アフィンガーには、β版ですがデフォルトでAMP化できる機能が備わっています。
そんなAFFINGERで自分のサイトをAMP化する方法をご紹介します。
そもそもAMPとは
AMPとはAccelerated Mobile Pages の略称です。
GoogleやTwitterが共同で参加しているAMPプロジェクトが構築した仕組み、またはそのためのHTML規格のことです。
なんのこっちゃと思われるかもしれませんが、モバイルで高速でページが表示される規格と思っておけば問題ないと思います。
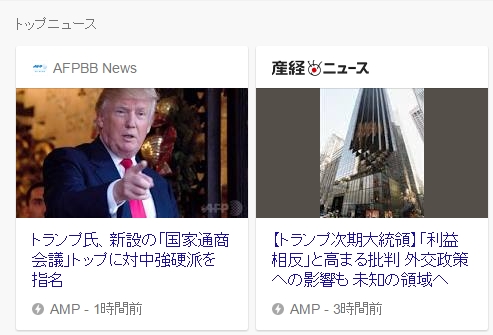
このようにモバイル検索結果の最上部に画像付きで表示されるのが「カルーセル」
このようにモバイル検索結果にイナズママークが付くのが、AMP化された印です。
イナズママークのページリンクを押すと、AMP対応済のページが表示されます。
アフィンガーではAMPカルーセルの設定はできませんが、AMP対応をして、イナズママークを表示させることができます。
前置きが長くなりましたが、このAMP化をAFFINGERで行う方法をご紹介します。
まとめて全ページをAMP化する
アフィンガーでまとめて全ページをAMP化する方法です。
管理画面⇒AFFINGER管理 と進みます。
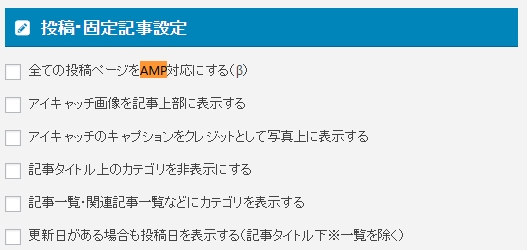
投稿・固定記事設定の「全ての投稿ページをAMP対応にする(β)」にチェックを付けて保存すると、全ページをAMP化する事が出来ます。
個別にページのAMP化をする
全ページをAMP化したくない場合は、AFFINGER管理からAMP化を行わず、投稿ページごとにAMP化設定を行いましょう。
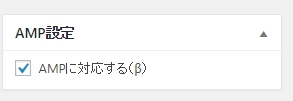
投稿ページの右側にある「AMPに対応する(β)」にチェックを付け公開すると、個別にページをAMP化できます。
AMPページのgoogleアナリティクス設定をしよう
AMPページはJavaScriptが基本使えません。
ですので、アナリティクスのコードを書き換える必要があるのですが、アフィンガーなら管理画面からAMPのアナリティクス設定が出来ます。
管理画面⇒AFFINGER管理 と進みます。
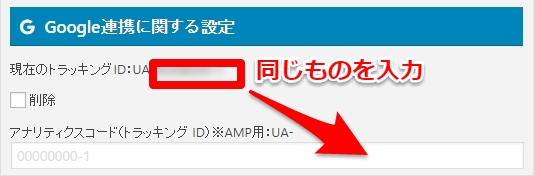
「Google連携に関する設定」の中の「アナリティクスコード(トラッキング ID)※AMP用:UA-」に入力します。
PCと同じトラッキングIDを入力すると、アフィンガーで自動的にAMP用コードにしてくれます。
AMPページのGoogleアドセンス設定をしよう
JavaScriptが使えませんので、アドセンスのコードもAMP用にしなければなりませんが、アフィンガーではアドセンスも管理画面でAMP用に変換できます。
管理画面⇒AFFINGER管理 と進みます。
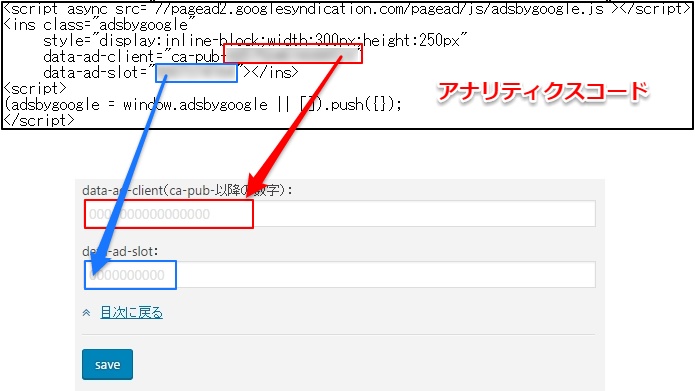
「Google連携に関する設定」の中のdata-ad-client(ca-pub-以降の数字):とdata-ad-slot:部分にアナリティクスコードの該当部分を入力し、保存してください。
アフィンガーなら関連ページもAMPページに表示できる
AMP化のデメリットとしては直帰率の高さがありますが、アフィンガーで関連記事を表示すればAMPページを次々と表示させることができます。
こちらのAMPページをご覧いただくと分かりますが、関連記事もサムネイル付きで表示され、AMPページへとリンクが自動で貼られています。
アフィンガーのAMP化まとめ
このようにアフィンガーのAMP化はプラグインの「AMP」より高度な事ができます。
特にアナリティクスとアドセンスのコードをAMP化してくれるところ。
関連記事もAMP用のリンクが貼られるところは大変便利です。
自分のサイトがニュースサイトやブログサイトの場合は、AMPのデメリットを知った上でチャレンジしてみるのも有りだと思います。