AFFINGER(アフィンガー)カスタマイズの基本をご紹介します。
アフィンガーのカスタマイズを行う時、管理画面の4つのページを使用します。
ランキングを作成する時は6つ使用します。
基本設定は「AFFINGER管理」
AFFINGERの基本設定は、WordPress管理画面の「AFFINGER管理」から行います。

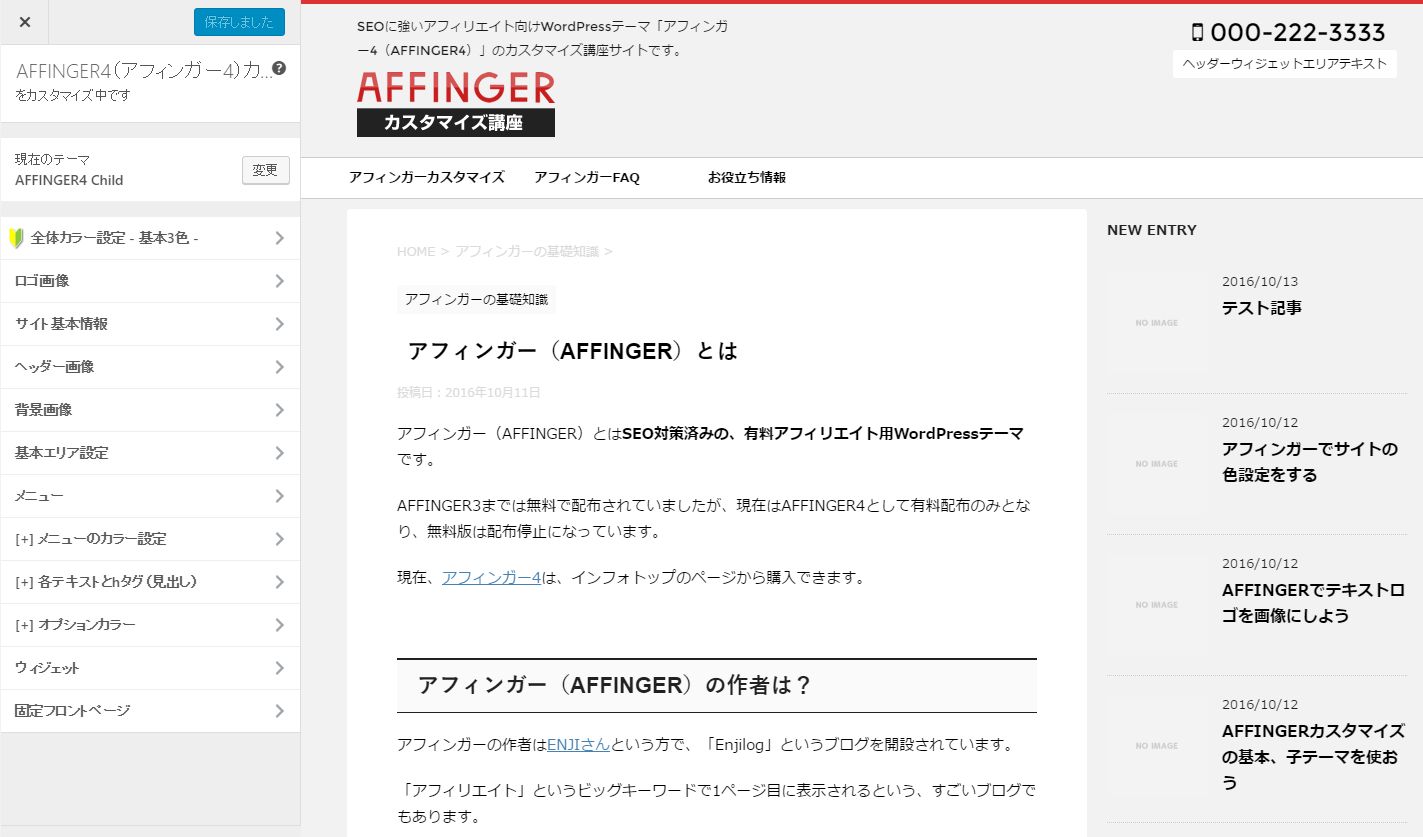
色設定や画像のアップロードは「外観⇒カスタマイズ」
サイトの色設定や、スライダー画像のアップロード、ロゴや背景画像の設定は
WordPress管理画面⇒外観⇒カスタマイズ 画面で行います。

カスタマイズ画面はプレビューを見ながら作業する事が出来ます。
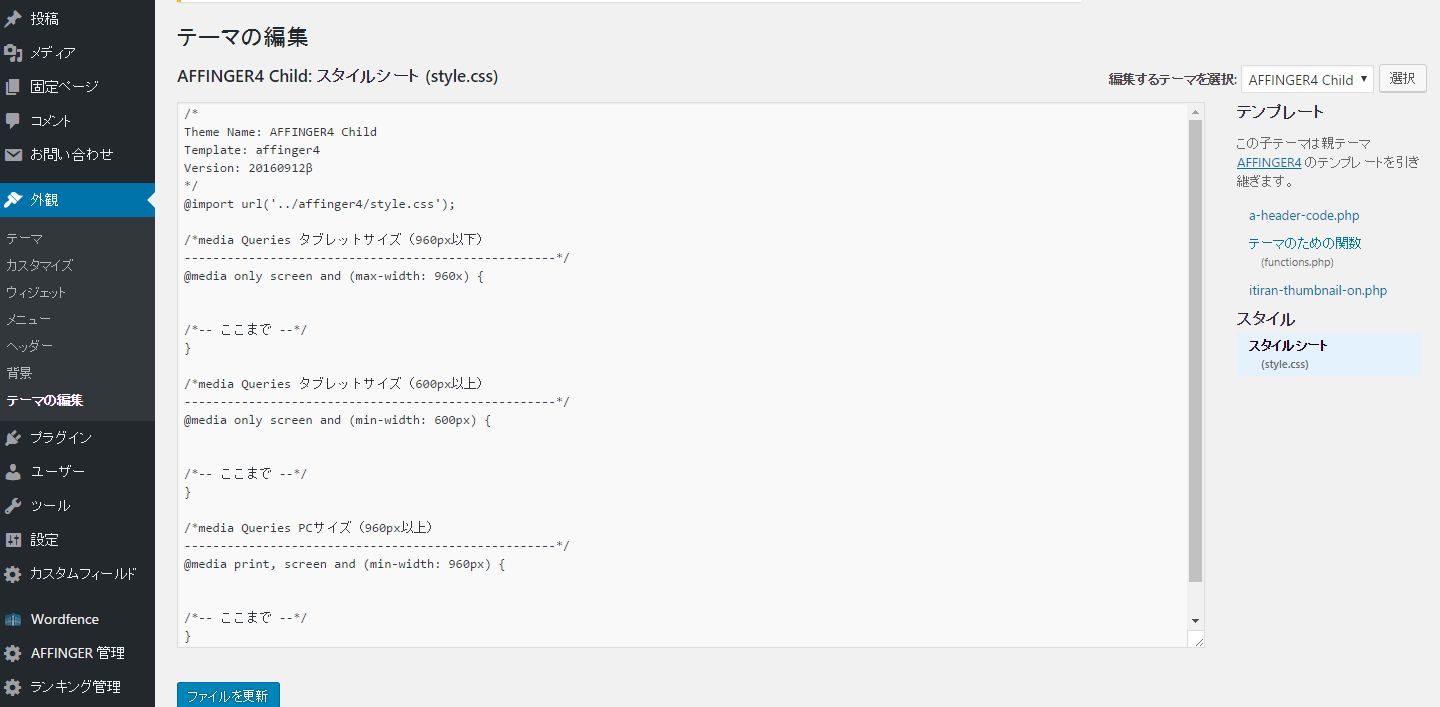
自分でCSSを書きたい場合は「子テーマ」
自分で細かくCSSや、テーマを変更したい場合は、「子テーマ」を使用します。
子テーマの使い方についてはAFFINGERカスタマイズの基本、子テーマを使おうをご参照ください。

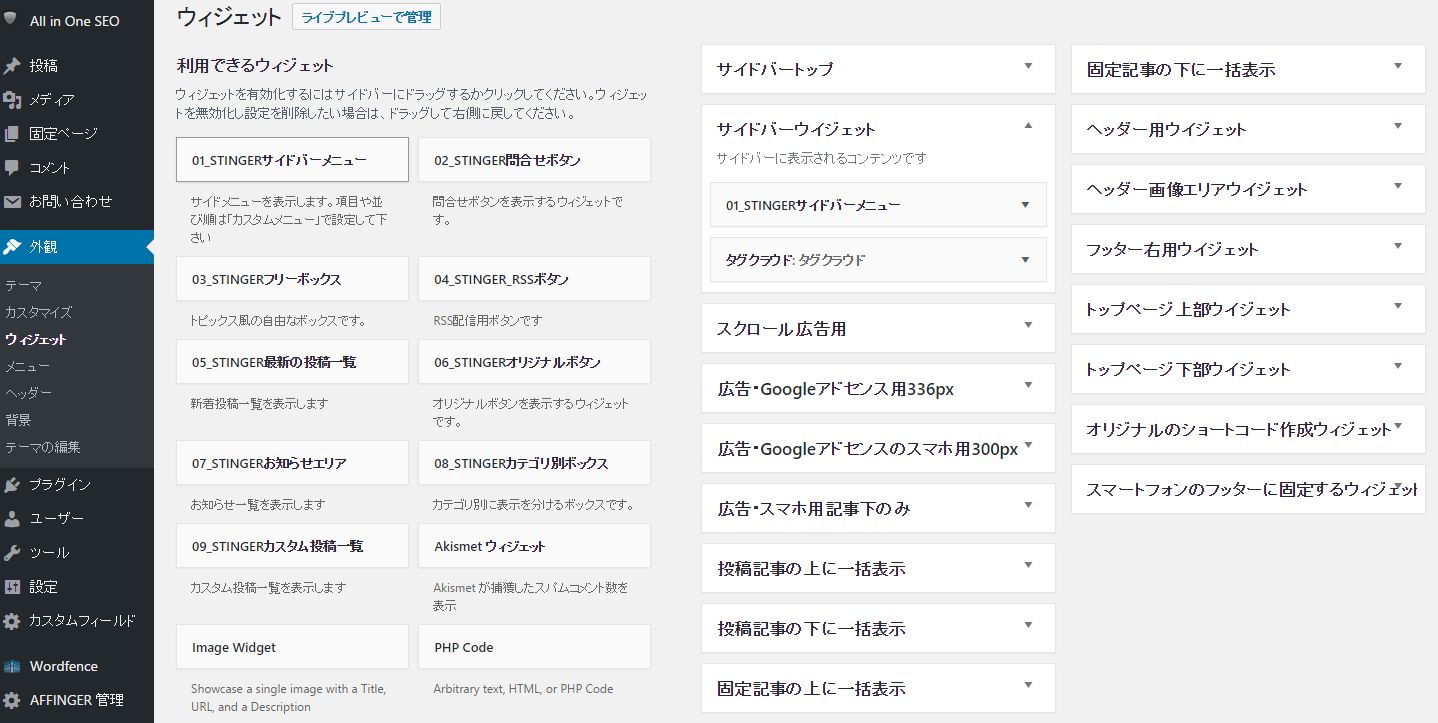
サイドバーやヘッダーに追加するパーツは「外観⇒ウィジェット」
サイドバーやヘッダーに追加するパーツの設定は、WordPress管理画面⇒外観⇒ウィジェット で設定します。

左側のパーツをドラッグドロップして配置します。
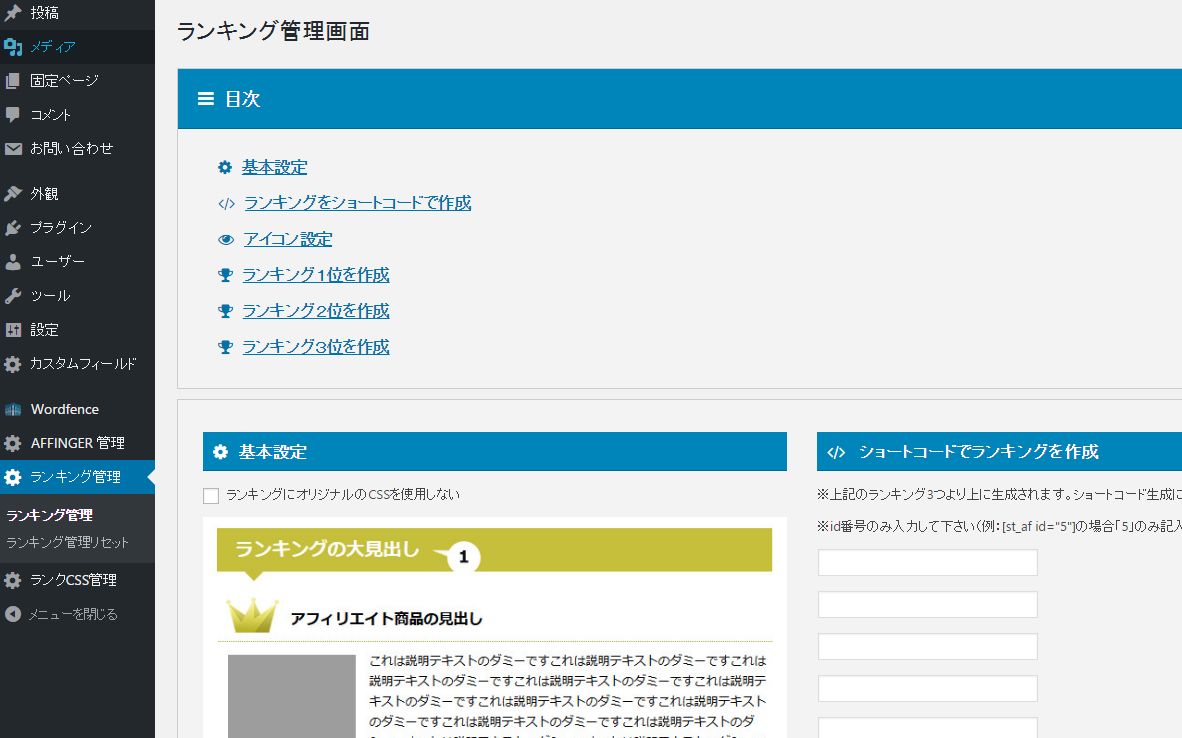
ランキング管理は「ランキング管理」
ランキングの管理は、WordPress管理画面のサイドバー「ランキング管理」から行います。

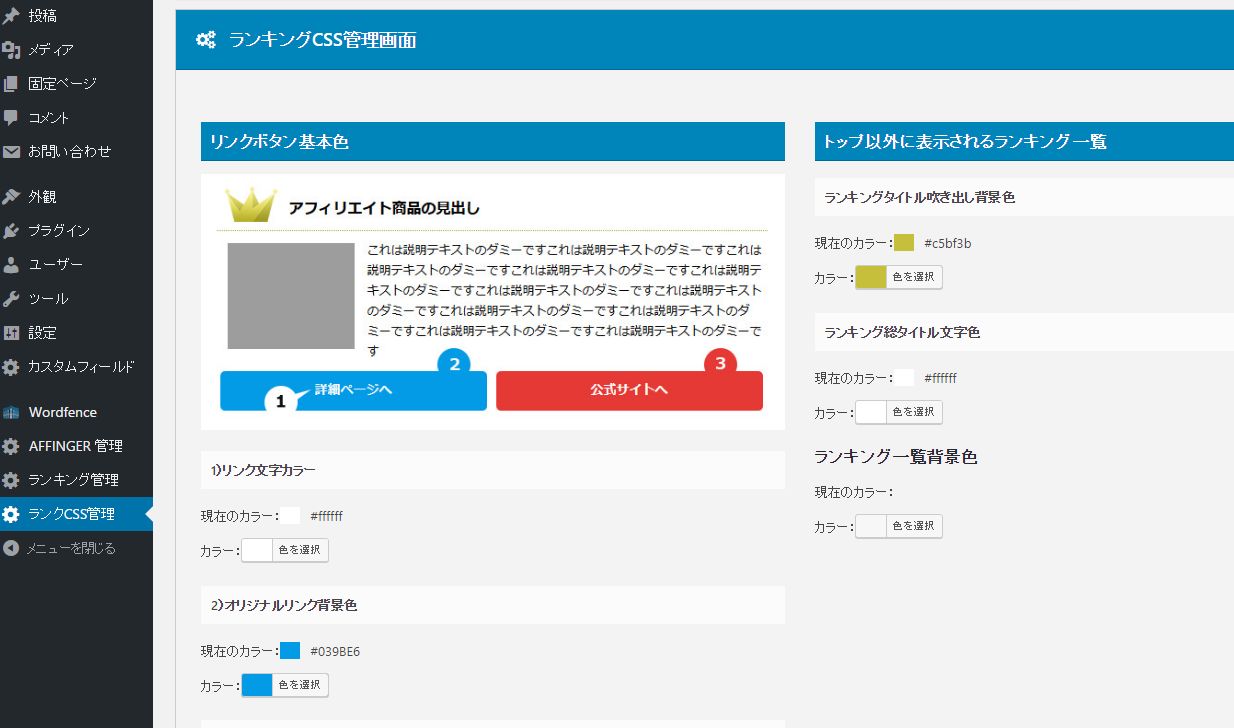
ランキングのCSSは「ランクCSS管理」
ランキングのCSS管理は、WordPress管理画面のサイドバー「ランクCSS管理」から行います。