WING(アフィンガー5)で「オプションカラー」の色を変更する方法をご紹介します。
具体的には
WING(アフィンガー5)
の、記事内のWebアイコン、数字リストのカラー、チェックリストのカラー、ブログカード、table(表)全体のカラー、RSS(購読する)ボタン、SNSボタン、お知らせ、おすすめ記事、こんな方におすすめ、フリーボックスウィジェット、メモボックス、スライドボックス、ウィジェット問合せフォームボタン、オリジナルウィジェットボタン、会話風ふきだしのカラー、目次プラグイン(TOC+)のカラー、コンタクトフォーム7送信ボタン、サイト管理者紹介、サムネイル画像、TOPに戻るボタン、などのオプション全般の色変更が可能です。
外観カスタマイズへ進む
WordPress管理画面⇒外観⇒カスタマイズ⇒オプションカラー と進みます。
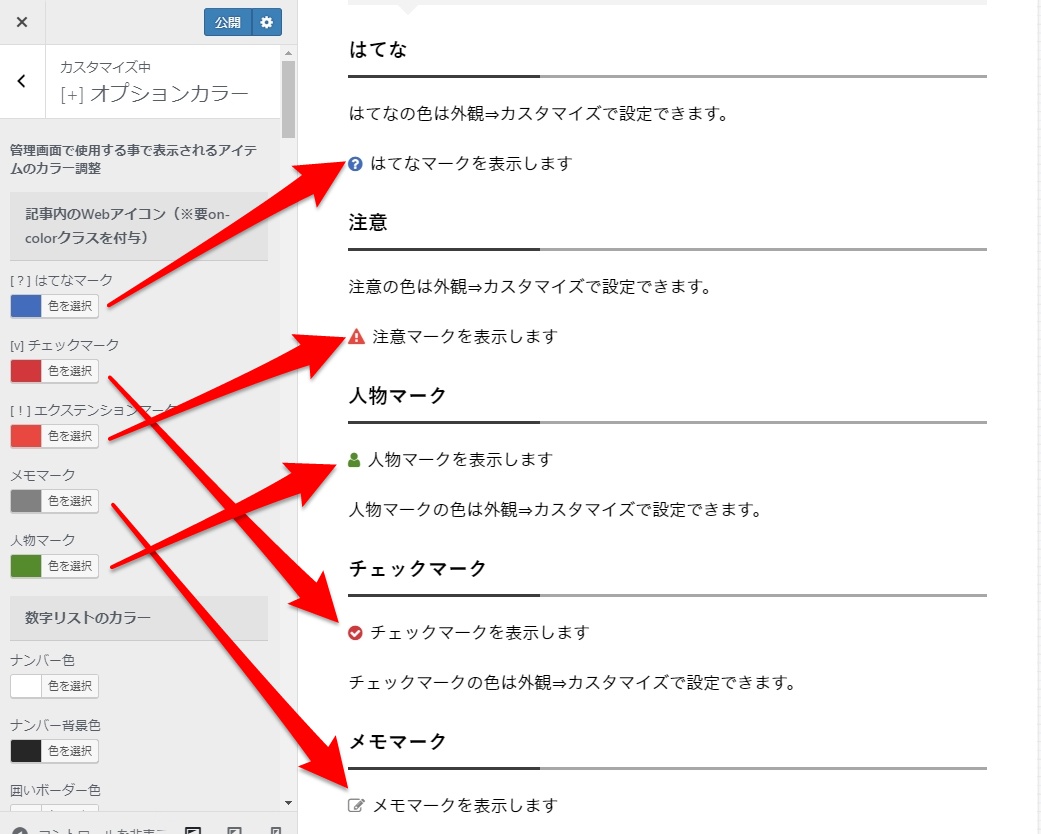
記事内のWebアイコン
記事内の スタイル⇒アイコン から表示できるアイコンの色を設定できます。
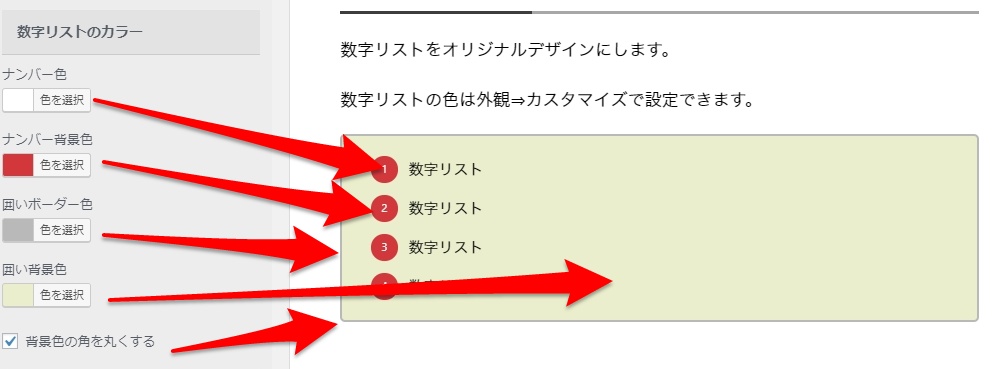
数字リストのカラー
記事内の スタイル⇒ボックス⇒ナンバリング(olタグ) から表示できる数字リストの色を設定できます。
- ナンバー色
- ナンバー背景色
- 囲いボーダー色
- 囲い背景色
- 背景色の角を丸くする
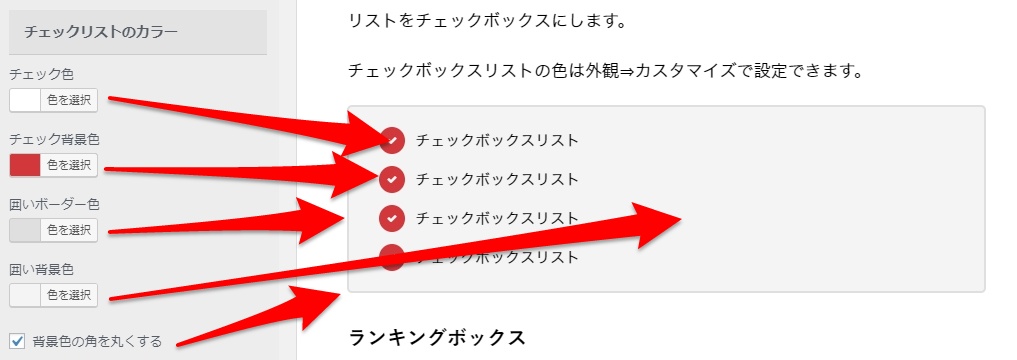
チェックリストのカラー
記事内の スタイル⇒ボックス⇒チェック(ulタグ) から表示できるチェックリストの色を設定できます。
- チェック色
- チェック背景色
- 囲いボーダー色
- 囲い背景色
- 背景色の角を丸くする
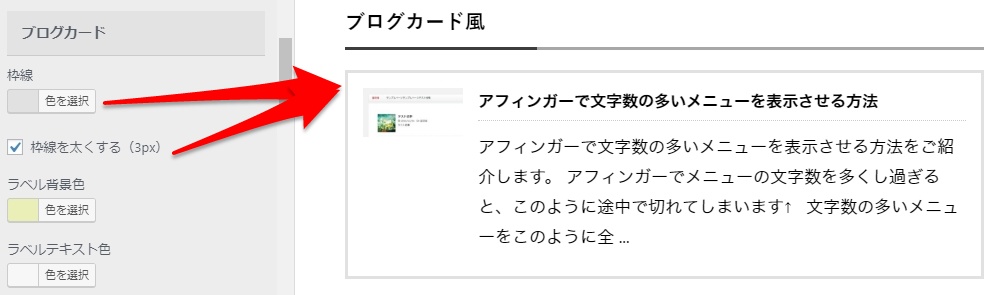
ブログカード
URLを記事内に張り付けたときに表示されるブログカードの設定です。
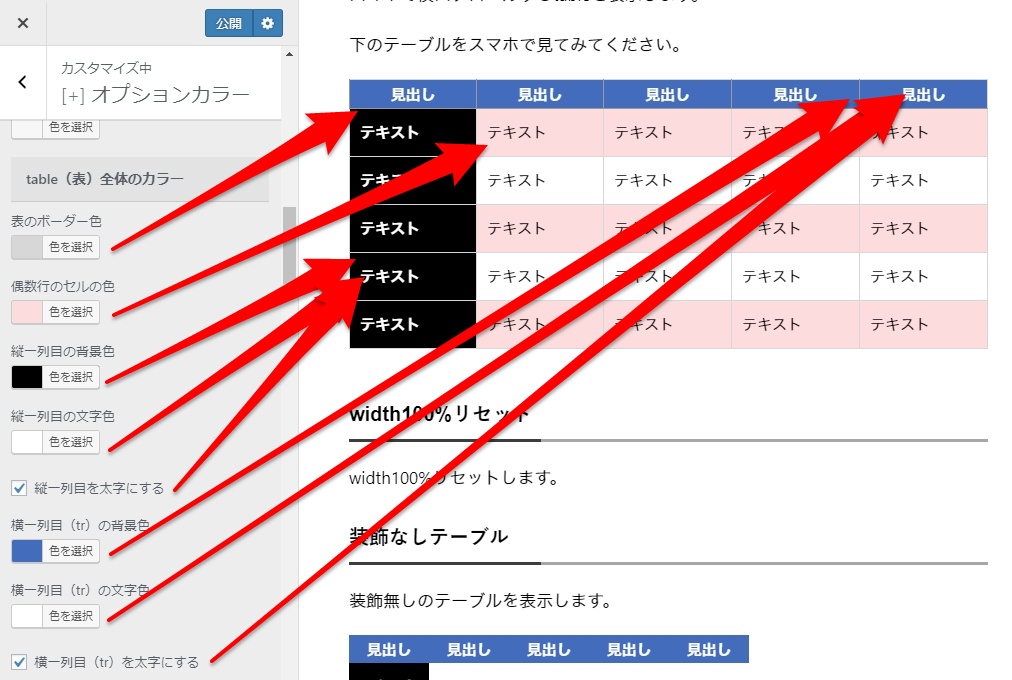
table(表)全体のカラー
テーブルの設定です。
- 表のボーダー色
- 偶数行のセルの色
- 縦一列目の背景色
- 縦一列目の文字色
- 縦一列目を太字にする
- 横一列目(tr)の背景色
- 横一列目(tr)の文字色
- 横一列目(tr)を太字にする
RSS(購読する)ボタン
外観⇒ウィジェットで追加できるRSSボタンの色設定です。
SNSボタン
記事下などに表示できるSNSボタンの色を一括で変更できます。
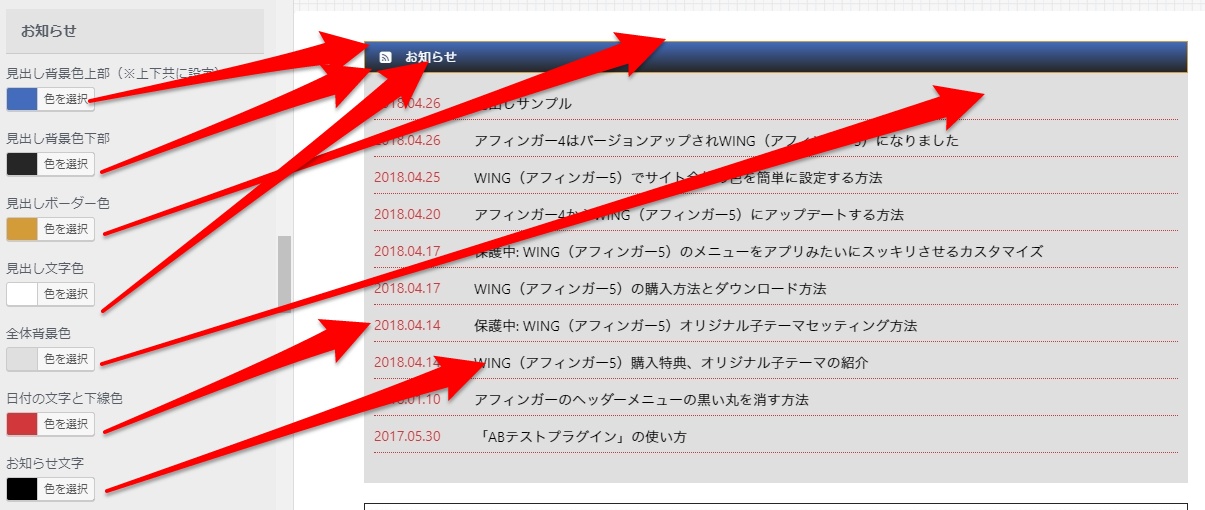
お知らせ
AFFINGER管理⇒ トップページ ⇒NEWS(お知らせ)の表示 で表示できる、お知らせの色設定です。
- 見出し背景色上部(※上下共に設定)
- 見出し背景色下部
- 見出しボーダー色
- 見出し文字色
- 全体背景色
- 日付の文字と下線色
- お知らせ文字
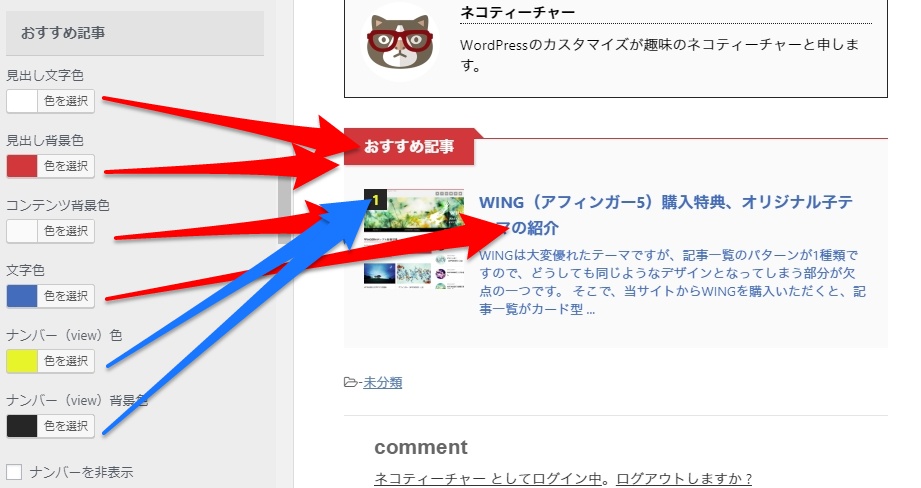
おすすめ記事
AFFINGER管理⇒おすすめ記事一覧の作成 で設定できる「おすすめ記事」の色設定です。
- 見出し文字色
- 見出し背景色
- コンテンツ背景色
- 文字色
- ナンバー(view)色
- ナンバー(view)背景色
- ナンバーを非表示
おすすめに表示されるナンバーを消します
こんな方におすすめ
記事内の タグ⇒デザイン⇒こんな方におすすめ から表示できるボックスと見出しの色を設定できます。
- タイトル色
- タイトル背景色
- 枠線とタイトル下線
- ulリストのチェックアイコン
- ulリストの下線
- 背景色
- タイトル下線を非表示
- Webアイコン(Font Awesome)
Font Awesomeのページで好きなアイコンを選び、下記の文字列を入れると好きなアイコンを表示できます。

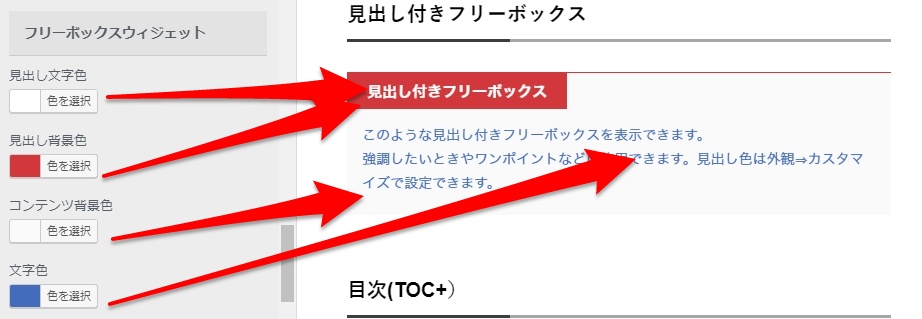
フリーボックスウィジェット
記事内の タグ⇒デザイン⇒見出し付きフリーボックス から表示できるボックスと見出しの色を設定できます。
- 見出し文字色
- 見出し背景色
- コンテンツ背景色
- 文字色
メモボックス
メモボックスの色を変更できると思うのですが、反映されませんでした。
今後のアップデートで修正されるのではないでしょうか。
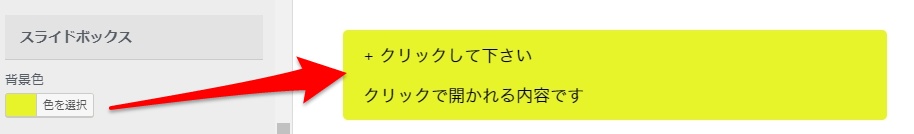
スライドボックス
記事内の タグ⇒デザイン⇒スライドボックス から表示できるボックスの色を設定できます。
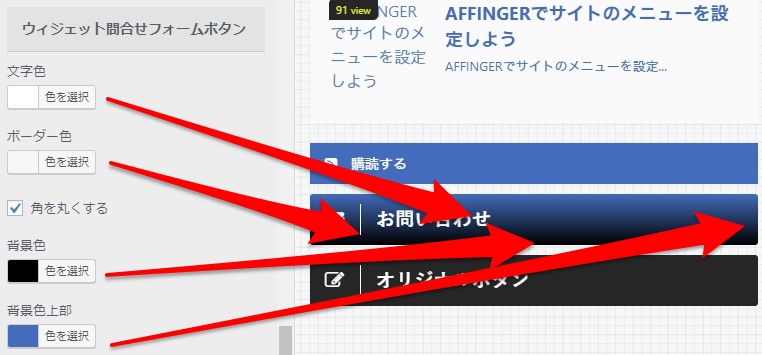
ウィジェット問合せフォームボタン
外観ウィジェットで設置できるお問い合わせボタンの色を変更できます。
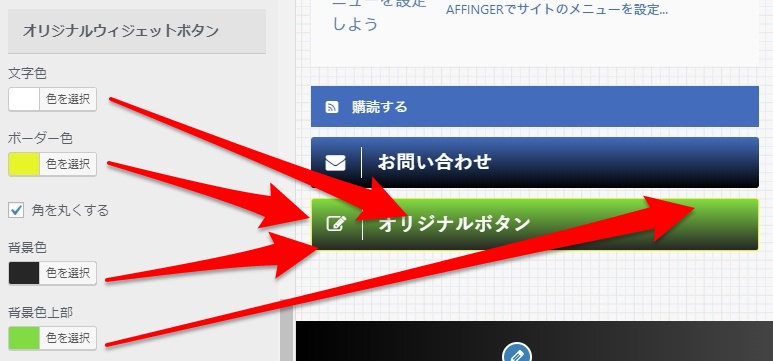
オリジナルウィジェットボタン
外観ウィジェットで設置できるオリジナルウィジェットボタンの色を変更できます。
会話風ふきだしのカラー
AFFINGER管理で設定し、記事内の タグ⇒会話吹き出し で表示できる会話風ふきだしのカラーを変更できます。
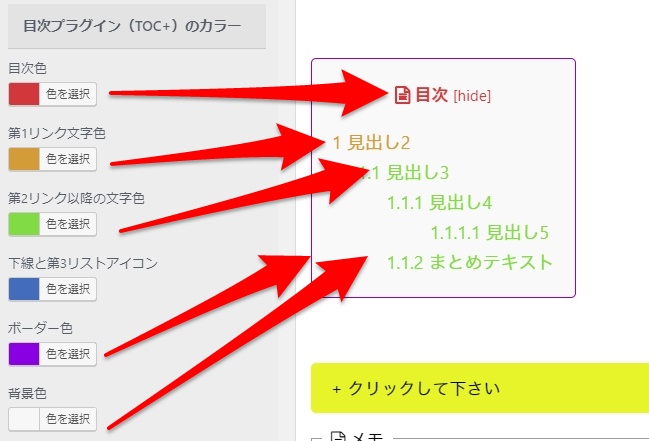
目次プラグイン(TOC+)のカラー
記事内のタグ⇒その他パーツ⇒目次 で表示できる目次のカラー設定です。
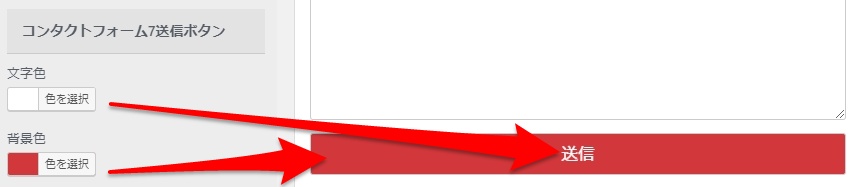
コンタクトフォーム7送信ボタン
お問い合わせフォームプラグインコンタクトフォーム7の送信ボタンの色を変更できます。
サイト管理者紹介
AFFINGER管理⇒投稿・固定記事設定⇒この記事を書いた人 で表示できる「サイト管理者紹介」の色設定です。
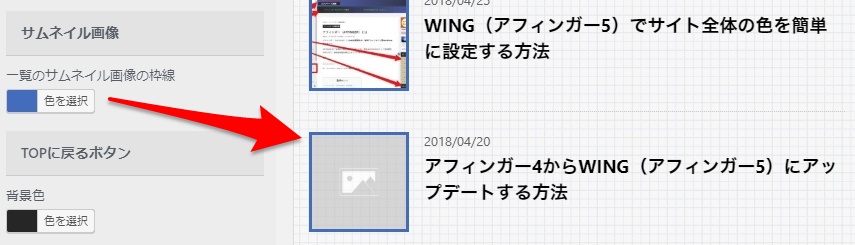
サムネイル画像
一覧のサムネイル枠線を表示できます。
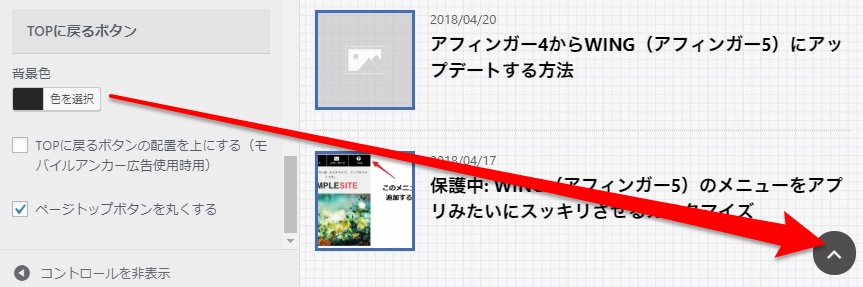
TOPに戻るボタン
TOPに戻るボタンの色と形の設定ができます。
- 背景色
- TOPに戻るボタンの配置を上にする(モバイルアンカー広告使用時用)
モバイルアンカー広告使用時のみボタンを上に表示させます。 - ページトップボタンを丸くする