AFFINGERでサイトのメニューを設定する方法をご紹介します。
アフィンガーではヘッダーメニュー、スマホのメニュー、サイドバーのメニュー、フッターメニューをそれぞれ設定する事が出来ます。
メニューを作成する
まずは、メニューの項目を作成します。
WP管理画面⇒外観⇒メニュー と移動します。
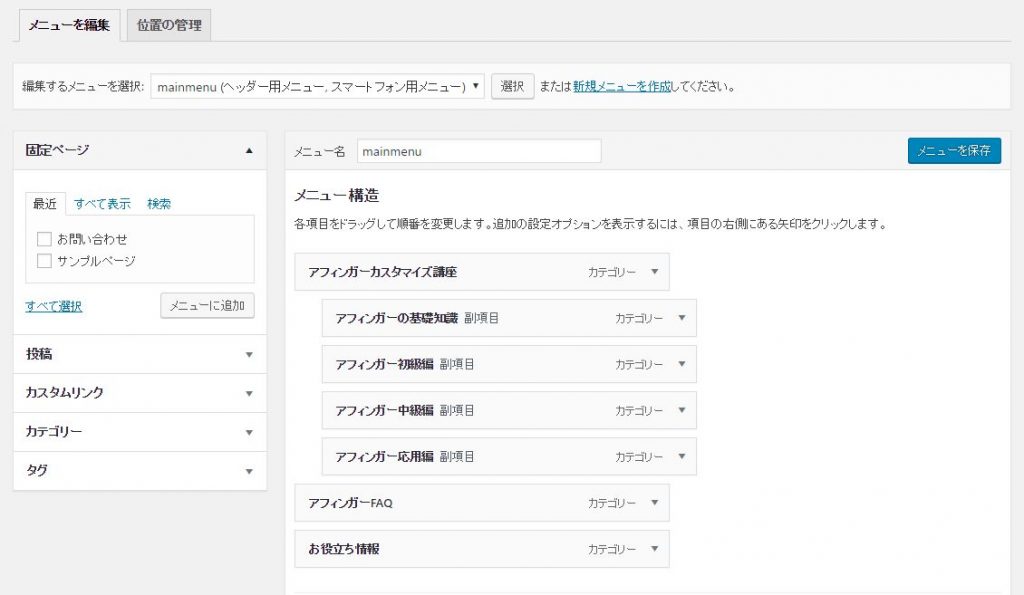
1)「新規メニューを作成」します。
2)「メニュー名を入力」します。
3)左側の固定ページ、投稿、カスタムリンク、カテゴリー、タグ からメニューにしたい物を選び「メニューに追加」を押すと右側のエリアに表示されます。
ドラッグで順番の変更や、メニューを入れ子にする事も出来ます。
4)完了したら、「メニューを保存」を押します。
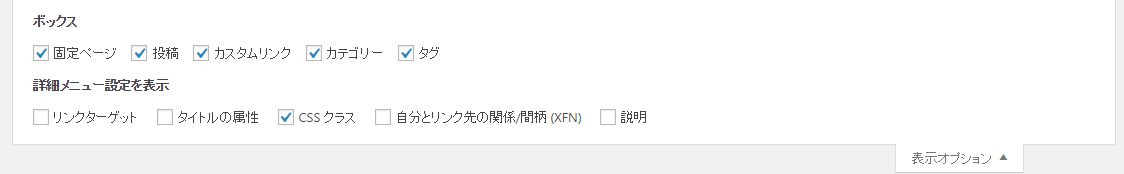
全ての項目が左に表示されていない場合、ページ上部の「表示オプション」でチェックを入れましょう。
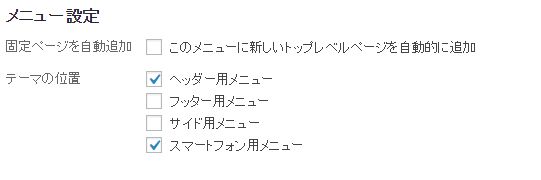
5)メニューを表示する場所にチェックを入れます。
複数チェックを付けると、同じメニューを複数の場所に表示する事が出来ます。
ヘッダー用メニューを作成する
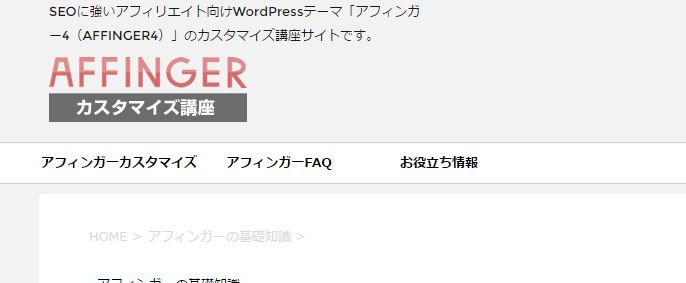
ヘッダー用メニューは、PCのグローバルメニューです。
外観⇒メニュー下で「ヘッダー用メニュー」にチェックを付けると表示されます。
スマホ用メニューを作成する
スマホ用メニューは、スマホのみに表示されるメニューです。
PCとスマホでメニューを分けたい時に、とても便利です。
外観⇒メニュー下で「スマホ用メニュー」にチェックを付けると表示されます。
サイドバー用メニューを作成する
サイドバーに表示されるメニューです。
ウィジェットで設定する事が出来ます。
外観⇒メニュー下で「サイドバー用メニュー」にチェックを付けると表示されます。
フッター用メニューを作成する
フッターに表示されるメニューです。
お問い合わせや特商法など、この位置によく配置されています。
外観⇒メニュー下で「フッター用メニュー」にチェックを付けると表示されます。
以上でアフィンガーでのメニュー設定は完了です。