WING(アフィンガー5)で「各テキストとhタグ(見出し)」の色を変更する方法をご紹介します。
具体的には
WING(アフィンガー5)
の、記事タイトル、H2からH5の見出しの見た目と色、まとめタグ、ウィジェットタイトル(サイドバー)、記事タイトル上のカテゴリ、投稿日時・ぱんくず・タグ、引用部分の背景色、NEW ENTRY & 関連記事、タグクラウド、一括テキスト色強制変更、記事内リンク色、全てのリンクテキストなどの色変更が可能です。
外観カスタマイズへ進む
WordPress管理画面⇒外観⇒カスタマイズ⇒各テキストとhタグ(見出し) と進みます。
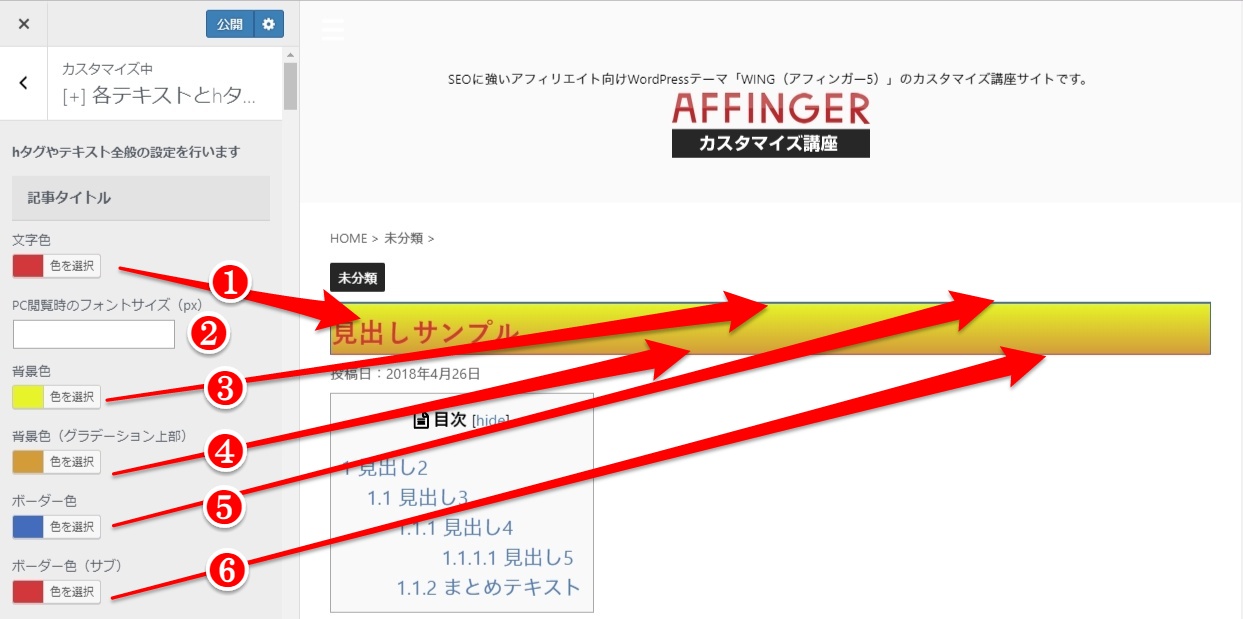
記事タイトル
記事のタイトル設定です
- 文字色
- PC閲覧時のフォントサイズ(px)
- 背景色
- 背景色(グラデーション上部)
グラーデションにしたい時に設定 - ボーダー色
- ボーダー色(サブ)
ボーダーが2色表示されるときに設定
見出しのスタイル
以下は見出しのスタイルを変更できる項目です。
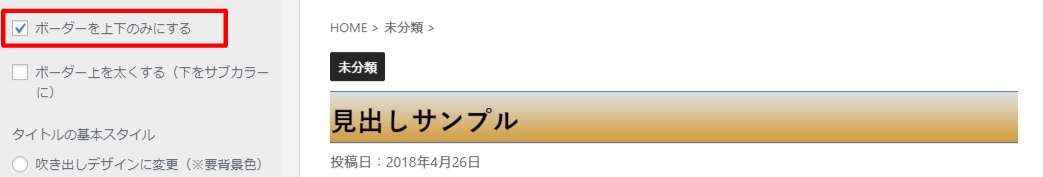
ボーダーを上下のみにする
ボーダーを上下のみにします
ボーダー上を太くする(下をサブカラーに)
吹き出しデザインに変更(※要背景色)
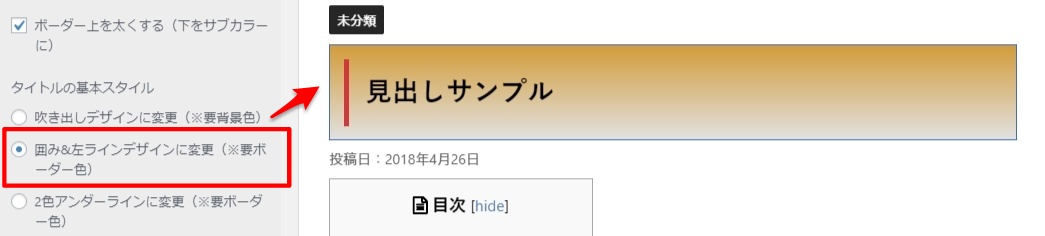
囲み&左ラインデザインに変更(※要ボーダー色)
2色アンダーラインに変更(※要ボーダー色)
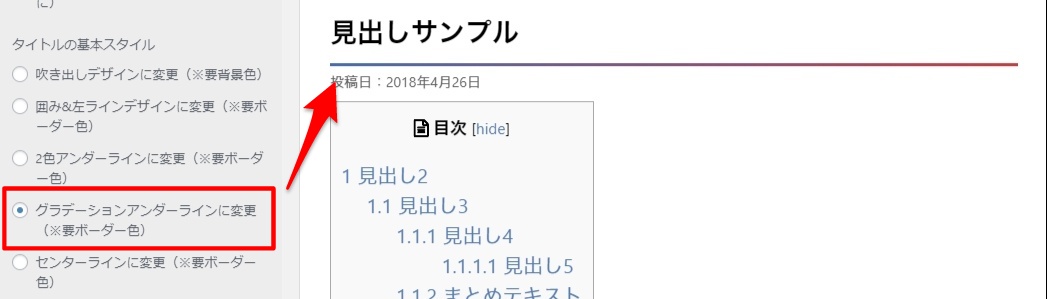
グラデーションアンダーラインに変更(※要ボーダー色)
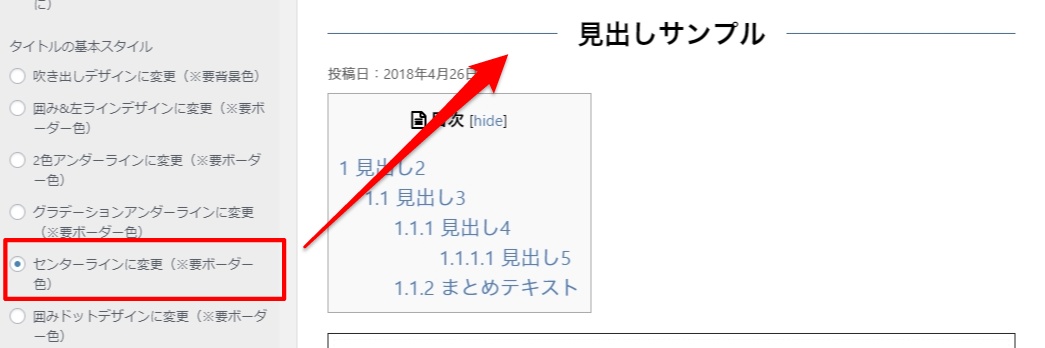
センターラインに変更(※要ボーダー色)
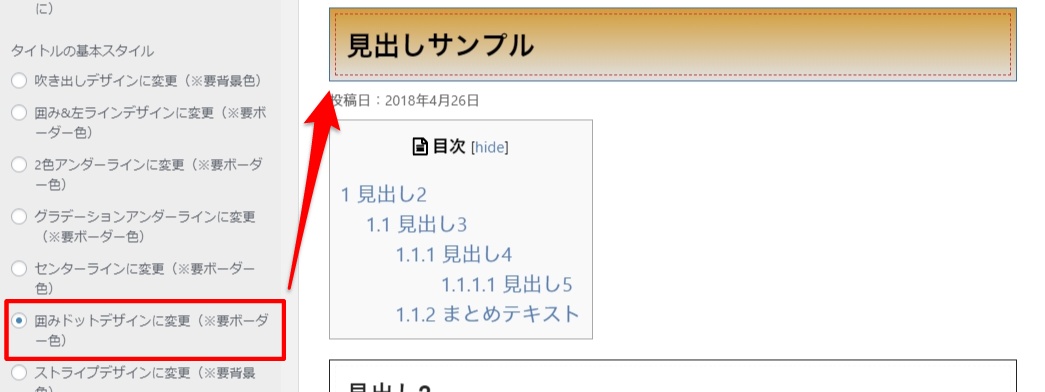
囲みドットデザインに変更(※要ボーダー色)
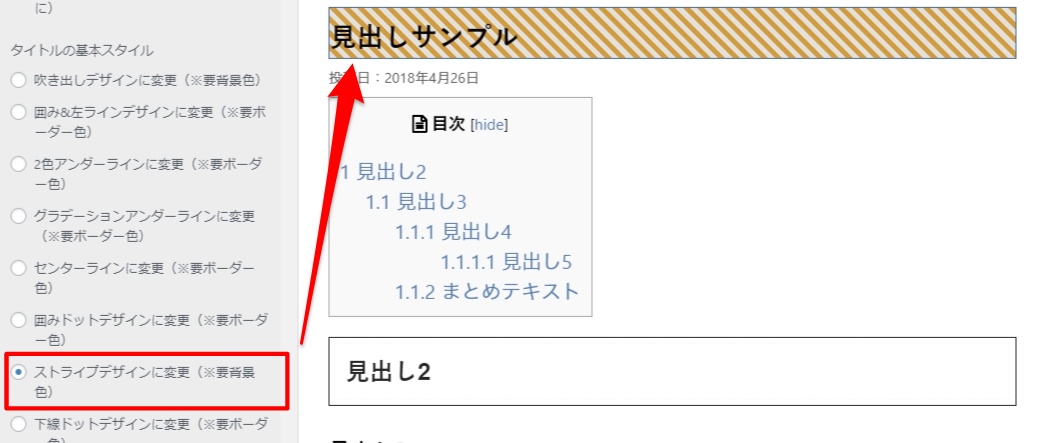
ストライプデザインに変更(※要背景色)
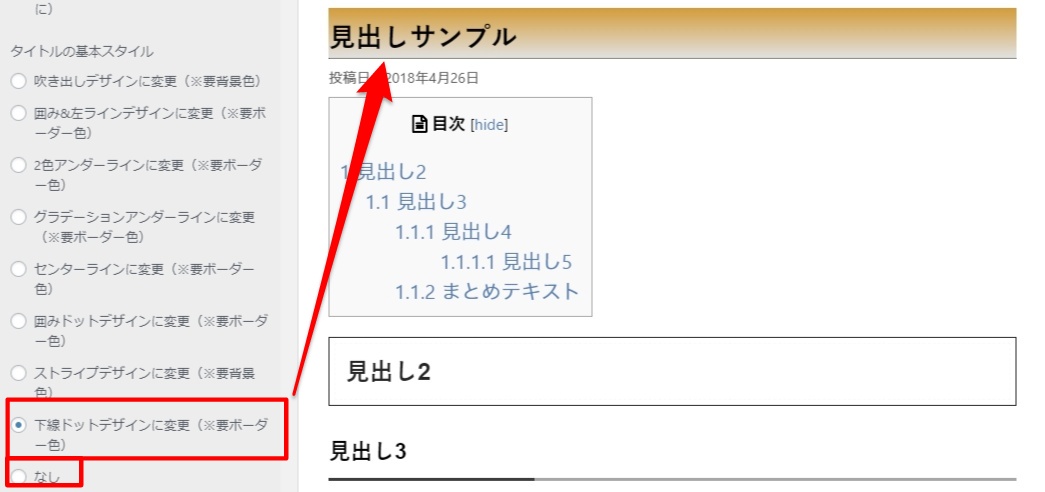
下線ドットデザインに変更(※要ボーダー色)と「なし」
「なし」にすると、タイトルのスタイルは無くなります。
- テキストを中央寄せ
- デザインを幅一杯に
タイトル背景デザインが横幅いっぱいになります。 - 背景や吹き出しの角を丸くする
- グラデーションを横向きにする
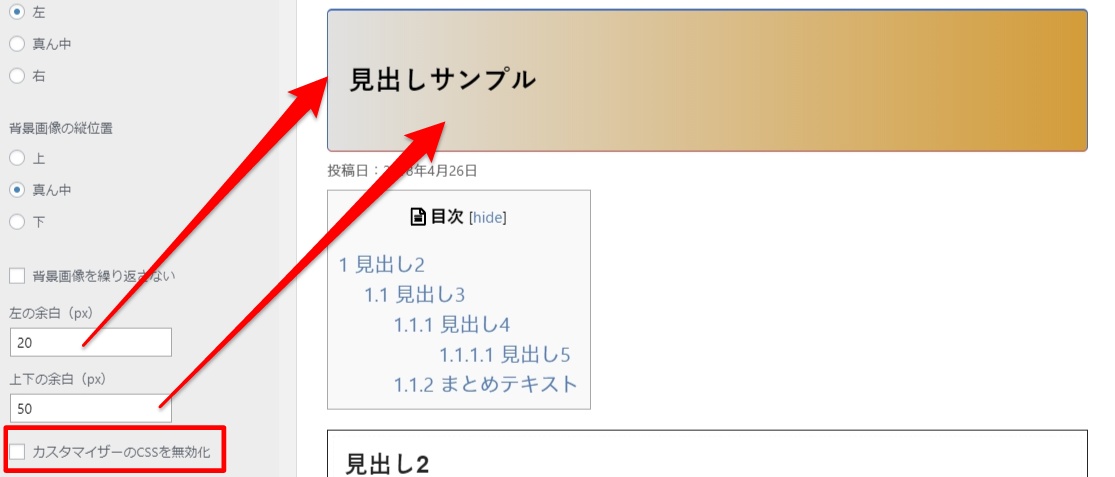
タイトル左の余白と上下の余白を設定できます。
「カスタマイザーのCSSを無効化」でここまで設定した設定を無効化できます。
H2からH5の見出しの見た目と色
H2からH5までの見出し設定をできます。
H2からH3までは、タイトルと同様の設定方法です。
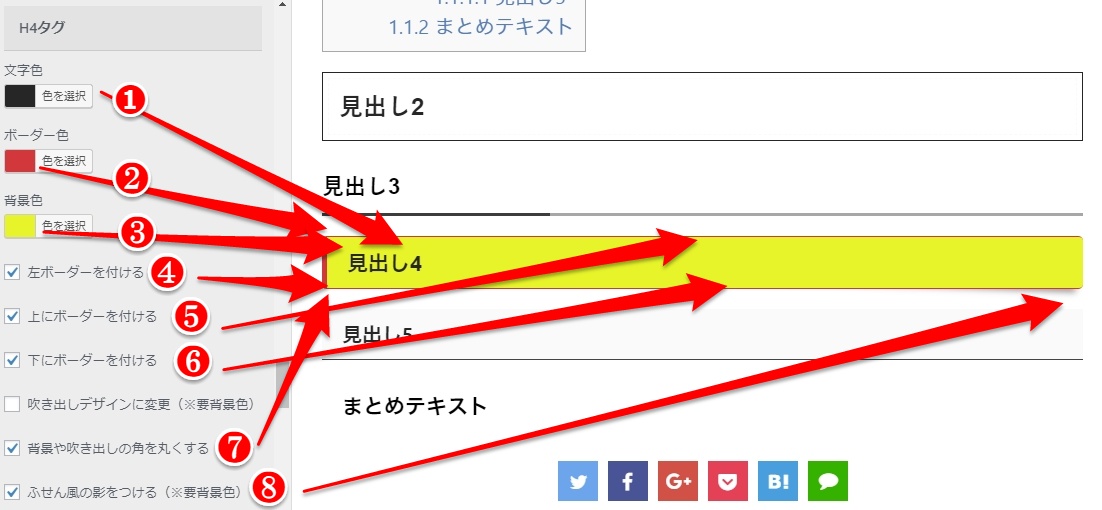
H4、H5の設定は以下のようになります。
- 文字色
- ボーダー色
- 背景色
- 左ボーダーを付ける
- 上にボーダーを付ける
- 下にボーダーを付ける
- 吹き出しデザインに変更(※要背景色)
- ふせん風の影をつける(※要背景色)
見出しが「ふせん」ぽくなります。
以下、背景画像と、余白設定をタイトルと同様に行えます。
まとめタグ
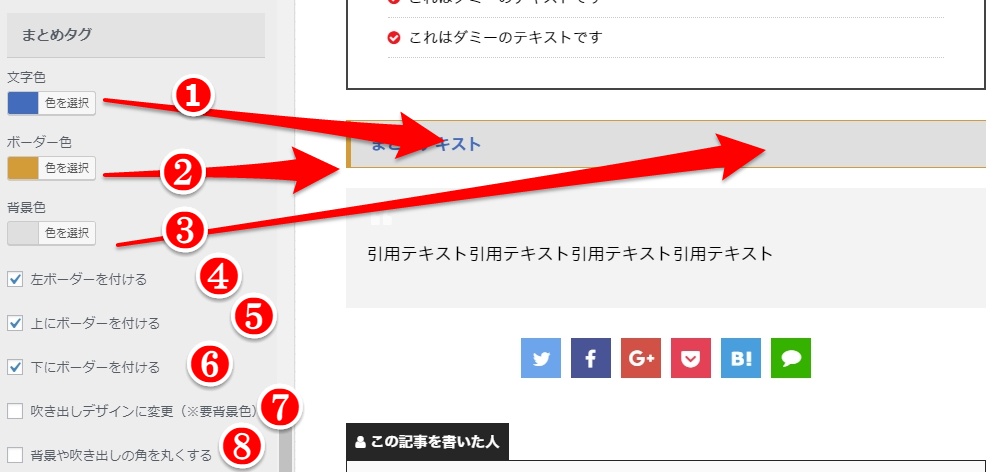
記事内の「まとめ」の色変更をできます。
- 文字色
- ボーダー色
- 背景色
- 左ボーダーを付ける
- 上にボーダーを付ける
- 下にボーダーを付ける
- 吹き出しデザインに変更(※要背景色)
- 背景や吹き出しの角を丸くする
以下、背景画像と、余白設定をタイトルと同様に行えます。
「カスタマイザーのCSSを無効化」でここまで設定した設定を無効化できます。
ウィジェットタイトル(サイドバー)
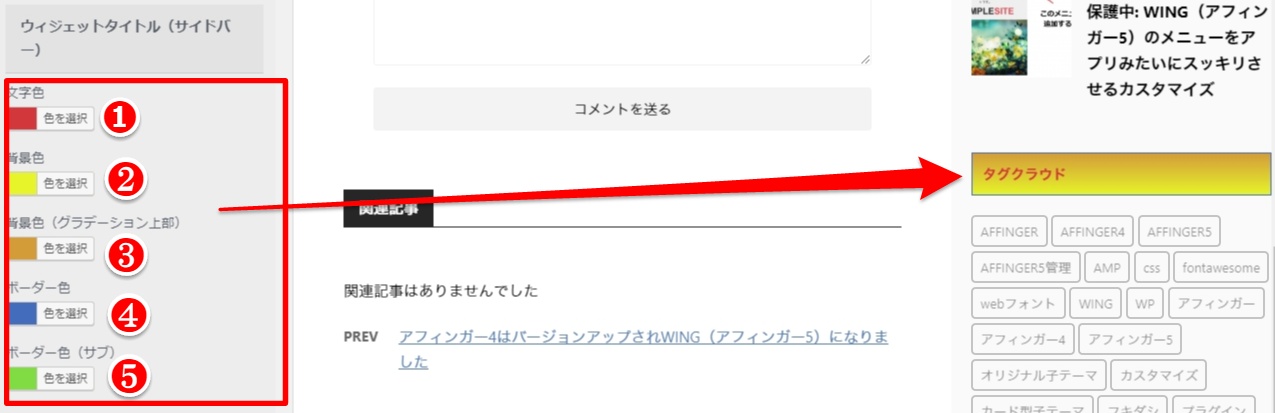
サイドバーのタイトルスタイルを変更できます。
- 文字色
- 背景色
- 背景色(グラデーション上部)
グラデーションにしたい時に設定する - ボーダー色
- ボーダー色(サブ)
ボーダーの色を2色使うときに必要
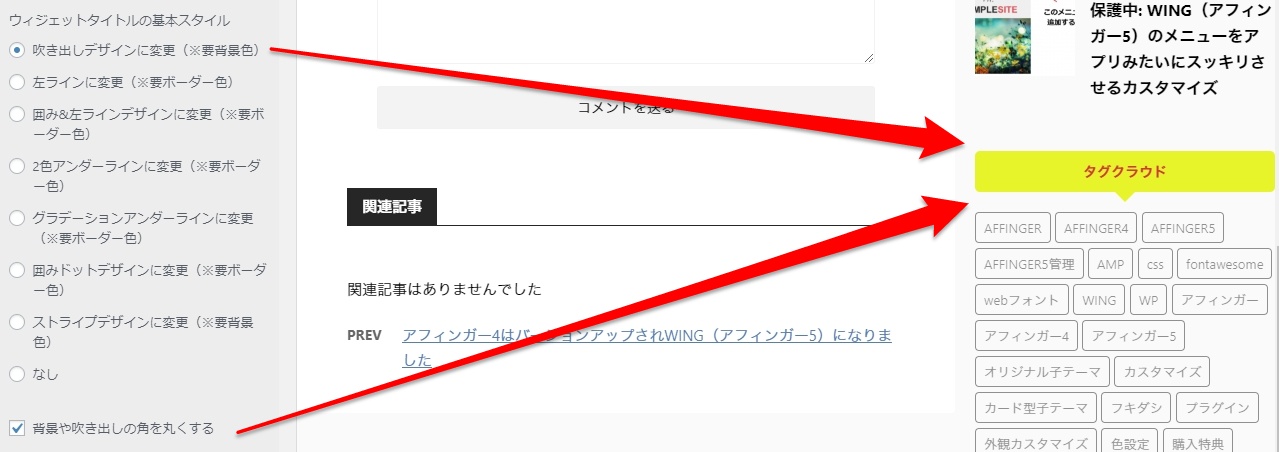
ウィジェットタイトルの基本スタイル で見出し同様、スタイルを変更できます。
角丸に設定することも可能です。
以下、背景画像と、余白設定をタイトルと同様に行えます。
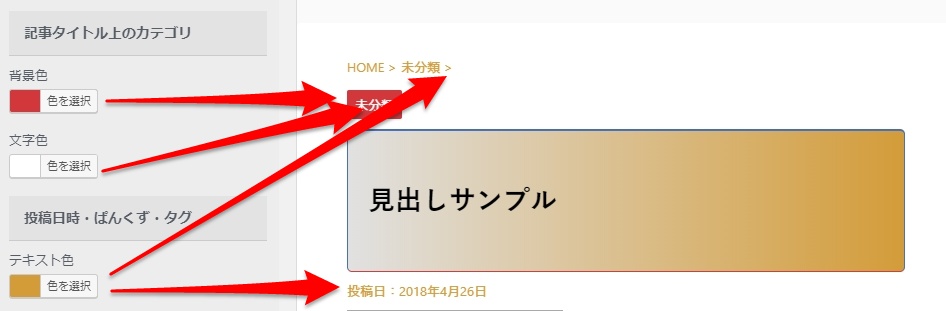
記事タイトル上のカテゴリ、投稿日時・ぱんくず・タグ、引用部分の背景色
記事タイトル上のカテゴリ、投稿日時・ぱんくず・タグ、引用部分の背景色を設定します。
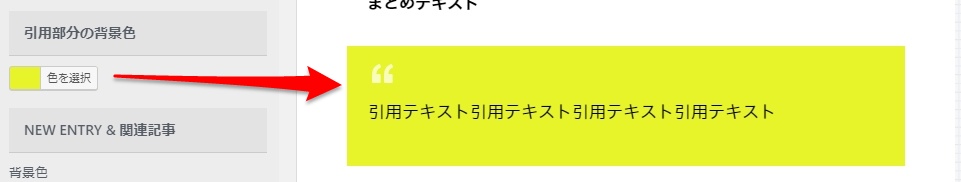
引用部分の背景色
記事内の引用部分、背景色を変更できます。
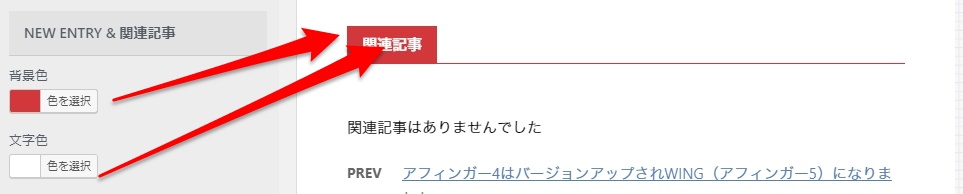
NEW ENTRY & 関連記事
NEW ENTRY & 関連記事の見出し設定です。
タグクラウド
外観ウィジェットで設定できるタグクラウドの設定です。
一括テキスト色強制変更
記事内の文字色やサイドバーの文字色を一括で変更できます。
記事内リンク色
記事内リンク色を変更できます。
全てのリンクテキスト
全てのリンクテキストを強制変更できます。