具体的には
WING(アフィンガー5)
の、ヘッダーメニュー、サイドメニューウィジェット、スマートフォン、スマホ追加メニュー、スマホ追加メニュー2、スマホミドルメニュー、スマホフッターメニューなどのメニュー全般の色変更が可能です。
外観カスタマイズへ進む
WordPress管理画面⇒外観⇒カスタマイズ⇒メニューのカラー設定 と進みます。
ヘッダーメニュー
ヘッダーのメニュー色を設定できます。
- 背景色
- 背景色(グラデーション上部)
- ボーダー上下色
- ボーダー左右色
- ボーダー右色
- 文字色
ボーダーの上下左右など細かい色設定が可能です。
- グラデーションを横向きにする
- 第一階層メニューを太字にする(サイドメニュー連動)
- メニューの横幅を100%にする
- メニューの上下に隙間を作る
- 下層ドロップダウンメニュー背景色
- 背景画像
背景画像をメニューにも設定できます
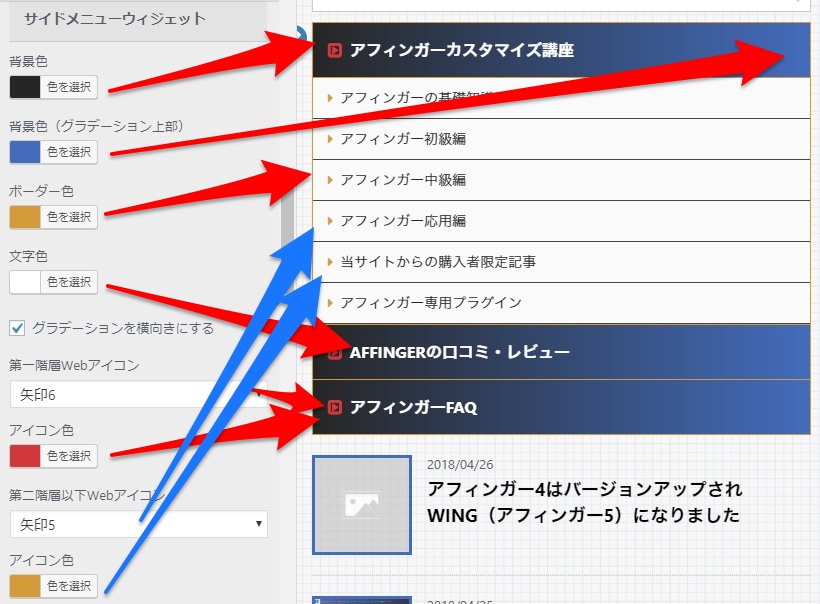
サイドメニューウィジェット
外観⇒ウィジェットで設定できるサイドバーメニューの色設定です
- 背景色
第一階層メニューの色です - 背景色(グラデーション上部)
- ボーダー色
- 文字色
- グラデーションを横向きにする
- 第一階層Webアイコン
アイコンの形を設定できます - アイコン色
- 第二階層以下Webアイコン
- アイコン色
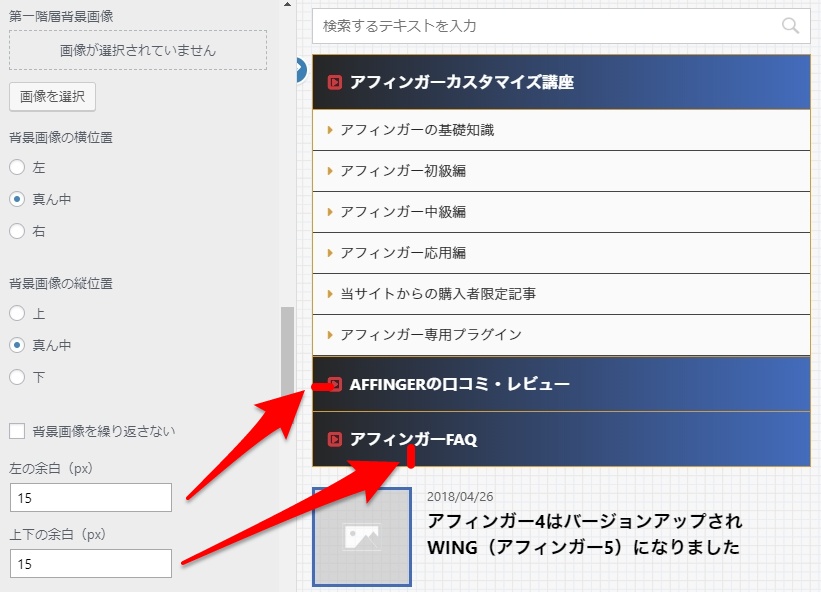
以下、背景画像を設定できます
左余白と、上下の余白を設定できます。
- 第二階層の文字色
- 第二階層の下線色
- 背景色
以下、背景画像を設定できます
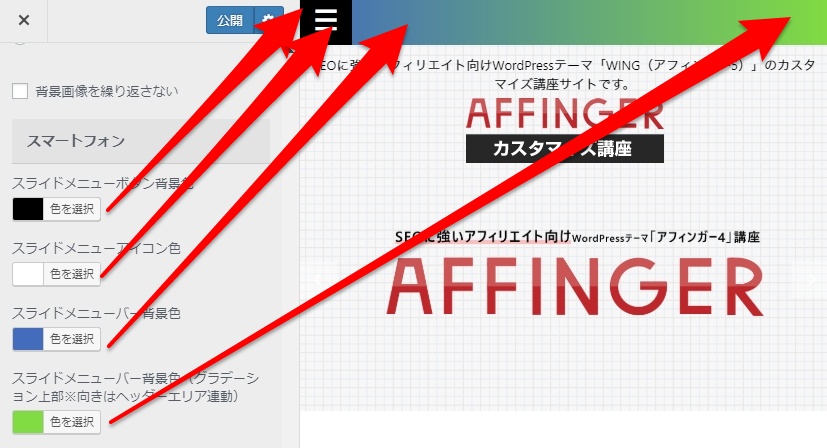
スマートフォン
スマホ用メニューの色設定です。
- スライドメニューボタン背景色
- スライドメニューアイコン色
- スライドメニューバー背景色
- スライドメニューバー背景色(グラデーション上部※向きはヘッダーエリア連動)
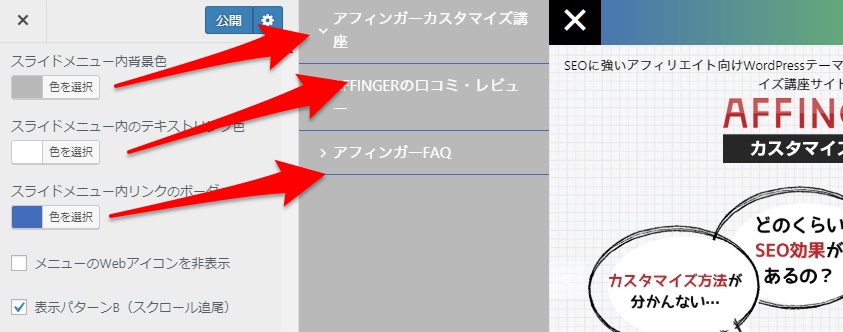
- スライドメニュー内背景色
- スライドメニュー内のテキストリンク色
- スライドメニュー内リンクのボーダー色
- メニューのWebアイコンを非表示
矢印などのアイコンを消します - 表示パターンB(スクロール追尾)
ヘッダーメニューがスクロールしても追尾するようにします
スマホ追加メニュー、スマホ追加メニュー2
AFFINGER管理⇒メニュー⇒スマホ用スライドメニュー から追加できる「スマホ追加メニュー」の色設定です。
スマホミドルメニュー
AFFINGER管理⇒メニュー⇒スマホ用スライドメニュー から追加できる「スマホミドルメニュー」の色設定です。
スマホフッターメニュー
外観⇒メニュー⇒スマートフォンフッター用メニュー から追加できる「スマホフッターメニュー」の色設定です。