アフィリエイトに特化したWordPress有料テーマ「アフィンガー4(Affinger4)」では、子テーマを使う事が推奨されています。
他の有料テーマも大体子テーマを使う事が推奨されています。
WordPressの子テーマはとても簡単です。
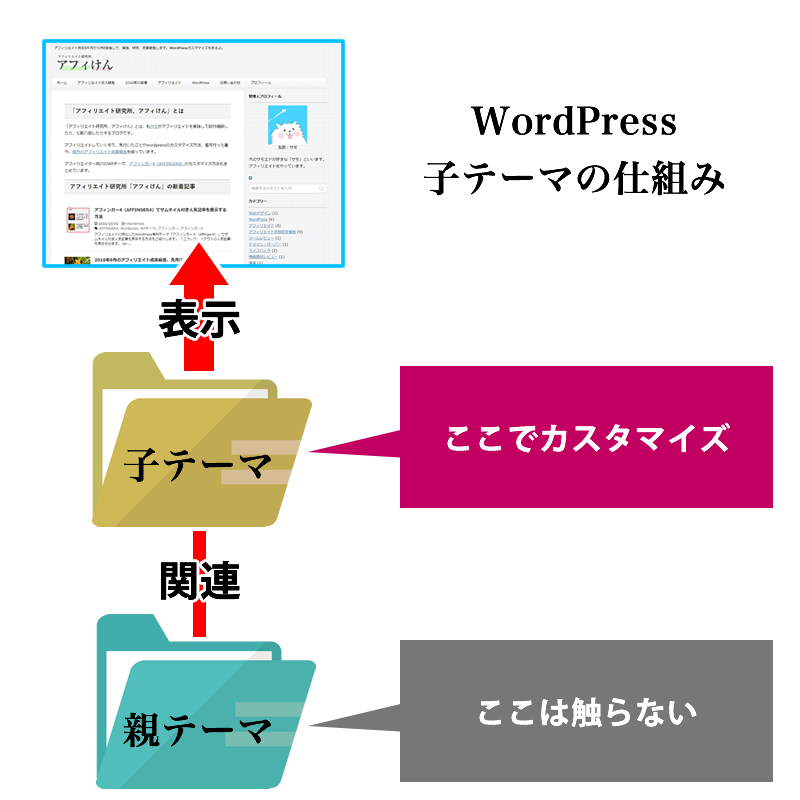
WordPressの子テーマの仕組み
WordPress子テーマの仕組みをざっくり説明します。
まず下の図を見てください

こんな感じで、親テーマに関連付けた子テーマを作り、カスタマイズしたい場合は、その子テーマをいじる。
親テーマ⇒子テーマ⇒ページ
という流れでサイトが表示されるという仕組みです。
なぜ子テーマを使うのか?
なぜ子テーマを使うのかといえば、テーマの修正ファイルが配布された時
本体の親テーマをゴリゴリカスタイマイズしていると、アップデートできなくなってしまうからです。
アフィンガー4(Affinger4)の子テーマを適用する
アフィンガー4
では、子テーマを適用するのは、とても簡単です。
テーマをアップロード
アフィンガー4
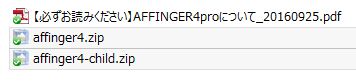
をダウンロードした後、フォルダを開くと
「付録テーマ_AFFINGER4pro」フォルダ内に「affinger4.zip」と「affinger4-child.zip」が入っているはずです。

この2つのzipファイルを
wp管理画面⇒外観⇒テーマ⇒新規追加 と進み
2つともアップロードします。
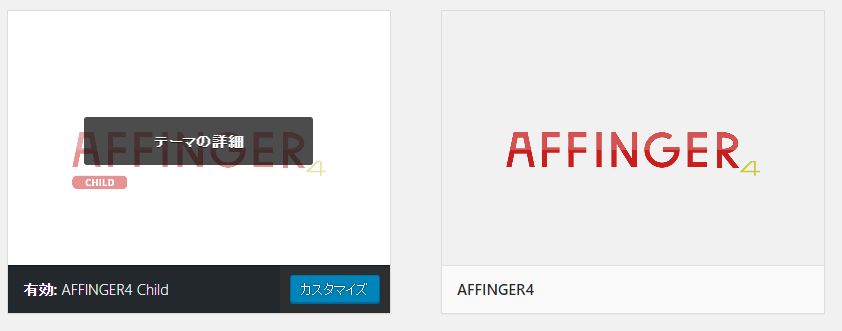
子テーマを有効化

wp管理画面⇒外観⇒テーマ と進み
「AFFINGER4 Child」を有効化します。
親テーマで無く、子テーマを有効化するんです。
以上で子テーマの適用は完了です。
アフィンガー4
の場合、子テーマで使う基本的なファイルは入っているので、そのままCSSなどカスタマイズすれば問題ないでしょう。

