記事ページ(投稿ページ)の設定方法を解説します
AFFINGER管理で記事ページの設定をする
管理画面⇒AFFINGER管理 と進みます。
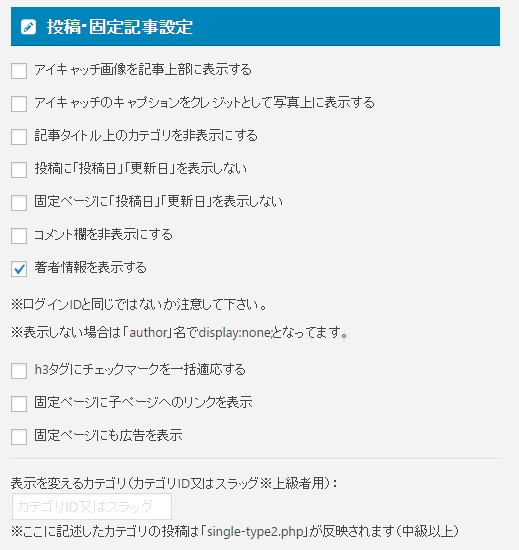
「投稿・固定記事設定」で投稿ページ、固定ページの設定をする事ができます。
アイキャッチ画像を記事上部に表示する
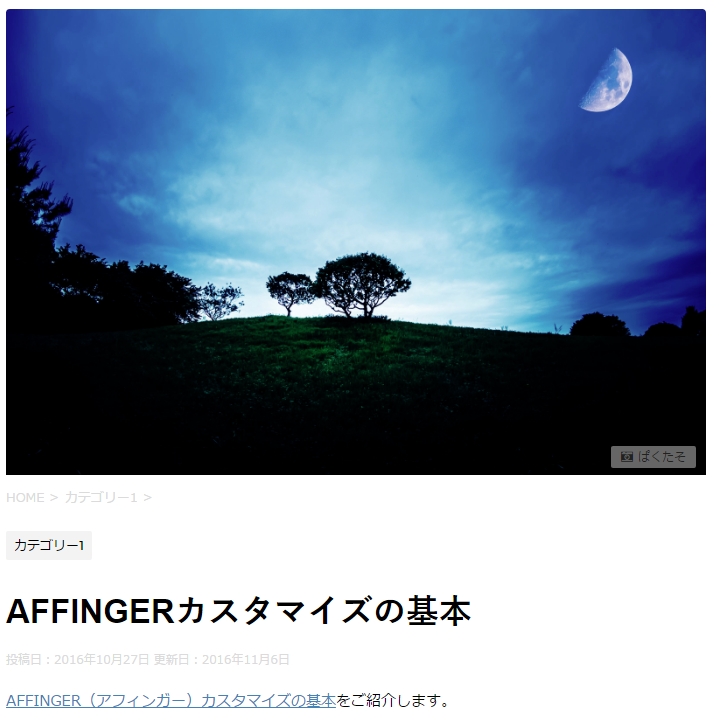
アイキャッチが設定されている場合、記事上に表示されます。
アイキャッチのキャプションをクレジットとして写真上に表示する
投稿ページのサイドバーでアイキャッチ画像のクレジットを記入すると、アイキャッチ上にクレジットが表示されます。
クリエイティブコモンズで上記マーク「作品のクレジットを表示すること」がある素材を使用する場合に便利です。
投稿ページサイドバーにクレジットを記入
↑アイキャッチ上にクレジットが表示されます。
記事タイトル上のカテゴリを非表示にする
記事タイトル上のカテゴリを非表示にする
投稿に「投稿日」「更新日」を表示しない
記事内の「投稿日」「更新日」を非表示にします。
固定ページに「投稿日」「更新日」を表示しない
固定ページの「投稿日」「更新日」を非表示にします
コメント欄を非表示にする
コメント欄を非表示にします。
著者情報を表示する
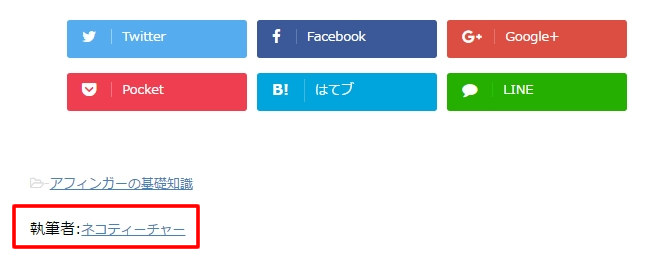
著者情報を表示させます。
ニックネームを必ず設定するようにしましょう。
ログインIDと同じですと、セキュリティ上の問題があります。
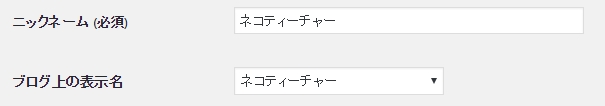
ニックネームの設定方法
管理画面⇒ユーザー⇒あなたのプロフィール
で、ニックネームを設定します。
ニックネームを記入し、ブログ上の表示名を変更します。
h3タグにチェックマークを一括適応する
h3の前にチェックマークを表示させます。
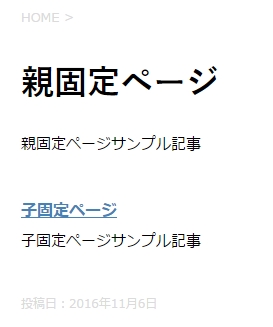
固定ページに子ページへのリンクを表示
固定ページで、親ページの記事下に、子ページ一覧を表示させます。
固定ページにも広告を表示
固定ページにも広告を表示させます。
表示を変えるカテゴリ
特定のカテゴリ以下の投稿ページのレイアウトを変更します。
そのカテゴリのスラッグを記入するとテーマ「single-type2.php」が表示されます。