WING(アフィンガー5)でサイトの色設定をする方法をご紹介します。
WING(アフィンガー5)では、アフィンガー4と同じく、かなり細かい色設定をする事が出来ます。
超大量の設定項目がありますが、全てを設定する必要はありません。
今回は、ざっくりした色設定をしたい方のために、その方法をご紹介します。
WING(アフィンガー5)でサイトの色を簡単に選択したい
グレー系、ピンク系など、ざっくりとした色設定をしたい!という方にはこちらの方法がおすすめです。
WordPress管理画面⇒AFFINGER5管理 と進みます。
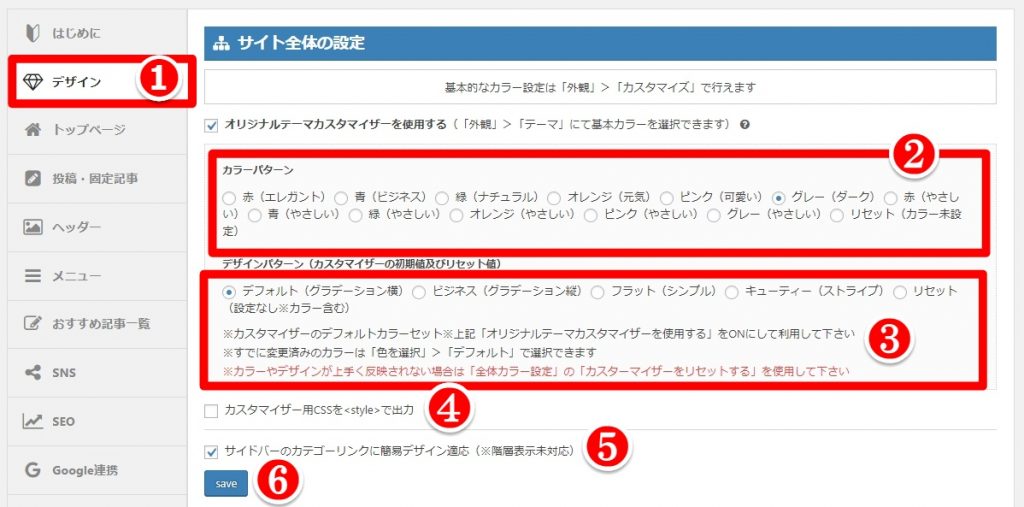
- デザイン をクリック
- カラーパターンでざっくりした色を選べます。
- デザインパターンでグラデの有り無し、などを選べます。
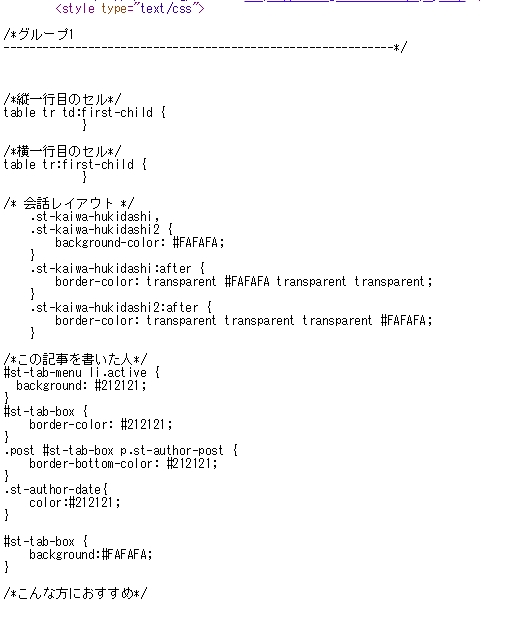
- カスタマイザー用CSSをstyleで表示します。
ここにチェックを付けソースを見ると、下画像のようにCSSが物理的に出力されるようです。

よく分からなければチェックせずにいればOK - サイドバーのカテゴーリンクに簡易デザイン適応(※階層表示未対応)にチェックを入れるとサイドバーのカテゴリーリンクに簡易デザインが適応されます。
- SAVEで保存します。
ここまでで、簡単な設定は終わりですが、ヘッダーに色味が適応されているところが気になる…などありましたら、さらに下記の設定をしてみましょう。
もうちょっと細かく設定する
WordPress管理画面⇒外観⇒カスタマイズ⇒全体カラー設定 と進みます。
キーカラーなどに先ほど「カラーパターン」で選んだ色が入っていると思います。
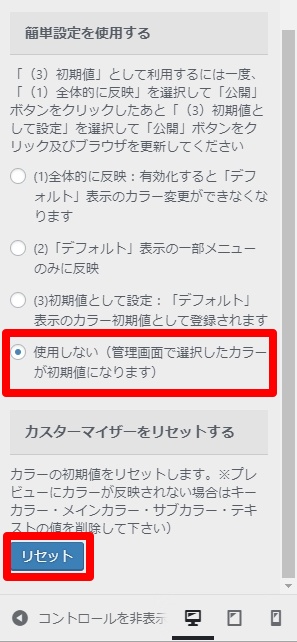
「(1)全体的に反映:有効化すると「デフォルト」表示のカラー変更ができなくなります」を選択すると、ヘッダーやサイドバーのにも選んだ色が適用されます。
デフォルトでは、この状態です。
- キーカラーでグラデの濃い部分などを選べます
- メインカラーでグラデの薄い部分などを選べます
- サブカラーで「サイドバーメニュー」の背景カラーなど薄い色を選べます
- テキストで、メニューのテキストの色などを選べます
「AFFINGER5管理」よりも詳細に色を変更したい場合は、ここで設定するとよいでしょう。
(2)「デフォルト」表示の一部メニューのみに反映 を選ぶと、ヘッダーや見出し背景などに色は適用されなくなります。
デフォルトでは、「使用しない(管理画面で選択したカラーが初期値になります)」になっているので、この画面で色を選びたい場合は、ほかの項目を選択しましょう。
「リセット」ボタンでカラーを初期値に戻せます。
以上の方法でWING(アフィンガー5)でサイト全体の色を簡単に設定する事ができます。