アフィンガーで使用できるタグの一覧をご紹介します。
ビジュアルエディタのAFFINGERオリジナルスタイル
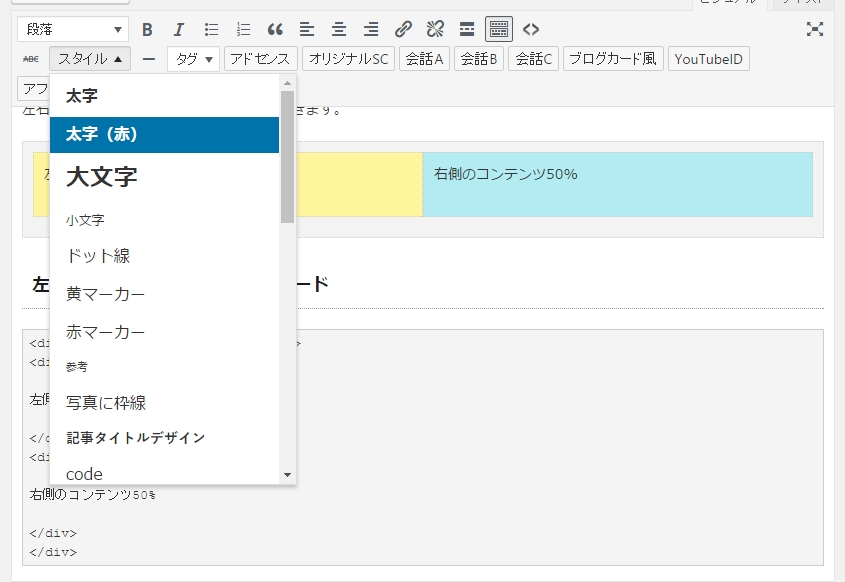
ビジュアルエディタのスタイルプルダウンからAFFINGERオリジナルスタイルを表示させる事ができます。
太字
テキストを太字にします。
太字(赤)
テキストを太字(赤)にします。
大文字
テキストを大文字にします。
小文字
テキストを小文字にします。
ドット線
テキストにドット線を引きます。
黄マーカー
テキストに黄マーカーを引きます。
これは良く使います。
赤マーカー
テキストに赤マーカーを引きます。
参考
参考サイト:https://affinger.7oxd.com/
参考を表示します。
写真に枠線
写真に枠線を引きます。
↑このように
記事タイトルデザイン
記事タイトルデザインと同じ大きさの文字を表示させます。
code
codeを表示させることができます。
<pre><h3>code</h3></pre>
吹き出し
吹き出しの色は外観⇒カスタマイズで設定できます。
このような吹き出しを表示します
はてな
はてなの色は外観⇒カスタマイズで設定できます。
はてなマークを表示します
注意
注意の色は外観⇒カスタマイズで設定できます。
注意マークを表示します
人物マーク
人物マークを表示します
人物マークの色は外観⇒カスタマイズで設定できます。
チェックマーク
チェックマークを表示します
チェックマークの色は外観⇒カスタマイズで設定できます。
メモマーク
メモマークを表示します
メモマークの色は外観⇒カスタマイズで設定できます。
回り込み解除
50%ボックスなど設置した後に回り込み解除します。
センター寄せ
要素をセンター寄せにします。
下に余白
要素の下に余白を入れます。
黄色ボックス
黄色ボックスを設置します。
薄赤ボックス
薄赤ボックスを設置します。
グレーボックス
グレーボックスを設置します。
引用風
<blockquote>で囲まずに、引用風ボックスを設置します。
olタグを囲む数字ボックス
数字リストをオリジナルデザインにします。
数字リストの色は外観⇒カスタマイズで設定できます。
- 数字リスト
- 数字リスト
- 数字リスト
- 数字リスト
ulタグを囲むチェックボックス
リストをチェックボックスにします。
チェックボックスリストの色は外観⇒カスタマイズで設定できます。
- チェックボックスリスト
- チェックボックスリスト
- チェックボックスリスト
- チェックボックスリスト
ランキングボックス
ランキングボックスを設置します。
table横スクロール要素
スマホで横スクロールするtableを表示します。
下のテーブルをスマホで見てみてください。
| 見出し | 見出し | 見出し | 見出し | 見出し |
|---|---|---|---|---|
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
width100%リセット
width100%リセットします。
装飾なしテーブル
装飾無しのテーブルを表示します。
| 見出し | 見出し | 見出し | 見出し | 見出し |
|---|---|---|---|---|
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト |
ビジュアルエディタのAFFINGERオリジナルタグ
ビジュアルエディタのAFFINGERオリジナルタグを解説します。
ビジュアルエディタ、タグのプルダウンからオリジナルタグを設置できます。
この「タグ」プルダウンではボックス(div)のタグを設置できます。
スマホに表示しないボックス
PCにだけ表示するボックスを設置できます。
PCに表示しないボックス
スマホ、タブレットだけに表示するボックスを設置できます。
均等横並び
横に均等に並んだコンテンツを設置します。
- 横並びコンテンツ
- 横並びコンテンツ
- 横並びコンテンツ
PCとTab左右40:60%
PCとタブレットで左右40%60%になるボックスを設置します。
スマホで見ると100%になります。
左側のコンテンツ40%
右側のコンテンツ60%
PCとTab左右50%
PCとタブレットで左右50%
スマホで100%になるボックスを設置します
左側のコンテンツ50%
右側のコンテンツ50%
全サイズ左右30:70%
全てのデバイスで左右30%70%になるボックスを設置します。
左側のコンテンツ30%
右側のコンテンツ70%
全サイズ左右50%
全てのデバイスで左右50%になるボックスを設置します。
左側のコンテンツ50%
右側のコンテンツ50%
全サイズ左右free%
全てのデバイスで左右free%になるボックスを設置します。
生成されたタグの「style="width: 50%;" 」部分を変更すると%指定できます。
左側のコンテンツ%
右側のコンテンツ%
見出し付きフリーボックス
見出し付きフリーボックス
強調したいときやワンポイントなどに使用できます。見出し色は外観⇒カスタマイズで設定できます。
目次(TOC+)
このような記事の目次を表示できます。
その他のアフィンガーオリジナルコード
その他のアフィンガーオリジナルコードをご紹介します。
アドセンス
設定しておいたアドセンスタグを好きな位置に表示できます。
スポンサーリンク
オリジナルSC
オリジナルショートコードを表示させることができます。
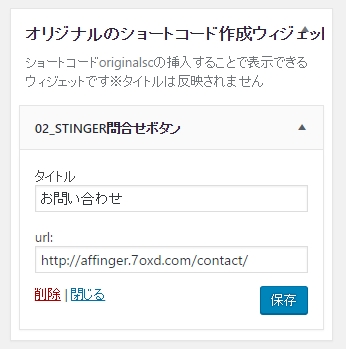
オリジナルショートコードは、ウィジェットから設定できます。
WP管理画面⇒外観⇒ウィジェット⇒オリジナルショートコード作成ウィジェット
上記スペースに好きなコードを入れて、好きな場所に呼び出せます。
このようにお問合せボタンを設定しておくと…
オリジナルSCで記事内の好きな場所に呼び出せます。
会話A~C
会話風の吹き出しを設置できます。


詳しい設定方法は吹き出し会話をアフィンガーデフォルト機能で表示する方法をご参照ください。
ブログカード風
このようにID指定して、記事をブログカード風に表示させることができます。
記事IDは WP管理画面⇒投稿⇒投稿一覧 で、該当の投稿リンクにマウスを置いて、下に表示されたリンクのpost=数字の数字部分です。
YouTubeID
ID指定することで、youtube動画を表示させることができます。
AFFINGERオリジナルタグ・コードまとめ
このようにアフィンガーにはデフォルトで大量のオリジナルコードが設定されています。
多すぎて、どれを使えばよいのか迷う方もいらっしゃるかと思いますが、少しずつ使ってみて試してください。
私が個人的に良く使うアフィンガーオリジナルコードは黄色ーマーカー、太字、太字(赤)
この辺はアフィリエイトサイトで、良く使われていますよね。
そして、左右50%ボックスもトップページを作成するときに、良く使います。
これらのコードがデフォルトで設定されているため、記事の装飾の手間が削減できます。
新しいサイトを立ち上げたときに、自分でCSSやプラグインを弄らないで済みますので、記事作成に短時間で取り組めるところもお気に入りです。
ぜひアフィンガーオリジナルタグを使いこなしてみてください。