ
コメント
クリップメモ
コード
クリップメモ
ポイント
クリップメモ
ユーザー
クリップメモ
初心者
クリップメモ
注意文
クリップメモ
ミニふきだし
目立つかわいい吹き出しを表示できます
基本
ミニふきだし
オレンジ
ミニふきだし
ピンク
ミニふきだし
ブルー
ミニふきだし
グリーン
ミニふきだし
レッド
ミニふきだし
まるもじ(小)
基本
まるもじ(小)オレンジ
まるもじ(小)ピンク
まるもじ(小)ブルー
まるもじ(小)うすい注意
まるもじ(小)注意
まるもじ(小)まるもじ(大)
基本
まるもじ(大)オレンジ
まるもじ(大)ピンク
まるもじ(大)ブルー
まるもじ(大)はてな
まるもじ(大)チェック
まるもじ(大)うすい注意
まるもじ(大)注意
まるもじ(大)マイボックス
基本
ポイント
マイボックス
しかく
マイボックス
まるみ
マイボックス
ポイント
ポイント
マイボックス
注意ポイント
注意ポイント
マイボックス
はてな
はてな
マイボックス
こんな方におすすめ
以下のようなまとめっぽいデザインのボックスを設置できます
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
見出し付きフリーボックス
以下のような見出し付きフリーボックスを設置できます。
外観カスタマイズで色変更が可能です。
見出し(全角15文字)
見出し付きフリーボックス
メモボックス
メモボックスを設置できます
外観カスタマイズで色変更が可能です。
メモ
ここに本文を記述
スライドボックス
スライドボックスを設置できます
外観カスタマイズで色変更が可能です。
ラベル
下記のようなラベルを設置できます。
おすすめテキストおすすめテキスト
レイアウト
レイアウトのタグです。
横並びのコンテンツを作りたい時など便利です。
PCとTab3分割
左側のコンテンツ33%
真ん中のコンテンツ33%
右側のコンテンツ33%
PCとTab左右40:60%
左側のコンテンツ40%
右側のコンテンツ60%
PCとTab左右50%
左側のコンテンツ50%
右側のコンテンツ50%
全サイズ左右30:70%
左側のコンテンツ50%
右側のコンテンツ50%
全サイズ左右50%
左側のコンテンツ50%
右側のコンテンツ50%
全サイズ左右free%
左側のコンテンツ%
右側のコンテンツ%
均等横並び
- 横並びコンテンツ
- 横並びコンテンツ
- 横並びコンテンツ
その他パーツ
カスタムボタン
基本
お問い合わせ
もっと詳しく(オレンジ)
もっと詳しく(ピンク)
もっと詳しく(ブルー)
人気ランキング
アドセンス
アドセンスを好きな場所に表示させます
オリジナルショートコード
オリジナルショートコードを表示させます
オリジナルショートコードは、外観⇒ウィジェットで作成できます
YouTube
YouTube動画を表示させます
目次(TOC+)
目次を表示させます
見出しが自動で目次になります
外観カスタマイズで色変更が可能です
目次(カスタム)
手動で目次を表示させます
外観カスタマイズで色変更が可能です
スター
評価などの星を表示させます
記事一覧
記事一覧を表示させます
カテゴリ一覧
カテゴリIDを指定して、カテゴリを表示させます。
スマホに表示しないボックス
スマホにしか表示させないコンテンツを作れます
PCに表示しないボックス
PCにしか表示させないコンテンツを作れます
会話ふきだし


WING(アフィンガー5)オリジナルタグ・コードまとめ
アフィンガー4にくらべ
WING(アフィンガー5)
ではオリジナルコードがさらに増えました。
多すぎて迷うかもしれませんが、ちょっとずつ良いと思ったものを取り入れればいいと思います。