WING(アフィンガー5)の外観カスタマイズから「基本エリア」の色を変更する事ができます。
具体的には、背景色やヘッダーエリア、記事エリアやフッターエリアなどの色変更が可能です。
WING(アフィンガー5)
では、色以外にも、記事の横幅を変更したりできます。
外観カスタマイズへ進む
WordPress管理画面⇒外観⇒カスタマイズ⇒基本エリア設定 と進みます。
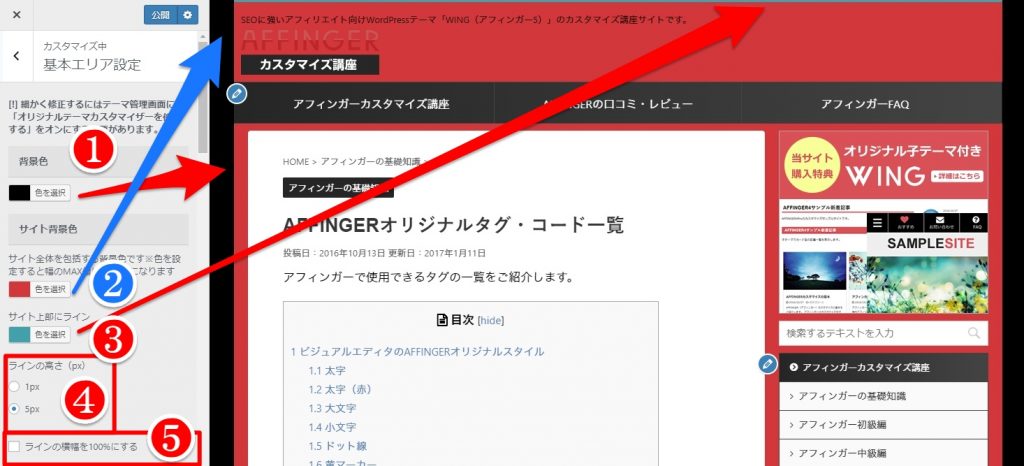
背景色、サイト背景色
- 背景色
サイト全体の背景色です - サイト背景色
コンテンツを囲む背景色です - サイト上部にライン
ヘッダーの上にある装飾ラインです - ラインの高さ(px)
ラインの高さを選べます - ラインの横幅を100%にする
ラインの横幅を画面いっぱいにできます
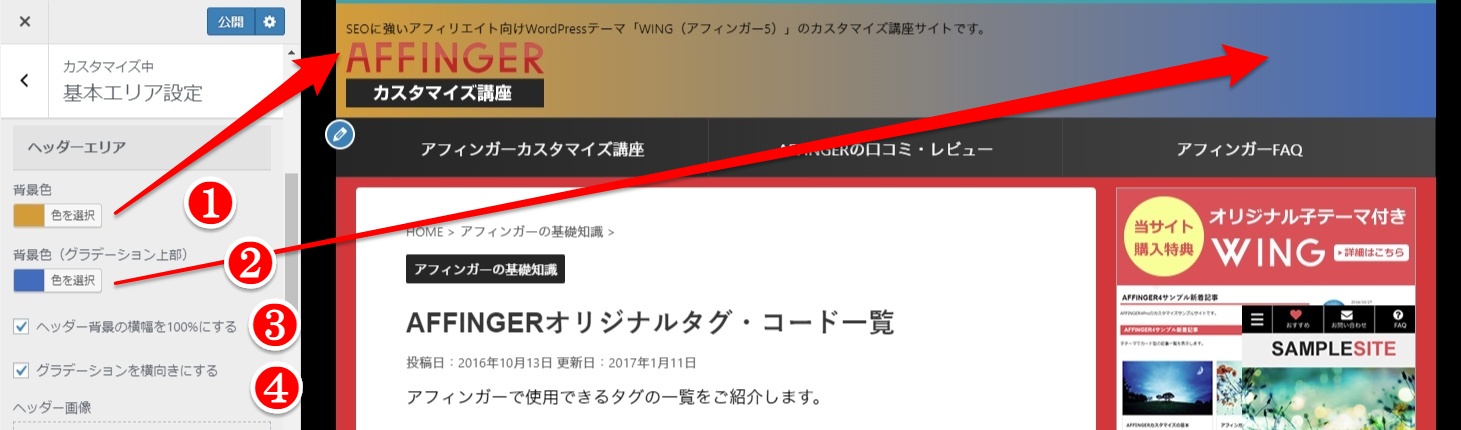
ヘッダーエリア
サイト上部のヘッダーエリア背景色を設定できます。
- 背景色
ヘッダー全体の背景色 - 背景色(グラデーション上部)
グラデーションにしたい場合設定 - ヘッダー背景の横幅を100%にする
ヘッダー背景色を100%にする - グラデーションを横向きにする
横向きにしたい場合にチェック
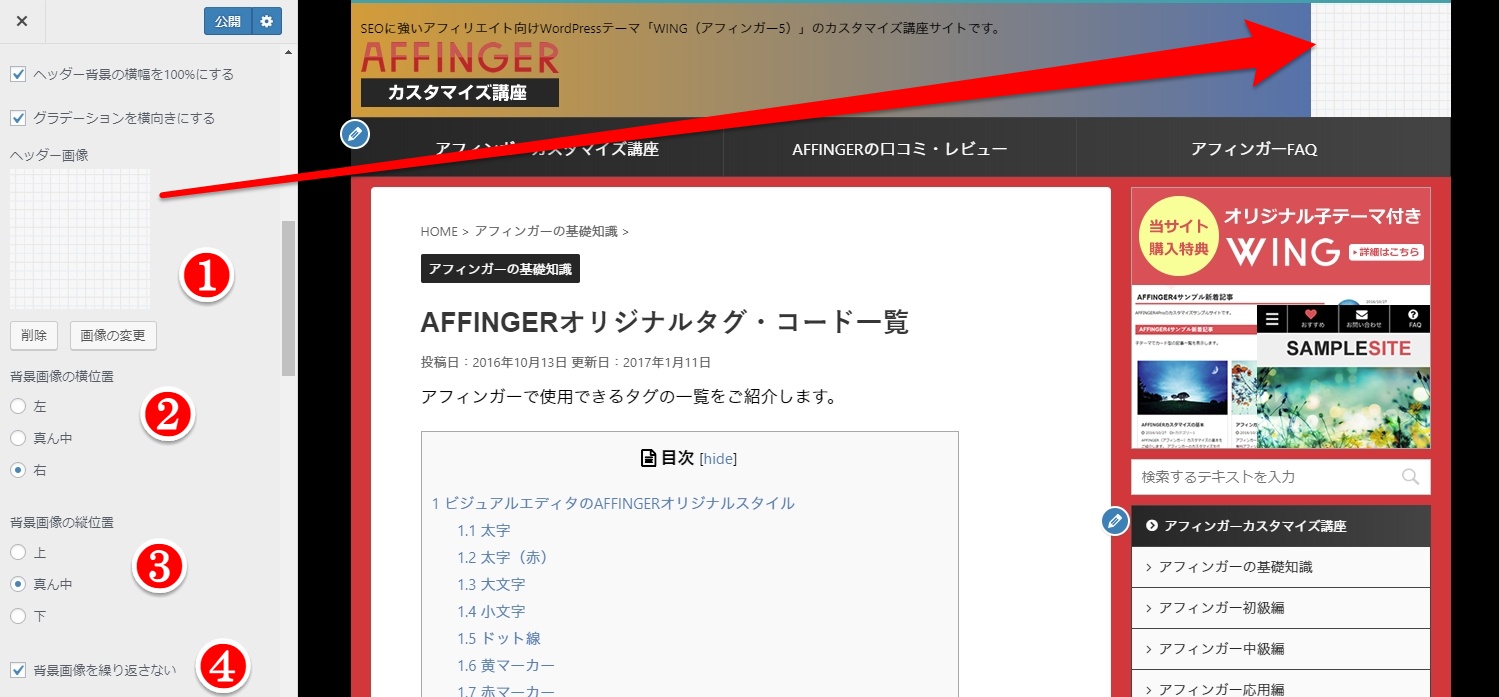
- ヘッダー画像
ヘッダー背景に画像を設定したい場合アップロードします - 背景画像の横位置
横位置を設定 - 背景画像の縦位置
縦位置を設定 - 背景画像を繰り返さない
1枚画像で表示したい場合などに
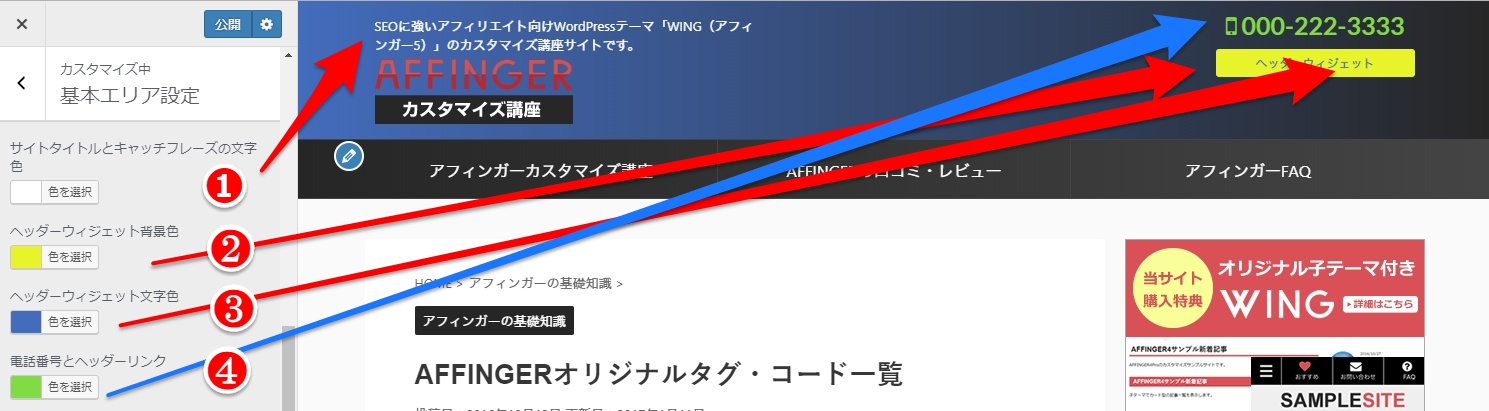
- サイトタイトルとキャッチフレーズの文字色
ロゴ上にキャッチフレーズ - ヘッダーウィジェット背景色
外観⇒ウィジェットで設置できるヘッダーウィジェット背景色 - ヘッダーウィジェット文字色
外観⇒ウィジェットで設置できるヘッダーウィジェット文字色
- 電話番号とヘッダーリンク
外観⇒ウィジェットで設置できる電話番号とヘッダーリンク
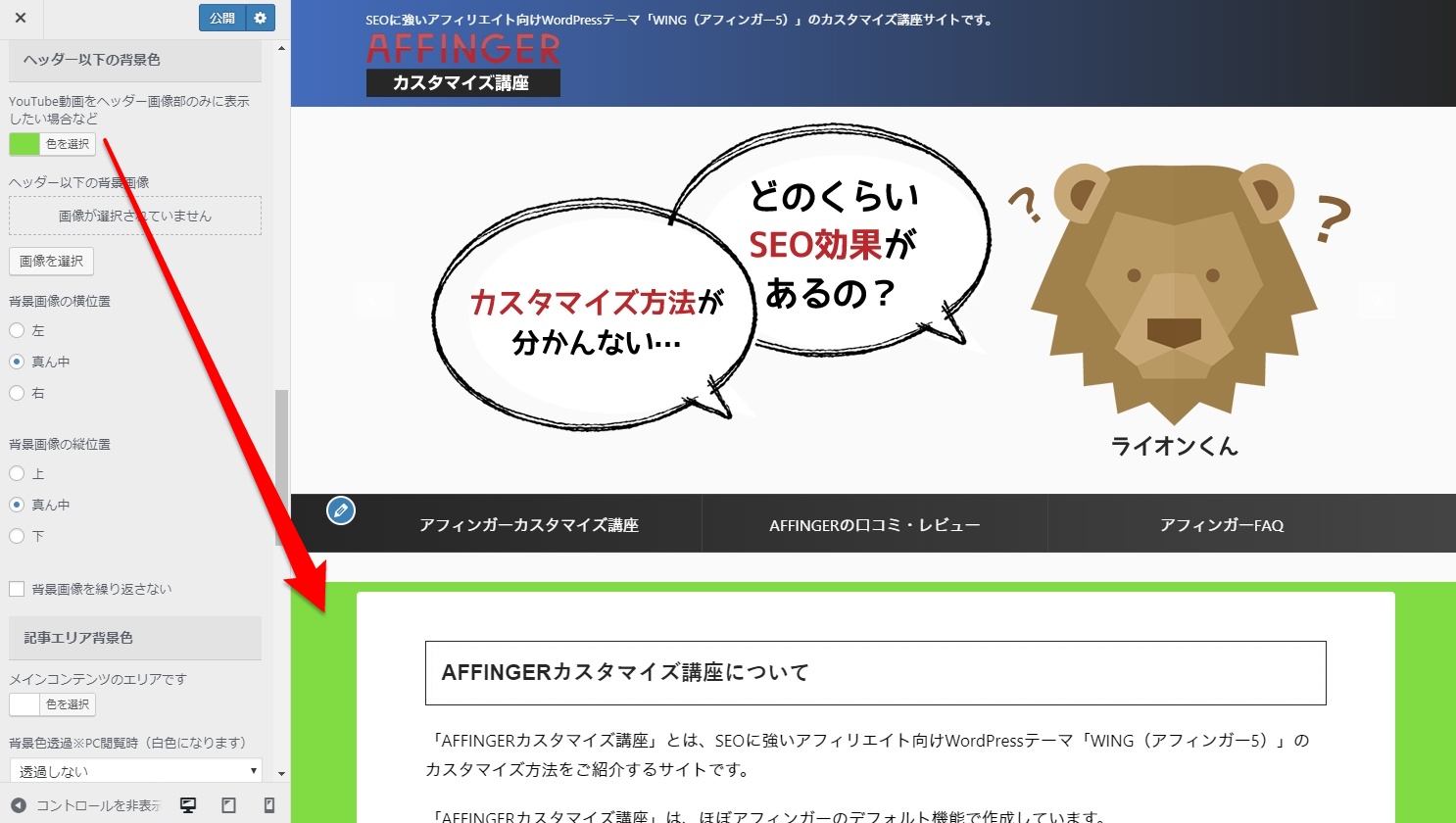
ヘッダー以下の背景色
ヘッダー以下の背景色を個別に設定できます。
背景画像もヘッダーと同様に設定できます。
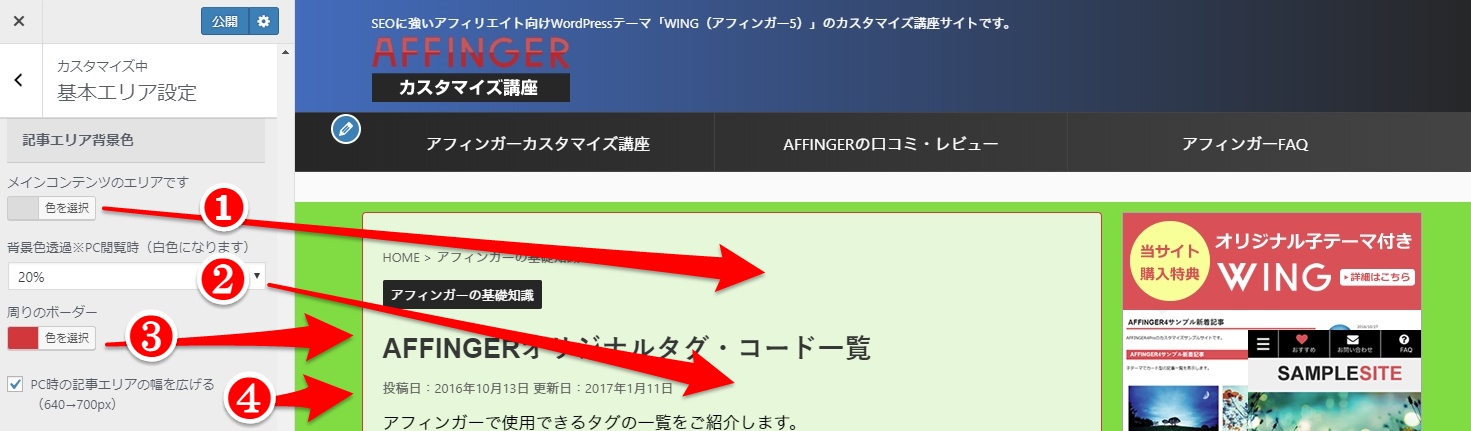
記事エリア背景色
投稿記事内の色設定です。
- メインコンテンツのエリアです
メインコンテンツ(記事)の背景色 - 背景色透過※PC閲覧時(白色になります)
背景色を透過にできます - 周りのボーダー
記事回りのボーダー - PC時の記事エリアの幅を広げる(640→700px)
記事のエリアを広げることができます。
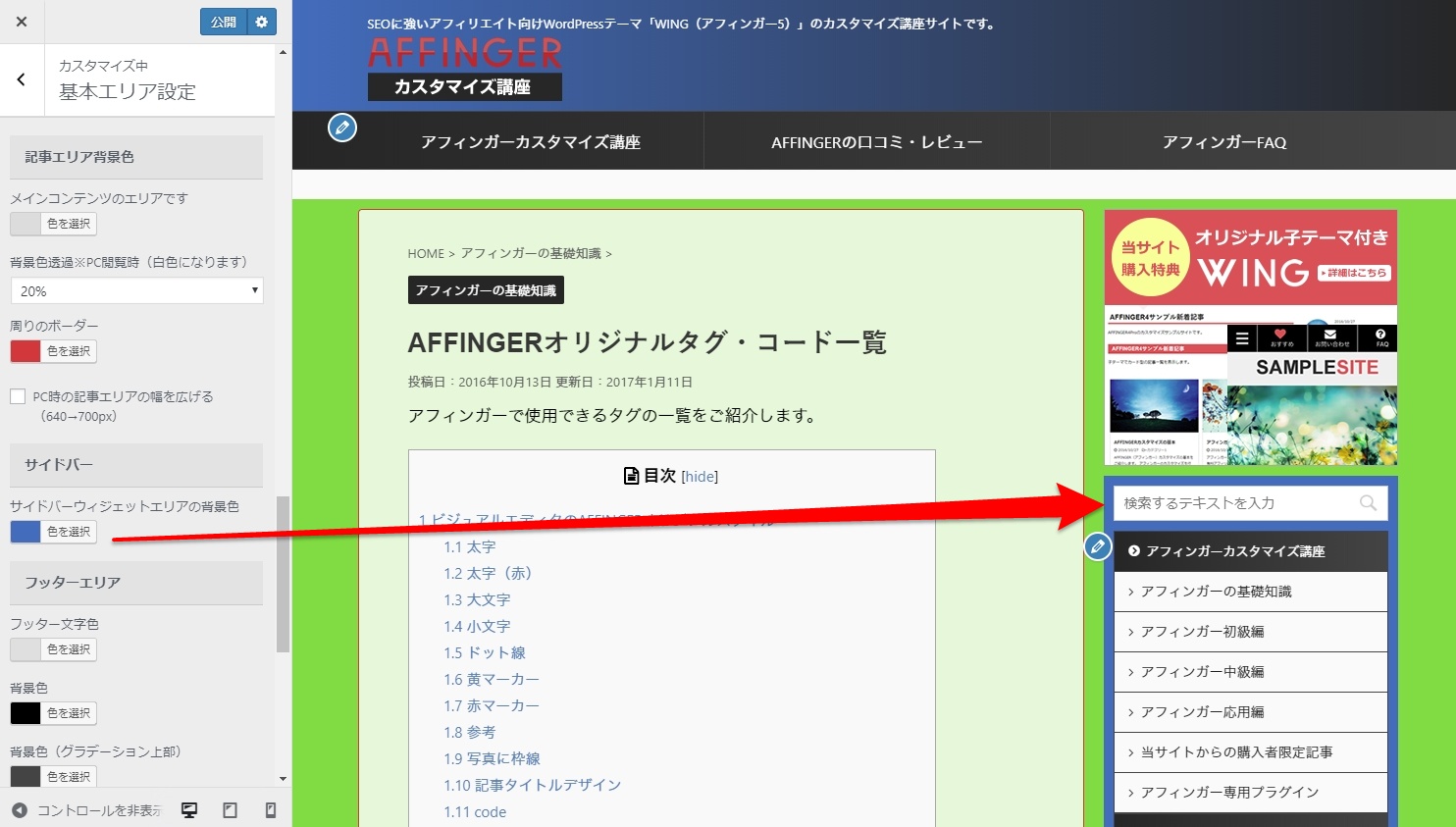
サイドバー
サイドバーの背景色を設定できます。
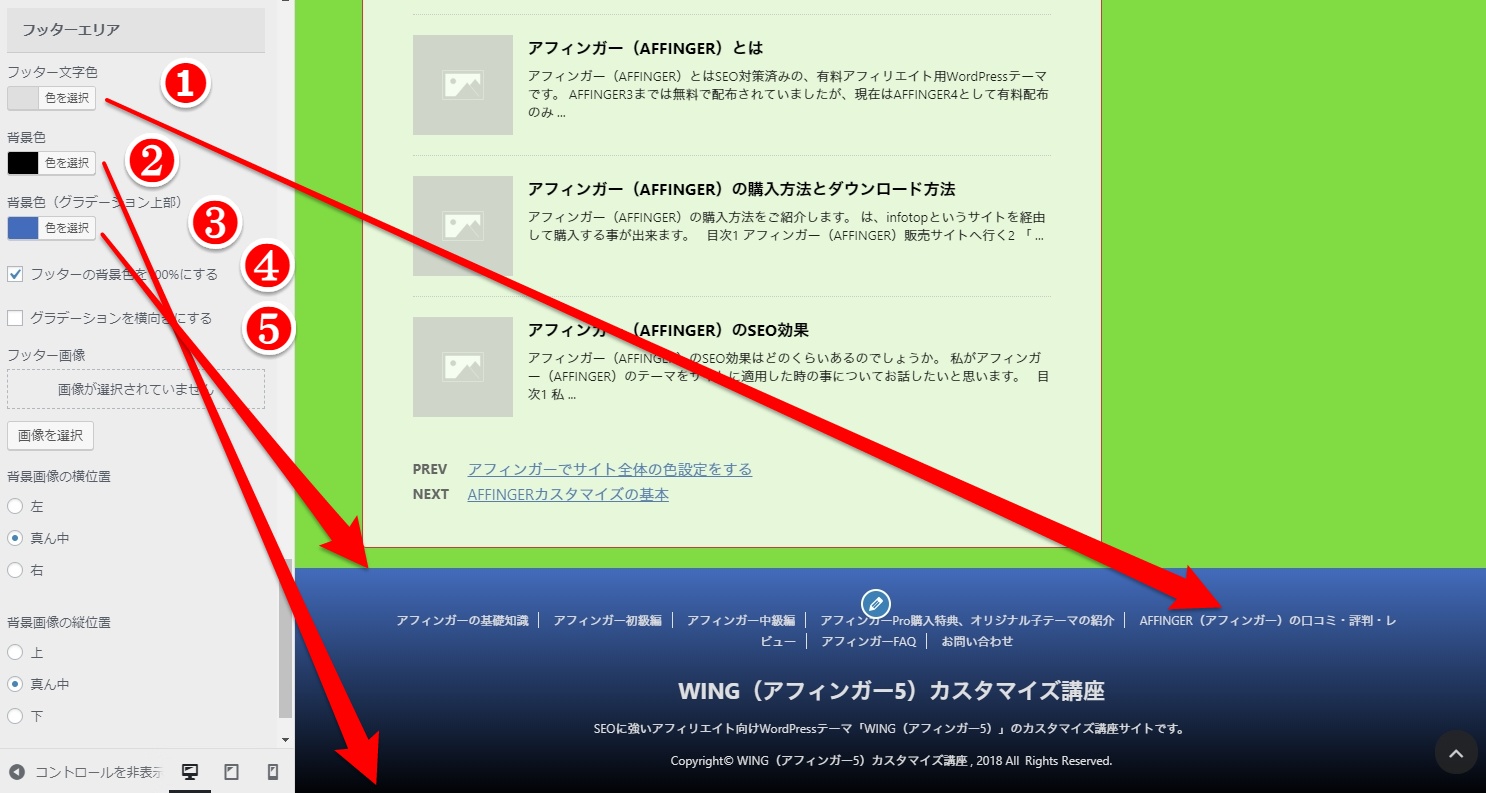
フッターエリア
フッターエリアの背景色を設定できます。
- フッター文字色
- 背景色
- 背景色(グラデーション上部)
- フッターの背景色を100%にする
フッターの色を横幅いっぱいにします。 - グラデーションを横向きにする
以下、背景画像もヘッダーと同様に設定できます。
これで、背景色やヘッダーエリア、記事エリアやフッターエリアなどの色変更は完了です。