アフィンガー(AFFINGER)でサイトの色設定をする方法をご紹介します。
アフィンガー4Proでは、かなり細かい色設定をする事が出来ます。
超大量の設定項目がありますが、全てを設定する必要はありません。
ざっくりした色設定をしたい方は、「サイトの色を簡単に選択したい」を見てください。
サイトの色を簡単に選択したい
アフィンガーでは、ものすごく細かい色設定ができます。
でも早く記事を書きたい人や、見やすければOK!そんなにこだわりが無いよ、という方には、簡易設定がオススメです。

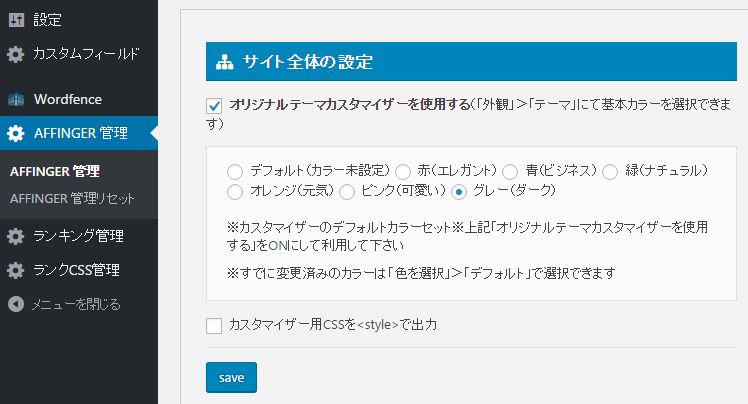
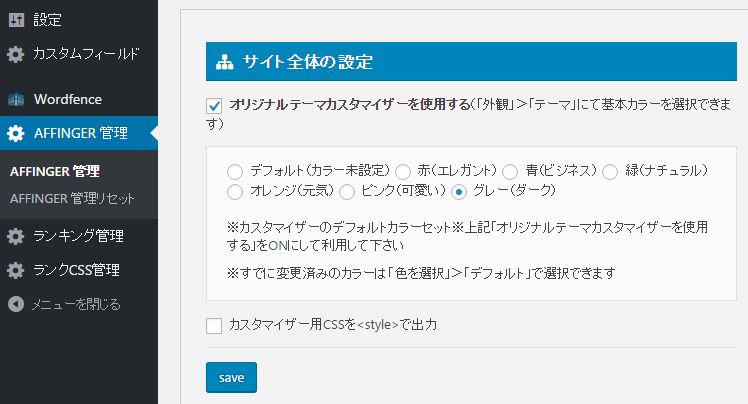
WP管理画面⇒AFFINGER管理 と進み
サイト全体の設定、「オリジナルテーマカスタマイザーを使用する」にチェックを入れます
ボックス内の色味を選択して「save」を押すと、大体の色味が設定できます。
もう少し細かい色味の設定をしたい
もう少し細かい色味の設定をしたい場合は、
WP管理画面⇒外観⇒カスタマイズと進みます。
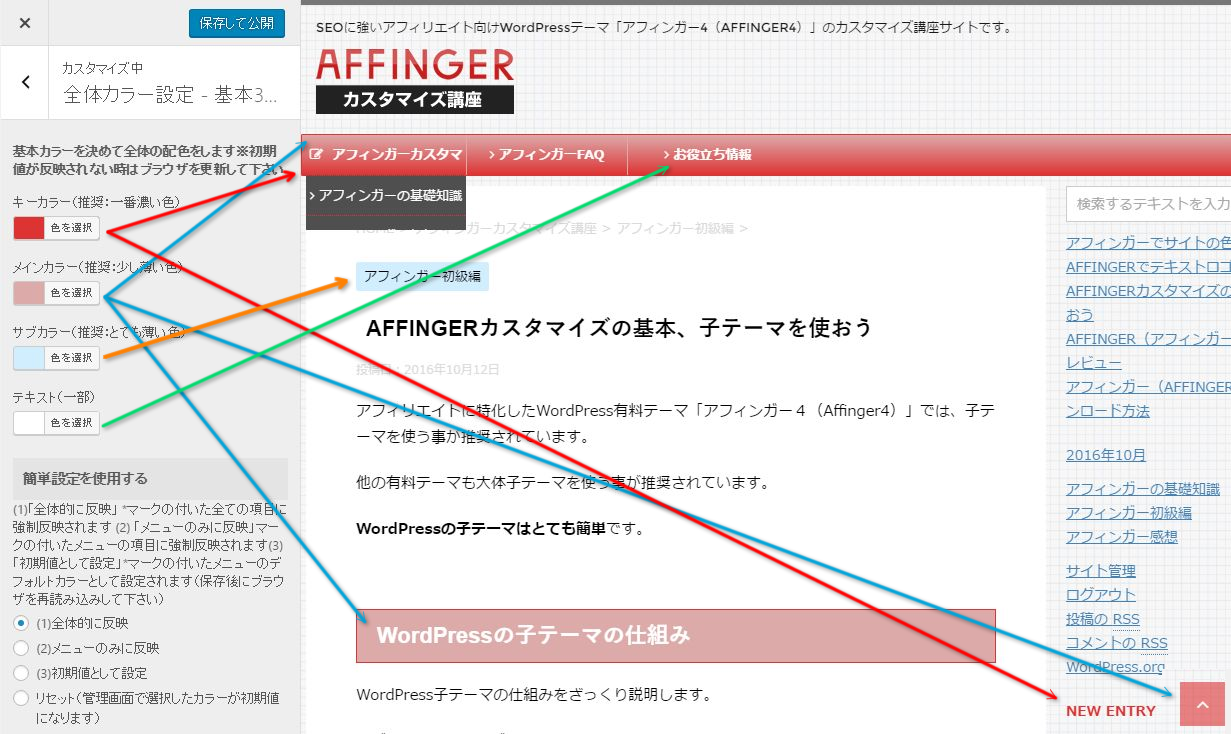
「全体から―設定-基本3色-」のタブを開き色を設定します。
キーカラー、メインカラー、サブから―、テキスト(一部)の設定を行います。
簡単設定を使用する
下の簡単設定を使用する部分は、
(1)全体的に反映
カラーが全体的に反映されます
(2)メニューのみに反映
設定したカラーがサイト上部のグローバルメニューのみに反映されます
(3)初期値として設定
下記記事で紹介する細かい色設定の初期値として入力されます。
リセット(管理画面で選択したカラーが初期値になります)
上記画面で設定したカラーは使用されません。
サイトの色を細かく設定したい
アフィンガーではサイトの色を、かなり細かく設定する事が出来ます。
設定箇所は大量にありますので、簡単に済ませたい方は、上記の「サイトの色を簡単に選択したい」で設定してください。
「オリジナルテーマカスタマイザーを使用する」にチェックを入れる

WP管理画面⇒AFFINGER管理 と進み
サイト全体の設定、「オリジナルテーマカスタマイザーを使用する」にチェックを入れ「save」を押します。
「カスタマイズ」画面で色設定を行う
外観⇒カスタマイズ でサイト全体の色設定を行っていきます。
基本エリア設定
「基本エリア設定」で基本エリアの色設定、背景画像の設定を行います。
基本エリアは、ヘッダー、フッター、メインコンテンツの設定です。
背景色
サイト全体の背景色を設定できます。
サイト背景色
サイトのコンテンツの背景色を設定します。
サイト上部にライン
サイト全体の上部に装飾用ラインを表示します、その色を設定します。
ラインの高さ
ラインの高さを1pxか5px選べます。
ラインの横幅を100%にする
ラインの横幅を100%表示に出来ます。
ヘッダーエリア
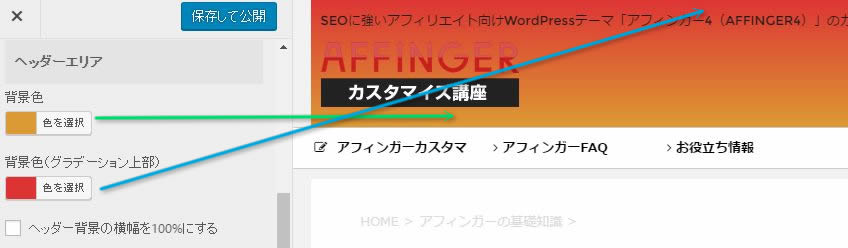
背景色
ヘッダーの背景色を設定します。
グラデーションの場合は、グラデの下の色になります。
背景色(グラデーション上部)
ヘッダーグラデーション上部の色を設定します。
ヘッダー背景の横幅を100%にする
ヘッダー背景を画面100%表示にします。
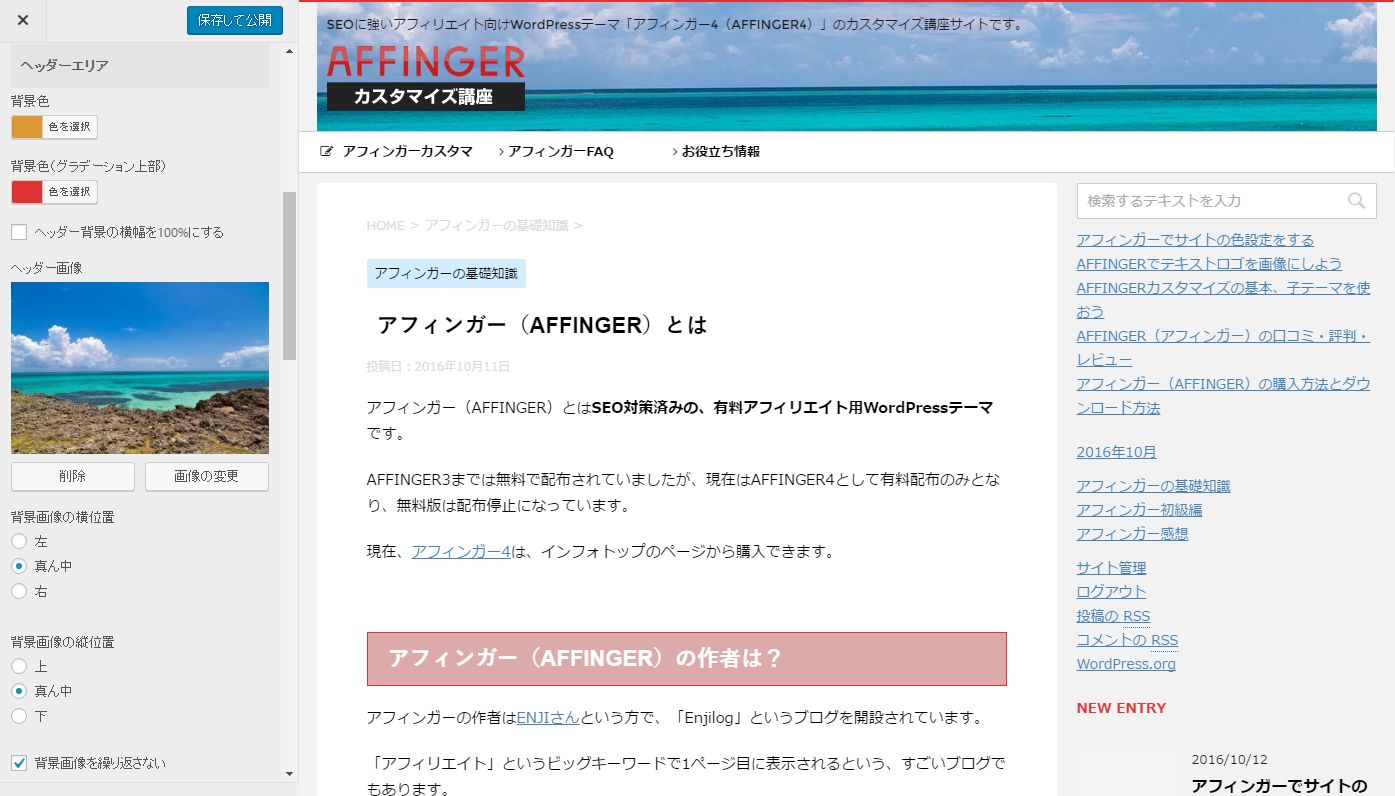
ヘッダー画像
ヘッダー部分にだけ表示するヘッダー背景画像を表示します。
背景画像の横位置
背景画像の横位置を左、真ん中、右で設定します。
背景画像の縦位置
背景画像の縦位置を、上、真ん中、下で設定します。
背景画像を繰り返さない
チェックを入れると背景画像のループが無くなります。
サイトタイトルとキャッチフレーズの文字色
サイトタイトルとキャッチフレーズの色を選択します。
ヘッダーウィジェット背景色
ヘッダーにウィジェットを設定していた場合の背景色を設定します。
ヘッダーウィジェット文字色
ヘッダーにウィジェットを設定していた場合の文字色を設定します。
電話番号とヘッダーリンク
電話番号とヘッダーにリンクがあった場合の文字色を設定します
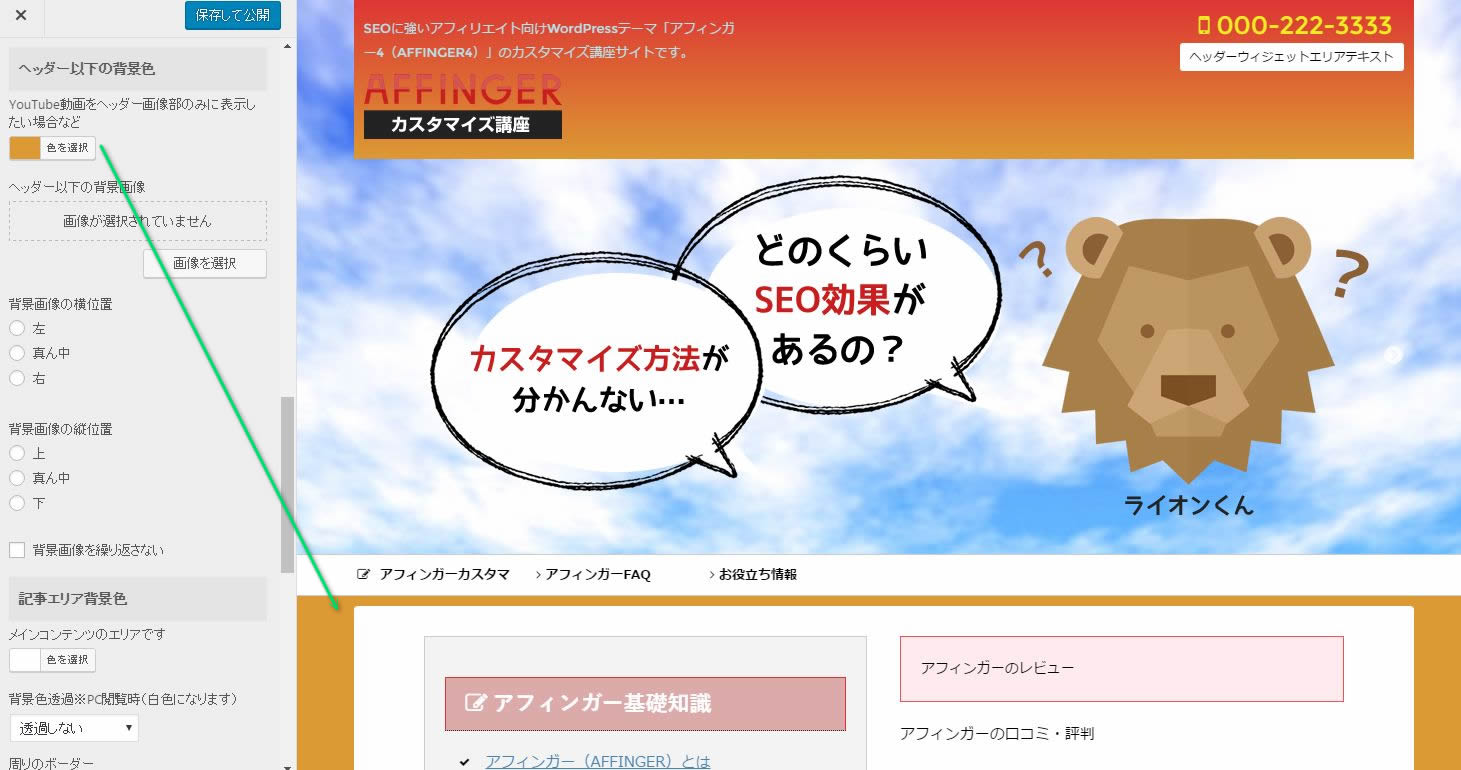
ヘッダー以下の背景色
ヘッダーより下部分の背景色を設定します。
YouTube動画をヘッダー画像部のみに表示したい場合など
youtube動画をヘッダー背景のみに表示させたい場合、その下の背景色を設定する事ができます。
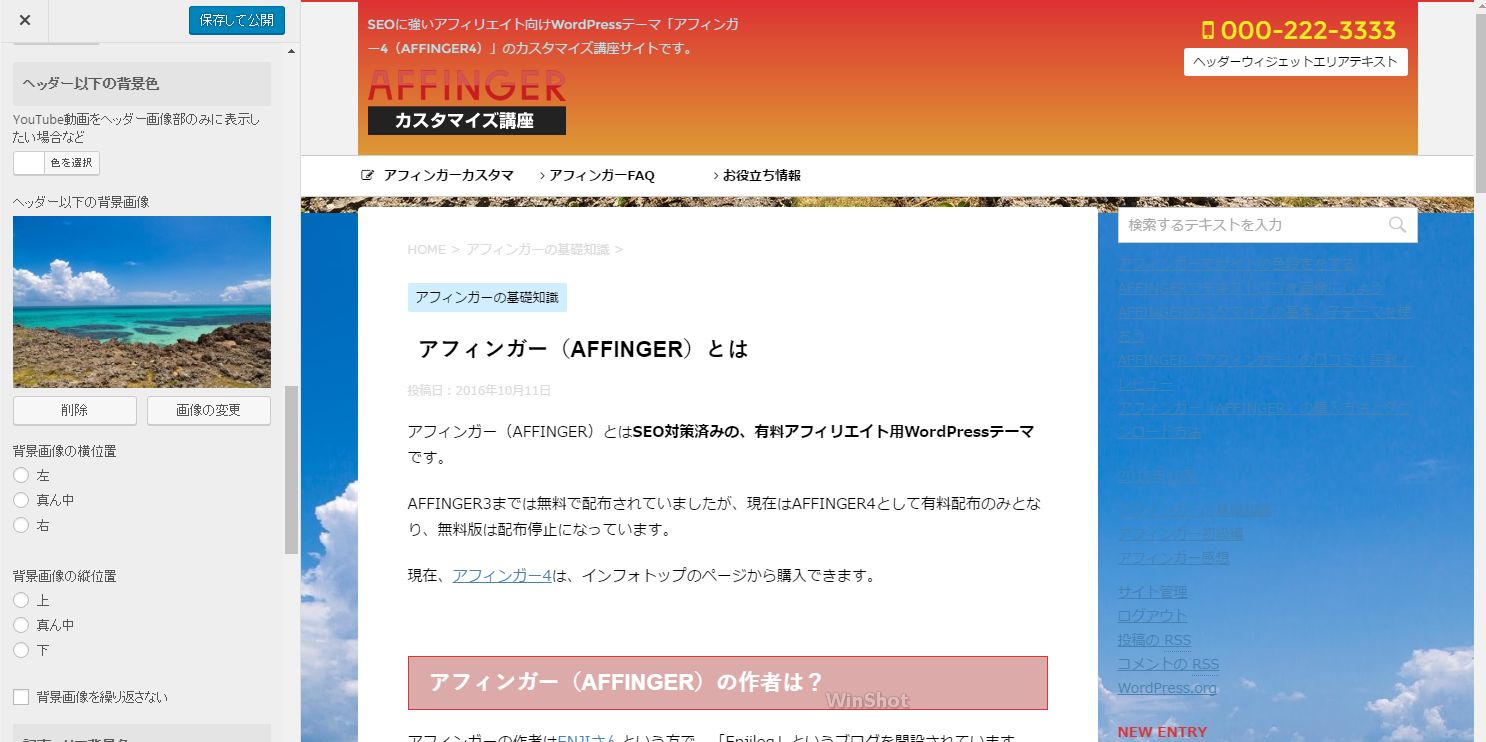
ヘッダー以下の背景画像
ヘッダー以下の部分の背景画像を表示します。
背景画像の横位置
背景画像の横位置を左、真ん中、右で設定します。
背景画像の縦位置
背景画像の縦位置を、上、真ん中、下で設定します。
背景画像を繰り返さない
チェックを入れると背景画像のループが無くなります。
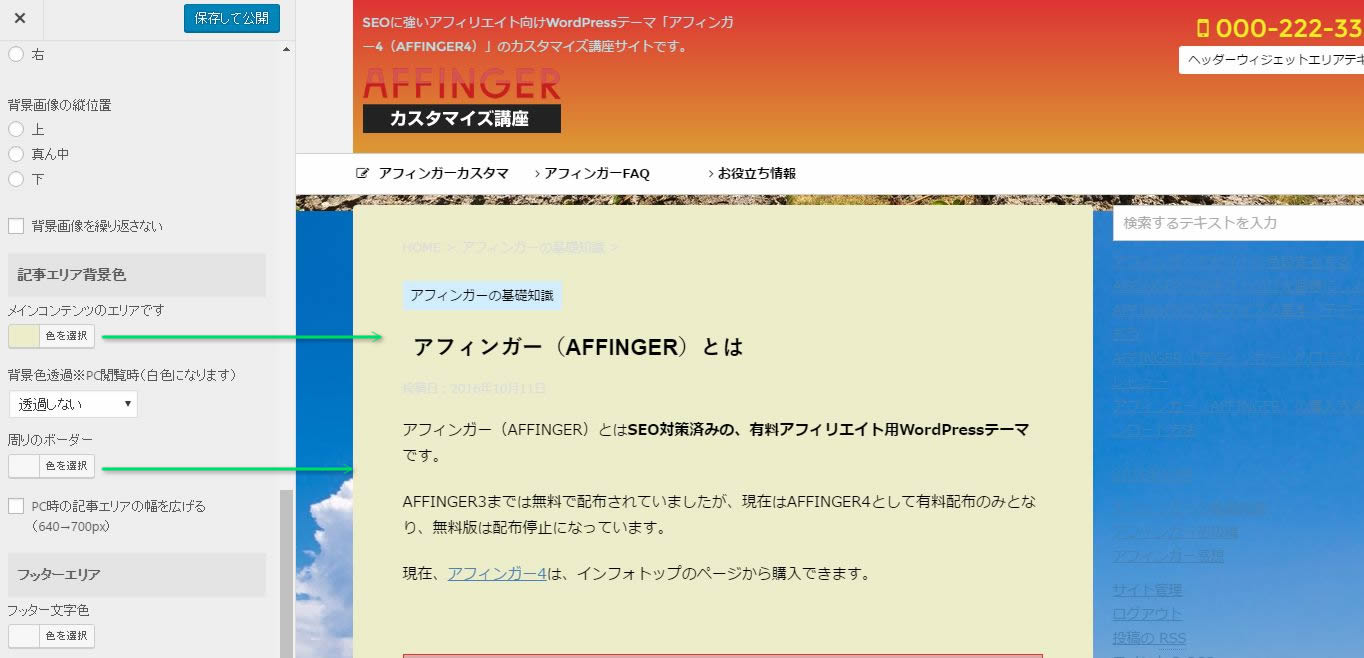
記事エリア背景色
記事部分の背景色設定を行います。
メインコンテンツのエリアです
メインコンテンツ部分の背景色を設定します。
背景色透過※PC閲覧時(白色になります)
上記の画像のように背景画像がある場合、透過するにすると、背景透過されます。
自動的に白色が設定されます。
周りのボーダー
記事コンテンツ周囲のボーダーから―です
PC時の記事エリアの幅を広げる(640→700px)
記事エリアをPCのみ横幅を広げる事が出来ます。
フッターエリア
フッターエリアの色設定を行います。
フッター文字色
フッターの文字色を設定します
背景色
フッターの背景色を設定します。
グラデの場合は、グラデの下の色になります。
背景色(グラデーション上部)
フッターグラデーション、上部の背景色です。
フッターの背景色を100%にする
フッターを画面100%表示にします。
フッター画像
フッターの部分の背景画像を表示します。
背景画像の横位置
背景画像の横位置を左、真ん中、右で設定します。
背景画像の縦位置
背景画像の縦位置を、上、真ん中、下で設定します。
背景画像を繰り返さない
チェックを入れると背景画像のループが無くなります。
メニューのカラー設定
グローバルメニュー、サイドバーのメニュー(設置した場合)、スマホのメニュー、上に戻るボタンの色を設定します。
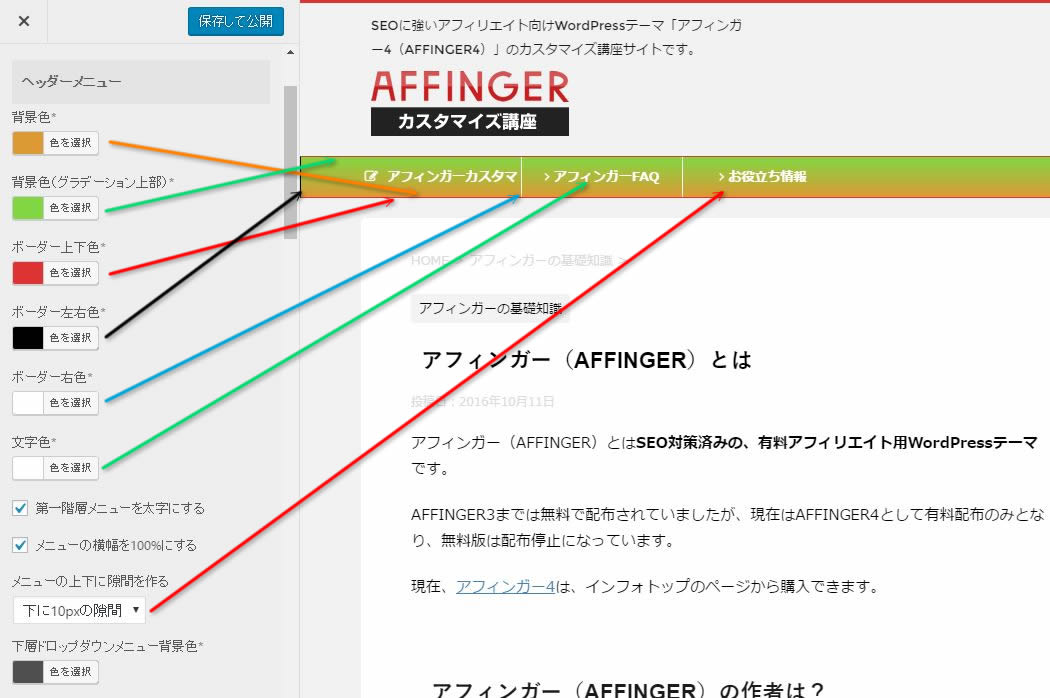
ヘッダーメニュー
ヘッダーのグローバルメニュー色設定を行います。
背景色*
ヘッダーメニュー背景色です。
グラデーションの場合は、グラデの下の色になります。
背景色(グラデーション上部)*
グラデーション下の色です。
ボーダー上下色*
ヘッダーメニューボーダー上下の色を設定します。
ボーダー左右色*
メニュー全体のボーダー左右の色です。
ボーダー右色*
メニューの仕切りボーダーの色です。
文字色*
メニュー文字色です。
第一階層メニューを太字にする
第一階層文字を太字にします。
メニューの横幅を100%にする
画面横幅100%表示にします。
メニューの上下に隙間を作る
そのままです。
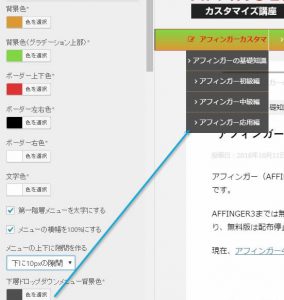
下層ドロップダウンメニュー背景色*
上記画像のようなドロップダウンメニューの背景色です。
背景画像
ヘッダーメニューの部分の背景画像を表示します。
背景画像の横位置
背景画像の横位置を左、真ん中、右で設定します。
背景画像の縦位置
背景画像の縦位置を、上、真ん中、下で設定します。
背景画像を繰り返さない
チェックを入れると背景画像のループが無くなります。
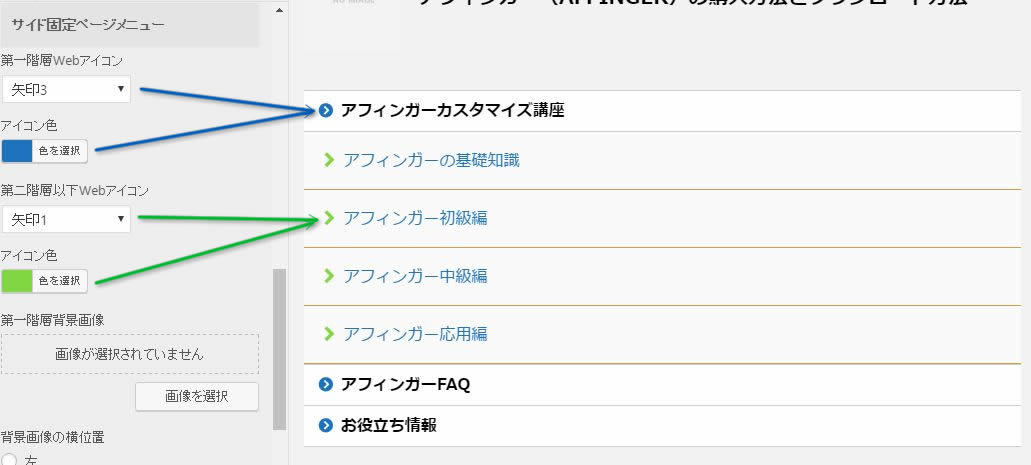
サイド固定ページメニュー
サイドバーにウィジェットで設定できるメニューの色設定です。
第一階層Webアイコン
第一階層のWebアイコンの形を選べます
アイコン色
第一階層のWebアイコン色設定です
第二階層以下Webアイコン
第二階層のWebアイコンの形を選べます
アイコン色
第二階層のWebアイコン色設定です
第一階層背景画像
第一階層メニューの部分の背景画像を表示します。
背景画像の横位置
背景画像の横位置を左、真ん中、右で設定します。
背景画像の縦位置
背景画像の縦位置を、上、真ん中、下で設定します。
背景画像を繰り返さない
チェックを入れると背景画像のループが無くなります。
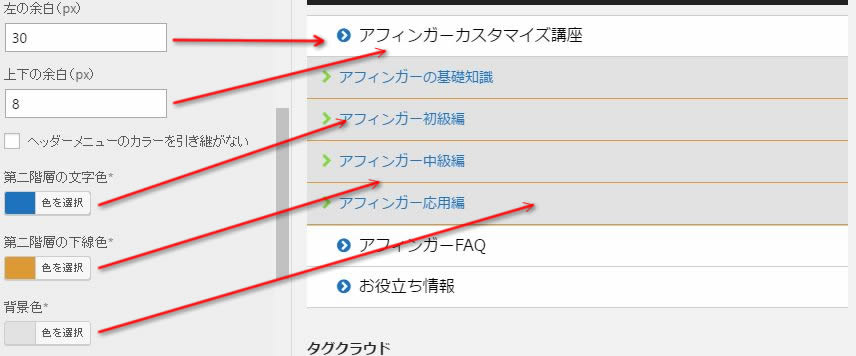
左の余白(px)
第一階層メニュー、左の余白を指定できます
上下の余白(px)
第一階層メニュー、上下の余白を指定できます。
ヘッダーメニューのカラーを引き継がない
そのままの意味です
第二階層の文字色*
第二階層メニューの文字色を設定します。
第二階層の下線色*
第二階層メニューの下線の色を設定します。
背景色*
第二階層メニューの背景色を設定します。
サイドメニュー全体の背景画像
サイドメニュー部分の背景画像を表示します。
背景画像の横位置
背景画像の横位置を左、真ん中、右で設定します。
背景画像の縦位置
背景画像の縦位置を、上、真ん中、下で設定します。
背景画像を繰り返さない
チェックを入れると背景画像のループが無くなります。
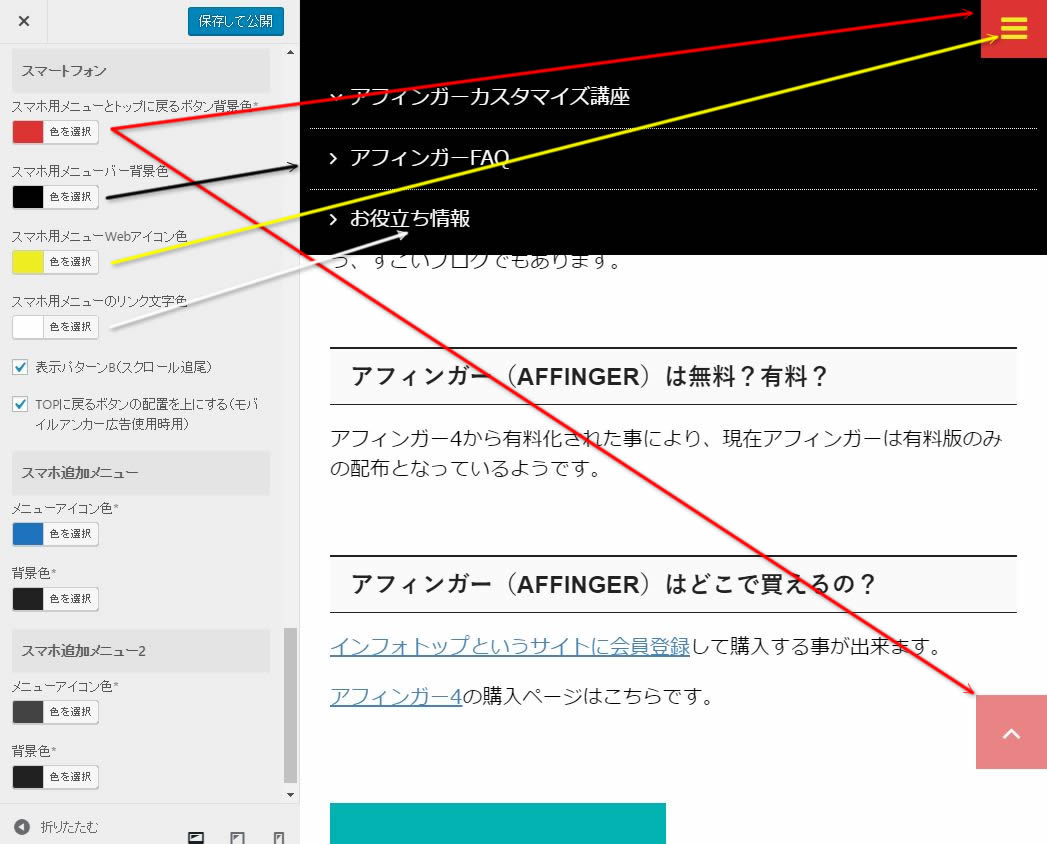
スマートフォン
スマートフォンのヘッダーメニュー、色設定をします。
スマホ用メニューとトップに戻るボタン背景色*
スマホメニューとトップに戻るボタンの背景色を設定します。
トップに戻るボタンは少し色が薄く表示されます。
スマホ用メニューバー背景色
スマホ用のヘッダーメニュー背景色です。
スマホ用メニューWebアイコン色
スマホ用のヘッダーメニュー、Webアイコンの色設定です。
スマホ用メニューのリンク文字色
スマホ用のヘッダーメニュー、リンク文字色の色設定です。
表示パターンB(スクロール追尾)
スマホでメニューがスクロールしても付いてくるように設定できます。
TOPに戻るボタンの配置を上にする(モバイルアンカー広告使用時用)
トップに戻るボタンの下に広告を表示する場合、重ならないように少し上にズラすことが出来ます。
各テキストとhタグ(見出し)
各テキストとhタグ(見出し)の設定です。
記事の文字色や、見出しの色、サイドバー見出しの色、タグクラウドの文字色、投稿日やパンくずリストの色、記事の上カテゴリ表示の色などを変更します。
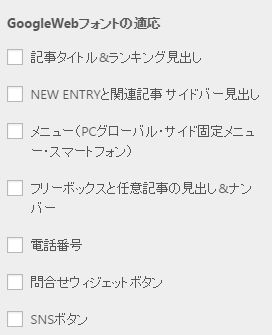
GoogleWebフォントの適応
GoogleWebフォントを適応する箇所にチェックを入れます。
記事タイトル
記事のタイトルH1の設定です。
PC閲覧時のフォントサイズ(px)
PCで見た場合の文字の大きさを指定できます。
文字色
記事タイトルの文字色です
背景色
記事タイトルの背景色です。
グラデの下の色になります。
背景色(グラデーション上部)
記事タイトル、グラデーション上部の色設定です。
ボーダー色*
ボーダーの色設定です。
ボーダーを上下のみにする
ボーダーを上下の実に表示させます。
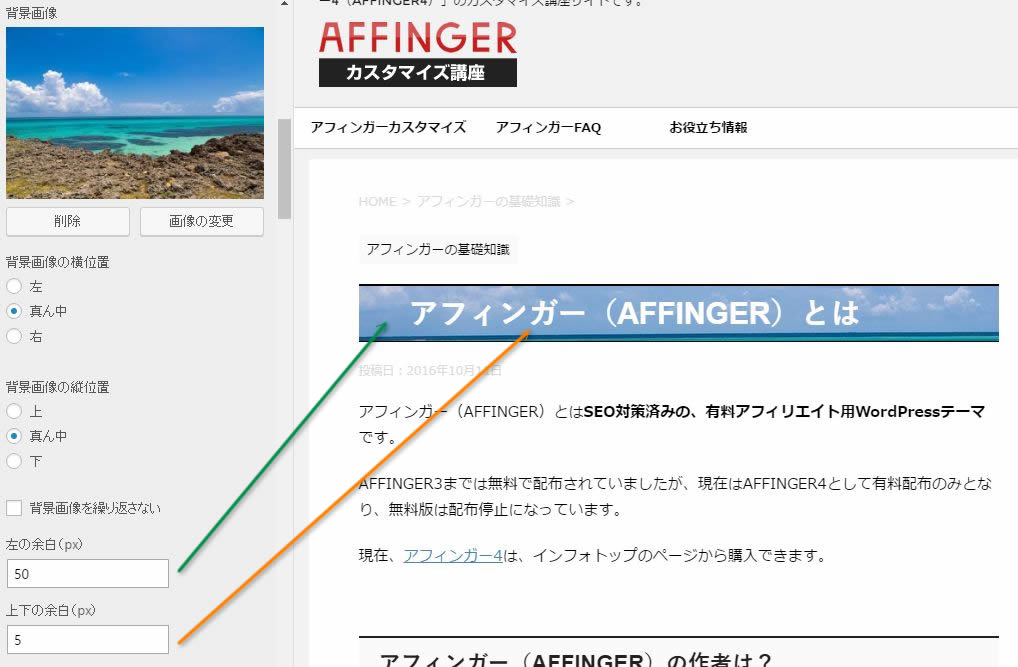
背景画像
記事タイトル部分の背景画像を表示します。
背景画像の横位置
背景画像の横位置を左、真ん中、右で設定します。
背景画像の縦位置
背景画像の縦位置を、上、真ん中、下で設定します。
背景画像を繰り返さない
チェックを入れると背景画像のループが無くなります。
左の余白(px)
記事タイトル左側の余白設定です
上下の余白(px)
記事タイトル上下の余白設定です
H2タグ
h2、見出し2の色設定を行います。
文字色*
h2の文字色です
PC閲覧時のフォントサイズ(px)
h2をPCで見た場合の文字サイズを指定できます。
背景色*
h2背景色です、グラデーションの場合は、グラデの下の色になります。
背景色(グラデーション上部)
h2グラデーション上部の色設定です。
吹き出しデザインに変更(※要背景色)
吹き出しデザインにh2を変更できます。
背景色が無いと吹き出しは表示されません。
ボーダー色*
h2ボーダーの色を設定します。
ボーダーを上下のみにする
ボーダーを上下のみにします。
背景画像
h2部分の背景画像を表示します。
背景画像の横位置
背景画像の横位置を左、真ん中、右で設定します。
背景画像の縦位置
背景画像の縦位置を、上、真ん中、下で設定します。
背景画像を繰り返さない
チェックを入れると背景画像のループが無くなります。
左の余白(px)
h2左側の余白設定です
上下の余白(px)
h2上下の余白設定です
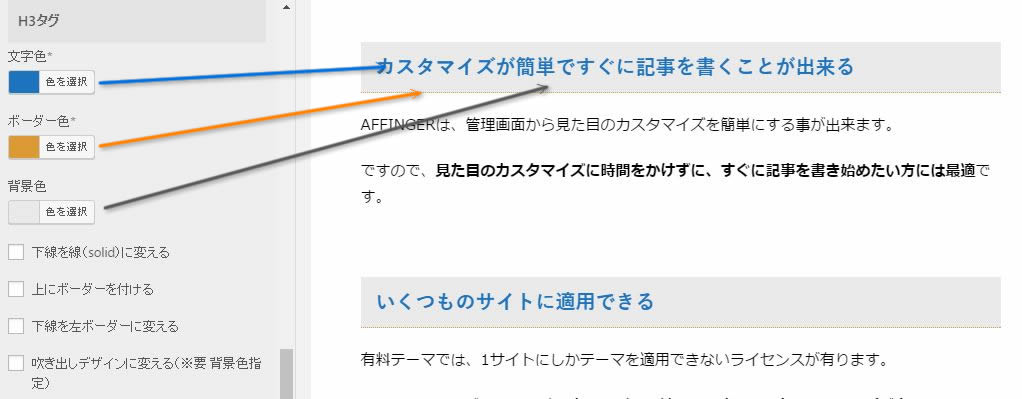
H3タグ
h3タグ、見出し3の色設定を行います。
文字色*
h3の文字色です
ボーダー色*
h2ボーダーの色を設定します。
背景色*
h3背景色です。
下線を線(solid)に変える
下線を実線にします。
上にボーダーを付ける
上にもボーダーを付けます。
下線を左ボーダーに変える
上下ボーダーを無くし、左のボーダーのみの表示に変えます。
吹き出しデザインに変える(※要 背景色指定)
吹き出しデザインにh3を変更できます。
背景色が無いと吹き出しは表示されません。
背景画像
h3部分の背景画像を表示します。
背景画像の横位置
背景画像の横位置を左、真ん中、右で設定します。
背景画像の縦位置
背景画像の縦位置を、上、真ん中、下で設定します。
背景画像を繰り返さない
チェックを入れると背景画像のループが無くなります。
左の余白(px)
h3左側の余白設定です
上下の余白(px)
h3上下の余白設定です
H4タグ
h4タグ、見出し4の色設定を行います。
文字色*
h3の文字色です
ボーダー色*
h2ボーダーの色を設定します。
背景色*
h3背景色です。
左ボーダーを付ける
h4の左にボーダーを付ける
上にボーダーを付ける
h4の上にボーダーを付ける
下にボーダーを付ける
h4の下にボーダーを付ける
背景画像
h4部分の背景画像を表示します。
背景画像の横位置
背景画像の横位置を左、真ん中、右で設定します。
背景画像の縦位置
背景画像の縦位置を、上、真ん中、下で設定します。
背景画像を繰り返さない
チェックを入れると背景画像のループが無くなります。
左の余白(px)
h4左側の余白設定です
上下の余白(px)
h4上下の余白設定です
サイドバー見出し色*
サイドバーの見出しの色を設定できます。
記事タイトル上のカテゴリ
記事タイトルの上に表示されるカテゴリの背景色と文字色を設定できます。
投稿日時・ぱんくず・タグ
投稿日時・ぱんくず・タグの色を設定できます。
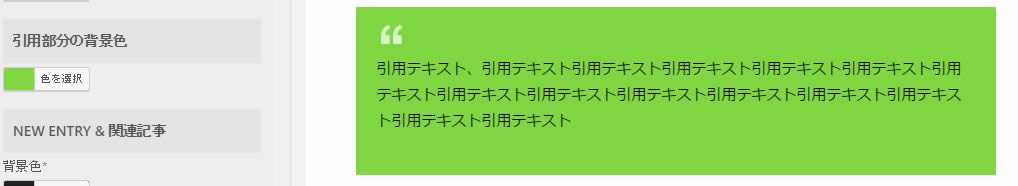
引用部分の背景色
BLOCKQUOTEで囲んだ引用部分の背景色です。
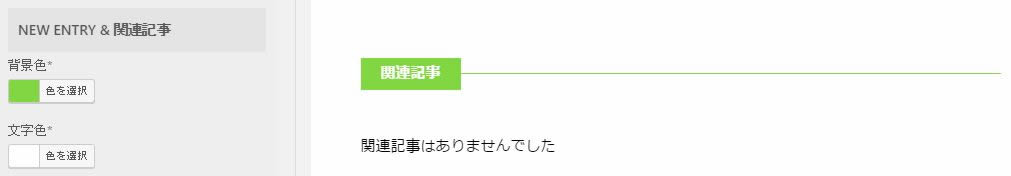
NEW ENTRY & 関連記事
NEW ENTRY & 関連記事の背景色と文字色の設定です。
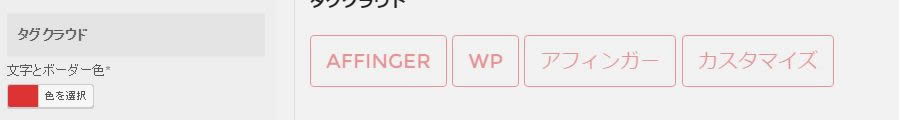
タグクラウド
サイドバーなどにウィジェットで設定できる、タグクラウドの文字色とボーダーカラーの設定です。
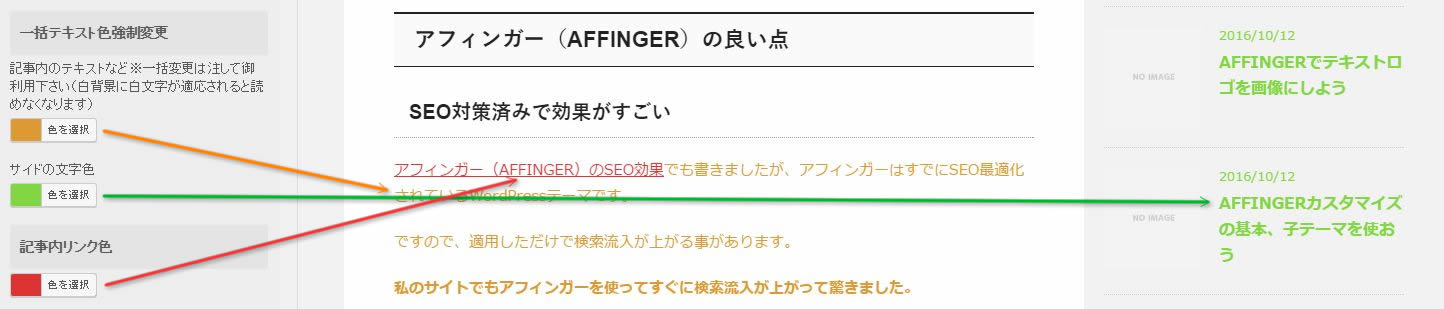
一括テキスト色強制変更
記事内とサイドバーのテキストカラーを強制的に変更できます。
記事内リンク色
記事内のリンクカラーを変更できます。
全てのリンクテキスト
全てのリンクテキスト、マウスオーバー(マウスカーソルを文字の上に持って来たとき)の色を変更できます。
マウスオーバー時に透明度を下げる
マウスオーバー時にテキストの透明度を下げます。
オプションカラー
Webアイコンの色や、リストの数字や記号の色、各種ボタンの色、お知らせの色設定、目次の色、フリーボックスウィジェットの色などを変更できます。
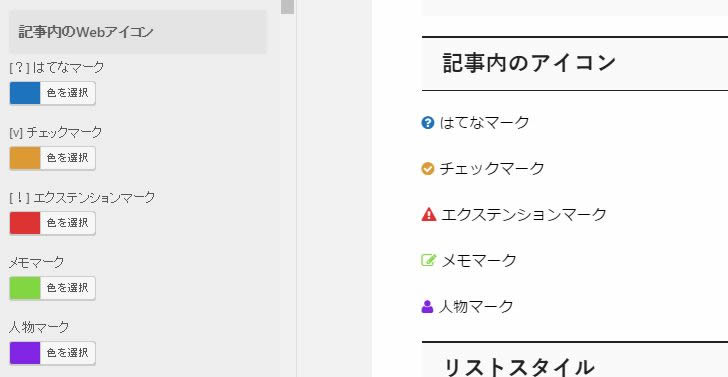
記事内のWebアイコン
記事内に表示されるWebアイコンの色を変更できます。
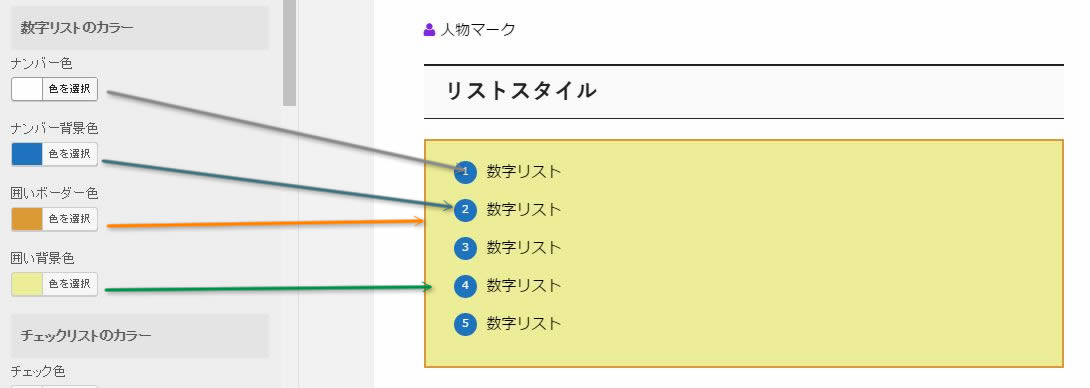
数字リストのカラー
数字リストのカラーを変更できます。
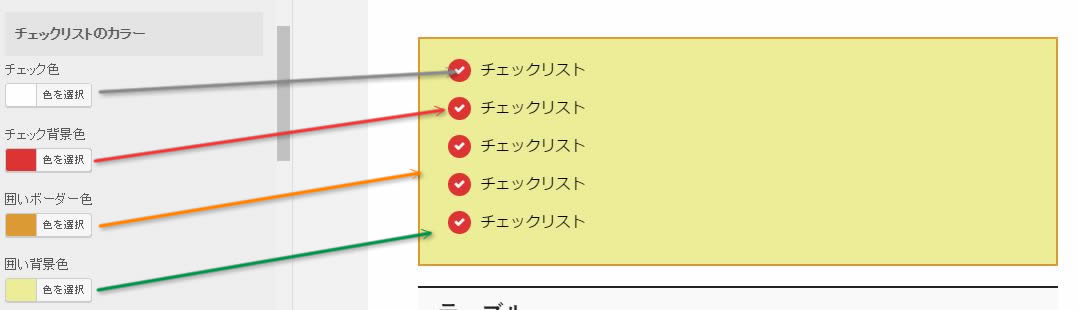
チェックリストのカラー
チェックリストのカラーを変更できます。
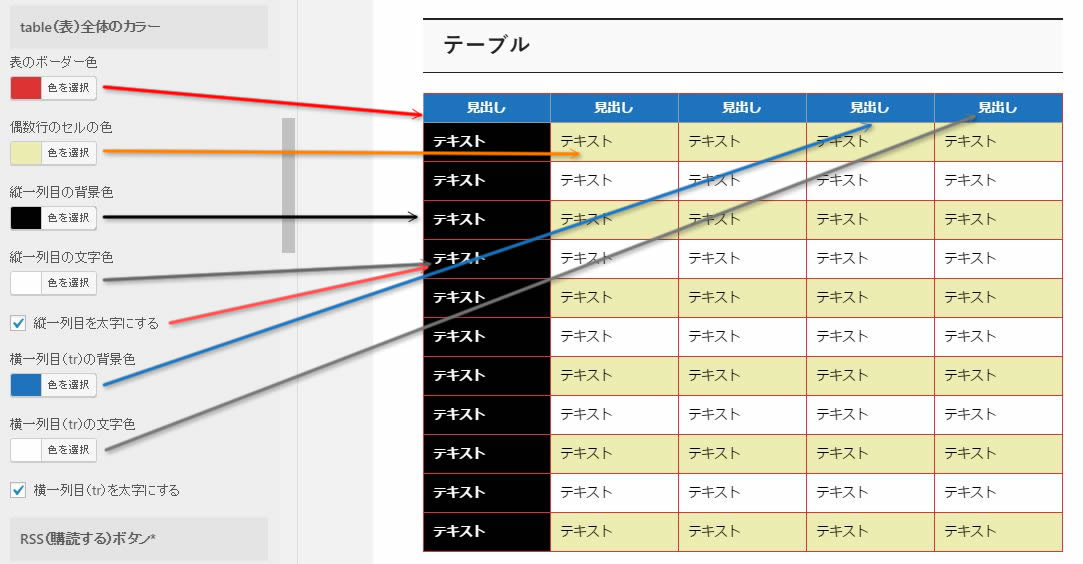
table(表)全体のカラー
テーブルの色を指定できます。
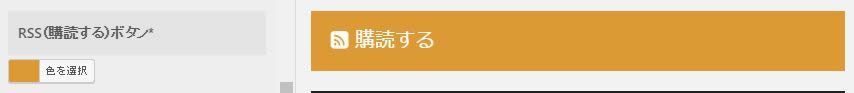
RSS(購読する)ボタン*
RSS(購読する)ボタン*の色を変更できます。
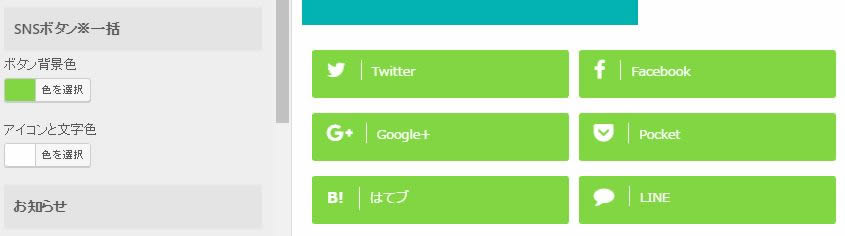
SNSボタン※一括
SNSボタンの色をすべて同じ色にできます。
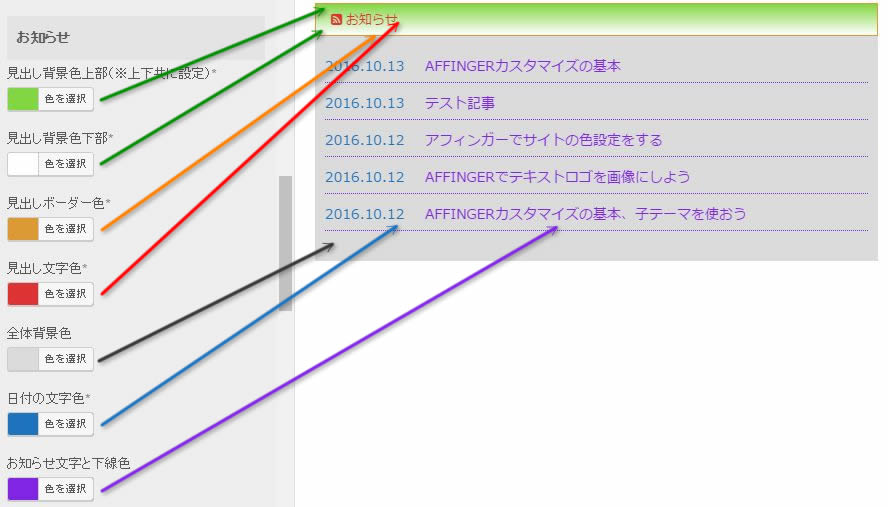
お知らせ
お知らせをウィジェットなどで設定した場合に色を変更できます。
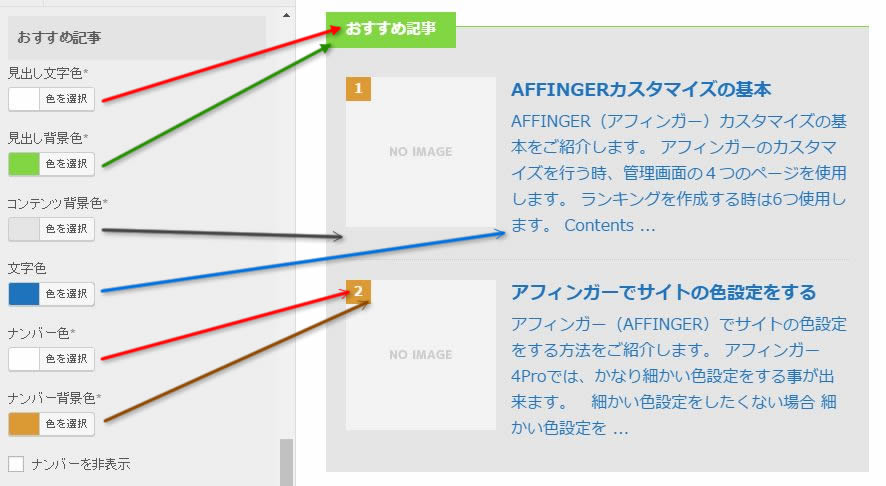
おすすめ記事
AFFINGER管理などでお「おすすめ記事」を設定した場合の色設定を行います。
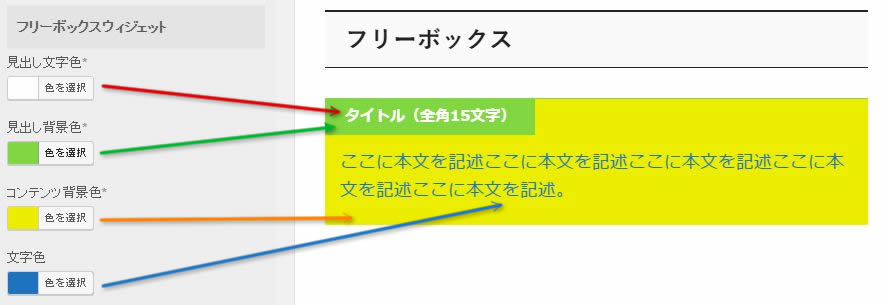
フリーボックスウィジェット
フリーボックスを設置した場合の色設定を行います。
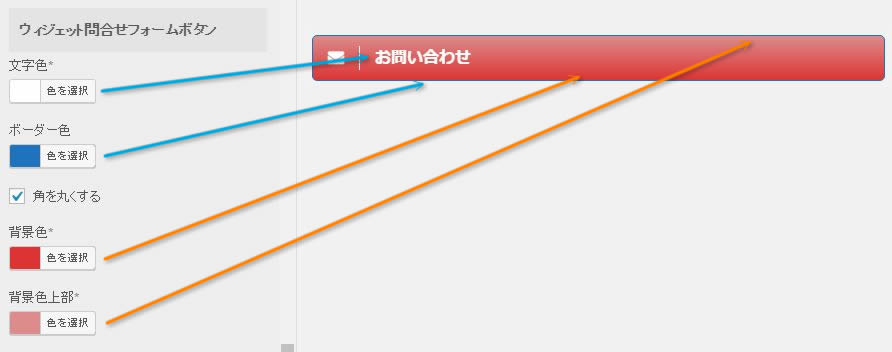
ウィジェット問合せフォームボタン
ウィジェットに問合せフォームボタンを設定した場合の色設定を行います。
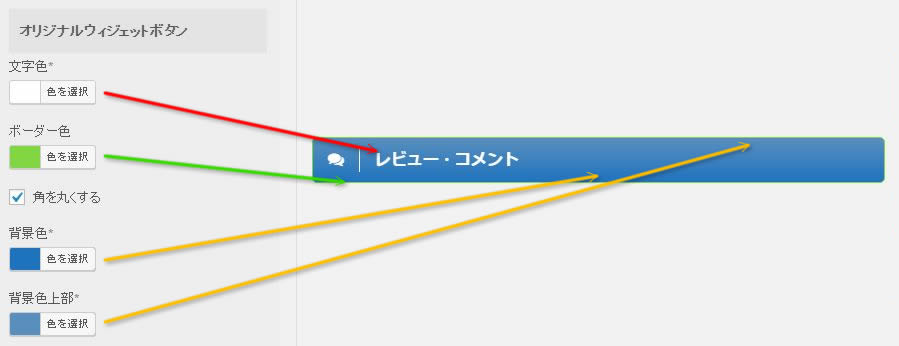
オリジナルウィジェットボタン
オリジナルウィジェットボタンを設置した場合の色設定を行います。
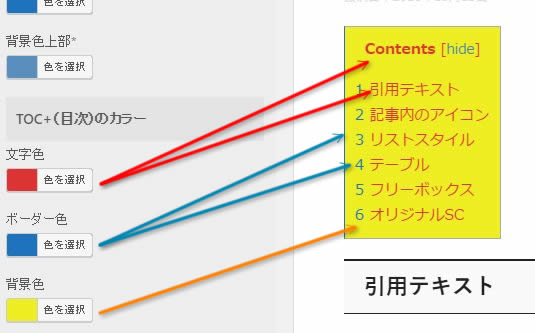
TOC+(目次)のカラー
目次の色設定を行います。
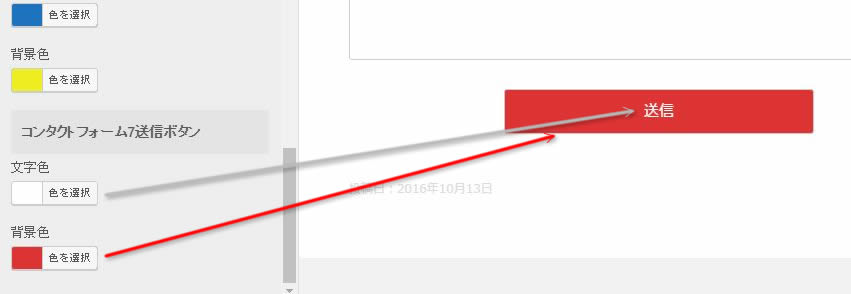
コンタクトフォーム7送信ボタン
コンタクトフォームというお問い合わせプラグインの「送信」ボタンを設置した場合の色設定を行います。
アフィンガーの色設定まとめ
以上でアフィンガーの色設定は完了です。
もちろん、これらすべての色設定をする必要はありません。
AFFINGER管理で大体の色設定を行って、気になる部分だけ変更すれば良いと思います。