アフィンガーで文字数の多いメニューを表示させる方法をご紹介します。
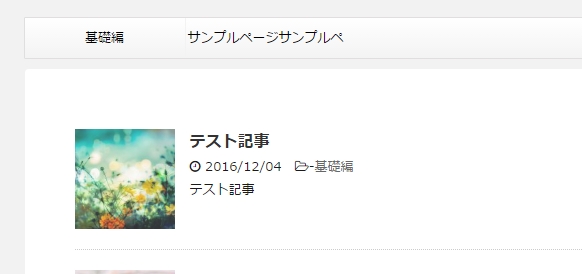
アフィンガーでメニューの文字数を多くし過ぎると、このように途中で切れてしまいます↑
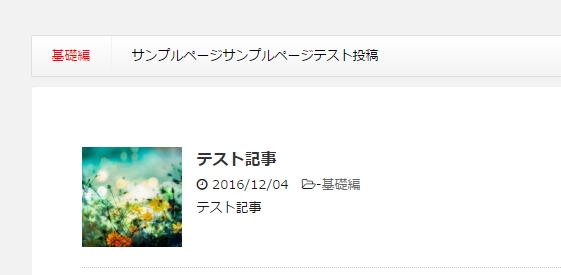
文字数の多いメニューをこのように全て表示させる方法です。
子テーマのstyle.cssに追加する
WP管理画面⇒外観⇒テーマの編集
と進みます。
子テーマのstyle.cssに以下の記述を追加して「ファイルを更新」を押します。
header .smanone ul.menu li {
padding: 0 20px;
width:auto;
}
header .smanone ul.menu li li {
padding:0;
}
header .smanone ul.menu li li a {
padding: 0 20px;
width:auto;
display:block;
}
すると、このように文字数の多いメニューをすべて表示されているはずです。