アフィンガー4(AFFINGER4)でサムネイル付き人気記事を表示する方法をご紹介します。

↑こういうレイアウトの人気記事を表示させます。
WordPress Popular Postsプラグンのインストールと有効化
「WordPress Popular Posts」という人気記事を追加するプラグインをインストール、有効化してください。
ヴィジェットにポピュラーポストを配置、「HTML Markup settings」に記述
ウィジェットにWordPress Popular Posts追加
WP管理画面⇒外観⇒ウィジェット と進みます。
「利用できるヴィジェット」に「WordPress Popular Posts」がありますので、
右側の「サイドバーウイジェット」へドラッグ&ドロップしてください。
「HTML Markup settings」の設定をする
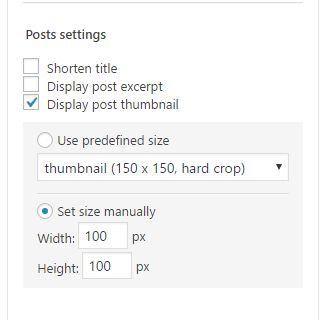
ウィジェットの「WordPress Popular Posts」の設定をします。

post settings でDisplay post thumbnailにチェックを入れておきます。

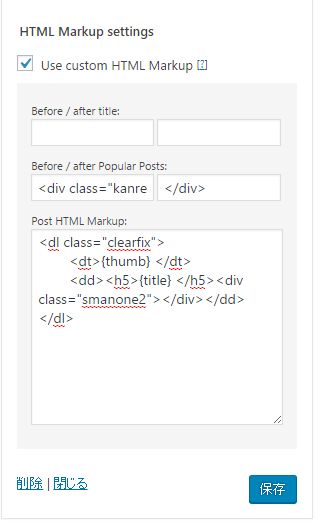
「HTML Markup settings」を設定します。
Use custom HTML Markup にチェックを入れ1度保存を押します。
再び「WordPress Popular Posts」の項目を展開すると、HTMLコードが入れられる枠が表示されていますので、以下のコードを入れます。
Before/after Popular Postsの前のテキストエリア
<div class="kanren">
Before/after Popular Postsの後ろのテキストエリア
</div>
Post HTML Markup
<dl class="clearfix">
<dt>{thumb} </dt>
<dd><h5>{title} </h5><div class="smanone2"></div></dd>
</dl>
以上を記載して、「保存」を押すと、サムネイル付き人気記事が表示されます。

